Hey everyone ! ![]()
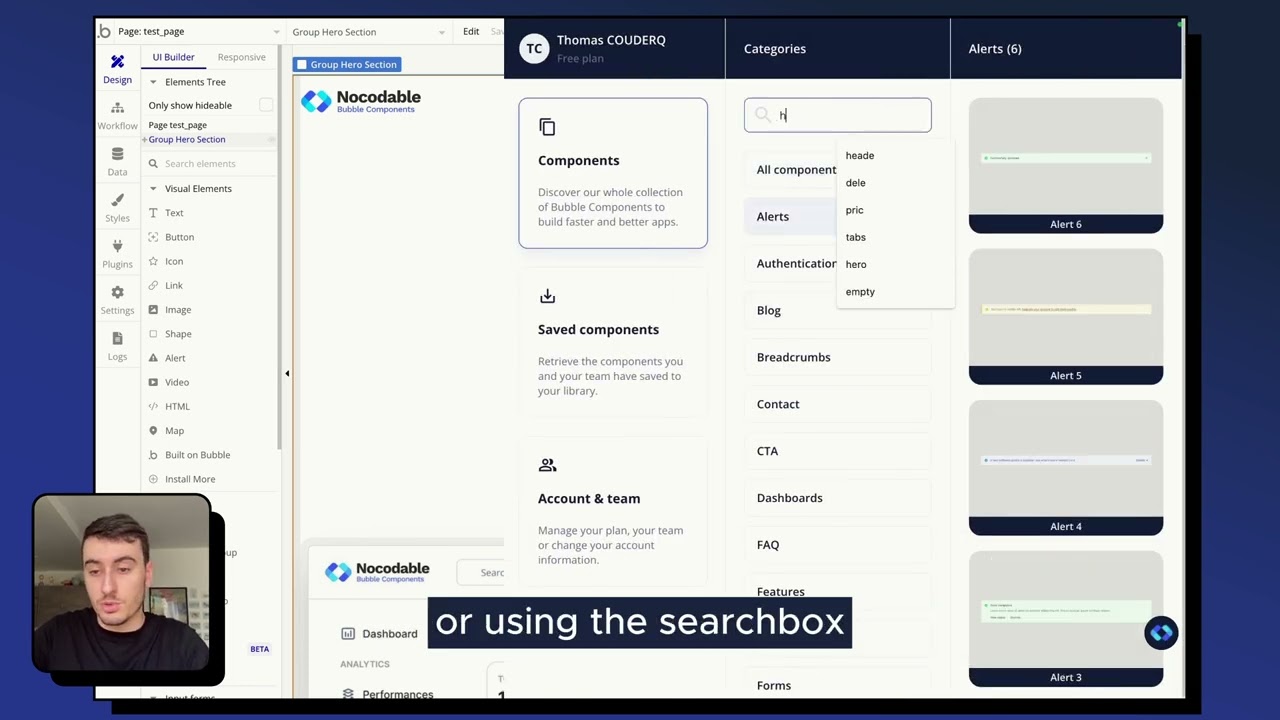
I’m proud to announce the launch of Nocodable Components !
A new Components Library for Bubble, thought to be as intuitive and easy to use as possible !
Install the extension to get started ![]() https://chrome.google.com/webstore/detail/nocodable-components/ccpdpohmhhbjjjaodngpjeblhbnmbhoj?hl=fr&authuser=0
https://chrome.google.com/webstore/detail/nocodable-components/ccpdpohmhhbjjjaodngpjeblhbnmbhoj?hl=fr&authuser=0
(To celebrate the launch, you’ll find a Lifetime Deal that will grant you a Lifetime access to Nocodable Components !)
![]() The features you will already find on Nocodable Components
The features you will already find on Nocodable Components ![]()
![]() 1. Components Library
1. Components Library ![]()
As of today, Nocodable’s library is composed of 95 high quality, fully responsive and customizable components from 23 different categories.
You will find Dashboards, Sidebars, Popups, Modals, Various UI Assets, Marketing Components and many more !
![]() 2. Your own personal components library
2. Your own personal components library ![]()
Want to re-use components you’ve already built ? Simply save them to your Nocodable’s library by Right-Clicking any elements on the Bubble editor.
It works for any elements (Groups, Floating Groups, RG, Pages, Reusable etc…).
Simply click Save Component or Save Component with WF, and you’re good to !
![]() 3. Share components with your team
3. Share components with your team ![]()
You’re working in a team ? Sharing components between members is the best way to save time when working on projects.
Simply create your team and invite colleagues to start sharing !
![]() ROADMAP // What’s more to come ?
ROADMAP // What’s more to come ?
This is only the beginning for Nocodable Components.
- Nocodable’s UI System
Soon, I will add Nocodable’s first UI System, composed of around 100 components coming from a single UI System.
- AI Components creator
I’m still training the AI, but soon you’ll be able to create components with a simple prompt, and paste it directly into Bubble !
- Color palettes management
Set your app’s color palettes into Nocodable Components, and see components automatically customized to your colors !
- Dark mode for every components
Easily switch between light and dark mode on any components, so that you can use them whether you’re building a light or dark themed app !
You want to build Bubble apps faster than ever ? Grab your lifetime access to Nocodable Components before it ends ! ![]() https://www.nocodable-components.com/
https://www.nocodable-components.com/
If you have feedbacks and questions, feel free to post it here, I’ll be happy to answer them !







 We reached 100 Components in the library
We reached 100 Components in the library 
 New extension’s version
New extension’s version  What’s cooking ?
What’s cooking ?  Lifetime Deal
Lifetime Deal