So when you set it to open an external website, I want it to open a new tab rather then open it over the current app tab, requiring you to have to press back on the browser bar.
Is this possible?
So when you set it to open an external website, I want it to open a new tab rather then open it over the current app tab, requiring you to have to press back on the browser bar.
Is this possible?
Yes, there is a box to tick to make it do that.
Ok at the risk of sounding like an idiot:) where is that box?
Below the URL. Open in new tab.
I figured it out I need to use a link element.
Yes, the action can’t do it for browser reasons.
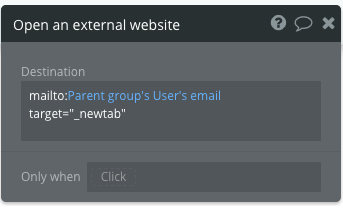
Sorry to open an old thread, but I figured it’s better than opening a new one. Can I ask you how you did that? I’m having trouble getting it right. I tried this with no luck:

The mailto works, but not the _newtab.
You can use the Link Element to open in a new tab.
As Emmanuel mentioned, I do not believe it is possible from the workflow to make it open in a new tab
Also I am putting in @romanmg’s chart here as it is great to see the different ways of opening an external website - everyone go check out her newsletter for great tips and charts like this!
That’s great info, thanks so much for sharing @gf_wolfer!
Would be nice if the external link workflow could have a checkbox to open in a new tab. This would useful for icons/images. The current workaround is to put a blank link element on top of an icon.
Earlier in the thread, Emmanuel mentions that this isn’t possible due to “browser reasons,” unfortunately. Agreed it’d be nice, but looks like it isn’t coming.
How to open link in new tab using a workflow:
window.open( ‘https://www.bubble.is’, ‘_blank’ );
You can fill out dynamic url information, very useful.
This works.
Install the ‘Toolbox’ plugin. You’ll see a new option in your ‘Plugins’ workflow options:
I just tried this and bubble runs into a bug when running this javascript.
Is there a solution to make this work?
I’m trying to put a link on an image that has different height and it should open a new tab, I can’t use the link element because of the various sizes the image can have…
I get a lots of error messages when clicking the image that runs the js.
Solved.
I copied and pasted the code from here and I guess there are extra spaces that caused an issue.
You can use this:
window.open('https://www.google.com', '_blank');
and @codurly does this javascript run from an API on a list? I need to be able to open a batch of files so I am trying to get this to run on a list. I’ve spent the past several hours trying to make it work from a workflow API but have been unsuccessful. Using the javascript described above works just fine for me one file at a time.
So I created a dummy page to show the various ways I’ve attempted.
The Open Files buttons up top are the API trials. The button inside the RG is the single file javascript that works.
Here is the editor link for the page.
Sure hoping this can be done.
Why don’t you have one Download Files button that downloads selected files? The files will show at the top/bottom of the User’s browser screen in User’s Downloads Folder? Once I get into the office I can send you the code I use if you’re interested.
Heck yeah! That even saves a step. Didn’t know that was possible in Bubble. Can’t wait to see the code. Thanks!
So this is it. Have not used on a list but as you can see you can make the dynamic text refer to something in the database or you could have checkboxes in your repeating group, select the files you want to download, save those files to a State list and then download the list. (Untested).
Hope this helps.
Jess.