hi. i dont see an option to have margins for a popup or set the width to a % of the screen width.
id like there to be certain distance from both sides of the page that im not quite able to achieve with just setting a max width: since when a screen gets smaller it will just close those outside spaces first.
is this a feature that is able to be added or am i missing something? i can generate an affect that is similiar by letting the popup be the full width and make it the “black out” color, and then set padding to and inside group: but then the user is unable to click on that “dead space” and exit the popup (unless i build some crazy workflow “when popup is clicked”
You can try the above to have it adjust on its own based on not having a fixed width. Or to go with a % you would then need to specify a percent like this:

The end result is based on your aesthetic preferences.
1 Like
Forgot to add: Be aware of Fit width/height to content. That can make it react rather strongly to what you are trying to do.
1 Like
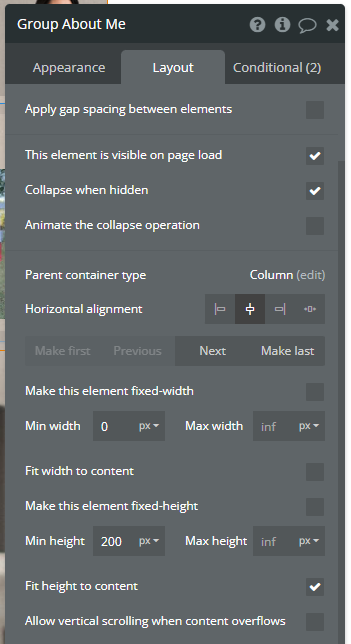
i dont see the option next to the inputs to have % or px. how do i make that visible?
ah i found it. i knew the % funtion existed but on my UI the dropdown for %/px is blacked out, but still clickable, very strange
If that is happening (it does that to me some times) either hit F5 to refresh or close/open the browser. That blacked out portion will disappear.