Hi, folks.
We published a new plugin that helps you to play videos(html5, Youtube, Vimeo), and audios.
The plugin is robust, easy to use, lightweight, and fully customizable.
You can make your player real yours with one of the most advanced video player plugins.
Please check out the demo app and documentation for more information.
Plugin: Universal Video Player Plugin | Bubble
Documentation: http://foregoing-gander-745.notion.site/Universal-Video-Player-ea703c85b7a3472090bfccca65db1727
Editor: https://bubble.io/page?type=page&name=universal-player&id=plugin-protos&tab=tabs-1
Demo: http://plugin-protos.bubbleapps.io/version-test/universal-player
Any feedback would be greatly appreciated.
8 Likes
Hi guys, this Plugin looks great and I really need to use the playlist feature but not sure how to set it up? Do you have any info on how I can use the dynamics field to play a list of audio files? I’ve currently got my files in a ‘list’ field but I can change my design easily if this isn’t the way to do it!
Thanks,
Rob
1 Like
You can just pass the playlist separated by a comma(,). The playlist shouldn’t contain any comma in every link.
If you have a look at the demo app, you will be able to see how it’s set up.
You can make the playlist from the database as followings.

Please let me know if it’s not clear.
1 Like
Great thank you, that makes sense! I’ve manage to apply this setup and I can now see that the list of sound files are being compiled correctly (I can see multi tracks separated with a comma when I just display the state value on screen), however it’s not auto playing the next track (so it just stops after the 1st track).
Is there an ‘auto play next track’ rule I can apply? I don’t really want the user to have to click something to run a workflow etc…
Thanks,
Rob
1 Like
There is a property called Auto Play. There are several values you can assign those are false, true, muted, play, and any.
false - won’t auto play
true - will auto play, but it follows the browser’s autoplay policy.
muted - will auto play with muted status.
play - manually tries to play on ‘Loadsstart’ event of the plugin.
any - it will try manual play on loadstart and if it’s rejected, it will try to play with muted status.
Also, I have fixed the issue in the autoplay behavior of the vimeo player. (make sure you have the latest version).
Thanks
Thanks for the reply.
I can see the AutoPlay property, but that just seems to auto play the first track.
If there is a list of tracks (i.e. a playlist), I need it to autoplay track 2 when track 1 has finished - it’s this part I can’t seem to get working?
Thanks,
Rob
Yea, I understand what you mean.
So for example, when the first item is finished, then it automatically plays the second item.
There are 2 ways to do this.
-
You will receive a “A Media Player Ended” event whenever an item of the playlist is finished playing. Then you will have to manually call the action “Play Next Video” at this point.
Make sure to turn off looping.
This is the first workaround.
-
We may have to add the autoplay option for the playlist later.
- Please be aware that you can always create your own method to implement playlist feature.

Please feel free to ask any questions if you face issues.
Thank you.
Zhou
Hello @univgalaxy1112 ive been looking for the monetization feature.
I am not a pro on this subject so my question is : will I be able to simply add a « google ad manager tag » in the plugin so that it displays ads ?
Thanks for your answer.
Also would you consider adding the workflow action « set playback position » ? Thanks in advance 
Can you send me example ads tags so we can test it?
Its ok it looks like you have this feature already : VAST/VPAID
which is great
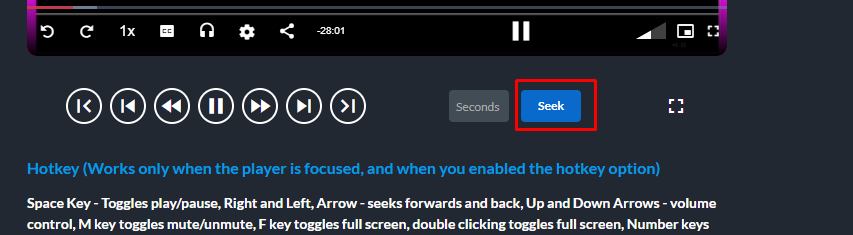
I think you can do this by calling the action “Seek Universal Player”.
here is the demo.
exactly. The action name was not clear.
Alright on my way to test all this.
Thanks for this plugins that looks great !
Feel free to ask any questions and report any bugs, and mistakes.
Thanks
1 Like
Great plugin, thanks! Especially loved the numerous events and actions!
Quick question, on a mobile screen I am trying to get the video to fill the screen (not fit), where a regular 16:9 video would be clipped on the sides but would fill the fill screen height without distorting the video. Have been struggling to figure that one out… Any suggestions?
I got the effect I wanted by enabling fluid mode and setting aspect ratio to 16:9 which should work on most cases… Just not sure what will happen to videos that have different aspect ratios…
Would be great to have an option like “aspect fill” to achieve that effect.
Thanks for your feedback.
I will take an action about that.
Zhou
One more thing I’ve noticed is that videos constantly get stuck on loading (with the spinner going), and the video never loads. This was somewhat inconsistent for me, some loaded immediately other didn’t at all. Tried in different devices as well.
We have nothing to do with the player for the issue, there must be an issue with the network speed and video hosting.
Can you send me the example video link?
Thanks
1 Like
Agree, shouldn’t have anything to do with the plugin, but it looks like it only occurs when watching through the app rather than going directly to youtube.
I’ll DM you a test link.
THanks again!