Starting off a new project with the responsive editor has been great. Been catching myself doing this a lot. Don’t know if anyone else can relate…
Any chance you found a solution for setting 100% viewport height in the responsive engine?
What kind of UI / layout, specifically, are you wanting to achieve? There have been a few fixes and enhancements to the layout engine since the post you referenced. For instance, Group containers can now be set to either scroll or fit to height when content grows. This example was created using that capability. It spans only 85% of the height, but that’s easily changed. Not sure if it’s what you’re after though.
Also, you might try posting to the new responsive forum as well.
-Steve
Hi to everyone, is there some drag and drop solution for the new responsive engine?
@nick.carroll, just wanted to say again how much I’m loving this feature; kudos to the team! ![]()
Any chance that there are plans to let users set expand/collapse transition speed like we can with borders? The current collapse settings are somewhat abrupt when viewing lots of text, and there are times when I might want it to go slower/faster.
Just posted an idea on the Ideaboard for this too in case anyone wants to upvote:
Any update on the padding feature? @nick.carroll
@josh said in the monthly January update i should ask here cause he doesn’t know the timeline
Anyone else having issues with the reCAPTCHA plugin with the new responsive engine? It seems to take two or three refreshes before it will show for me. Only happening with pages on the new responsive engine.
Aside from a few bugs and no padding feature (which hopefully is on the way!), I’m loving the new responsive engine so far.
What exactly is meaning of “minimum height” at page level?
If I am setting it too low, I am not able to scroll below to the content in my editor. If I am setting it too high, then my page has a lot of blank space at the bottom when it is rendered.
How to have height of the page in the editor keep increasing/decreasing as per content?
It means the rendered page won’t get any shorter than that.
Set the page’s Container layout setting to Row or Column.
Also, for future reference, there’s a forum category dedicated to the new responsive engine.
-Steve
Thanks. Page’s container layout is already set to column. But in the editor even if the content is more, the page is getting cut at the min height.
is it somehow possible to set the fixed number of columns in a horizontal scrolling repeating group to a value like 4.5? I want to achieve that half of the next column is always visible.
When I set it as example not fixed but to a minimum of 22.2 % to achieve it, many horizontal groups below eacht other, the columns do not have the same width unfortunately.
as you can see columns are not the same width, is this a bug?
thanks in advance .
How long should this take? Sometimes for complex pages this has been updating for up to 30 minutes and I’m not sure if i should wait. Should i leave the page open? If i exit the browser will it cancel? It seem yes since when i exit the browser and come back i see that the page isn’t created. This is only an issue for me when restructuring the page to match existing behavior… If i continue using bubble in a new tab will this mess things up? Thanks!
It will never finish. But I am surprised that you are still facing the issue. I had same problem and reported a bug for this. Support staff confirmed it to be a bug and fixed it and my page was migrated after that.
Maybe bug is not fully fixed. I suggest you report it to the Support.
By the way I personally found that unchecking “restructure” option worked better for me to migrate the page “as is”. Restructure option created unnecessary groups and it had things broken which I needed to check one by one anyway and fix.
Yeah I left it open for a few hours and it doesn’t ever go away. I’ll submit a bug report thanks!
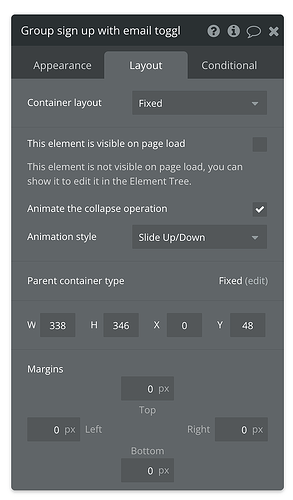
For some reason some groups, even brand new ones, don’t have the “make collapsible when hidden” checkbox under their “Layout” tab. What’s weird is that some of them do have the option to animate when hidden. Is this a bug?
It’s because the parent container type is set to fixed.
The parent container needs to have a responsive layout for collapse when hidden to be an option.
What prevents you make a profitable business with bubble? A lot people here gain money with bubble and the new responsive is a blessed for us
There are many people making lots of profit with bubble. I make lots of profit with bubble.
The new engine is a huge step forward for bubble. I think its benefits are obvious to anyone building with the new engine.
I assume you converted a page to the new engine, and that is where you went wrong. Read the thread above where everyone complained about that. Start using the new engine on new pages. Dont auto convert old pages.
Give it some time and you will be amazed at how great this new engine is and it continues getting better.
100% agree with this, having the ability to build responsive pages easily ![]()
If you will try to look at other no-code solutions it’s working pretty much the same on the front-end and there is a reason for removing the drag&drop solution.
Try to create pages and groups with responsiveness, dynamic height, and width on both engines, I bet you will love the new engine far more than the old one.
There is some learning curve with the new engine, but after 1-2 pages you will be fine.
Bubble was always strong on the backend side, but frontend was always something limiting.
The new engine will fix that, I think there is a new editor coming as well.