Material Design UI Dev Kit ver. 2.8
Added Tabs component that menage data across different screens exactly like described in Material Design guide lines.

https://picloud-mdui-landing.bubbleapps.io/tabs
MDUI Tabs derived from PIUIUX Navigation Bar
If you want a cool and full customizable navigation bar, you can try…
2 Likes
Ciao Andrea, piacere Andrea anche io 
Come prima cosa è fantastico vedere un italiano che sviluppa un plugin così importante.
Complimenti, l’ho scoperto ieri e lo sto già utilizzando per sostituire tutti i campi di input della nostra App.
Ho una domanda: al momento sta andando tutto perfettamente, ma ho un problema esteso che accade in questo use case:
- Gli input sono in un gruppo che viene mostrato/nascosto (usando delle Tabs ad esempio), se il gruppo una volta nascosto torna visibili, gli elementi di input NON tornano più visibili se non effettuando un workflow che resetta gli input stessi o facendo intervenire il responsive engine che “ri-renderizza” la UI dell’elemento di input.
Devo approfondire il behaviour specifico in cui questo succede, ma sto utilizzando i campi di input in un reusable element (sia in Repeating Groups che Gruppi standard).
Per riuscire a risolvere, al momento devo appunto resettare gli input
Grazie per l’assistenza, a presto e di nuovo complimenti per l’eccellente plug!
Andrea/Olympos Hub
Hi Andrea @oh.devteam
(per conversazioni in italiano ti prego di usare solo la email privata)
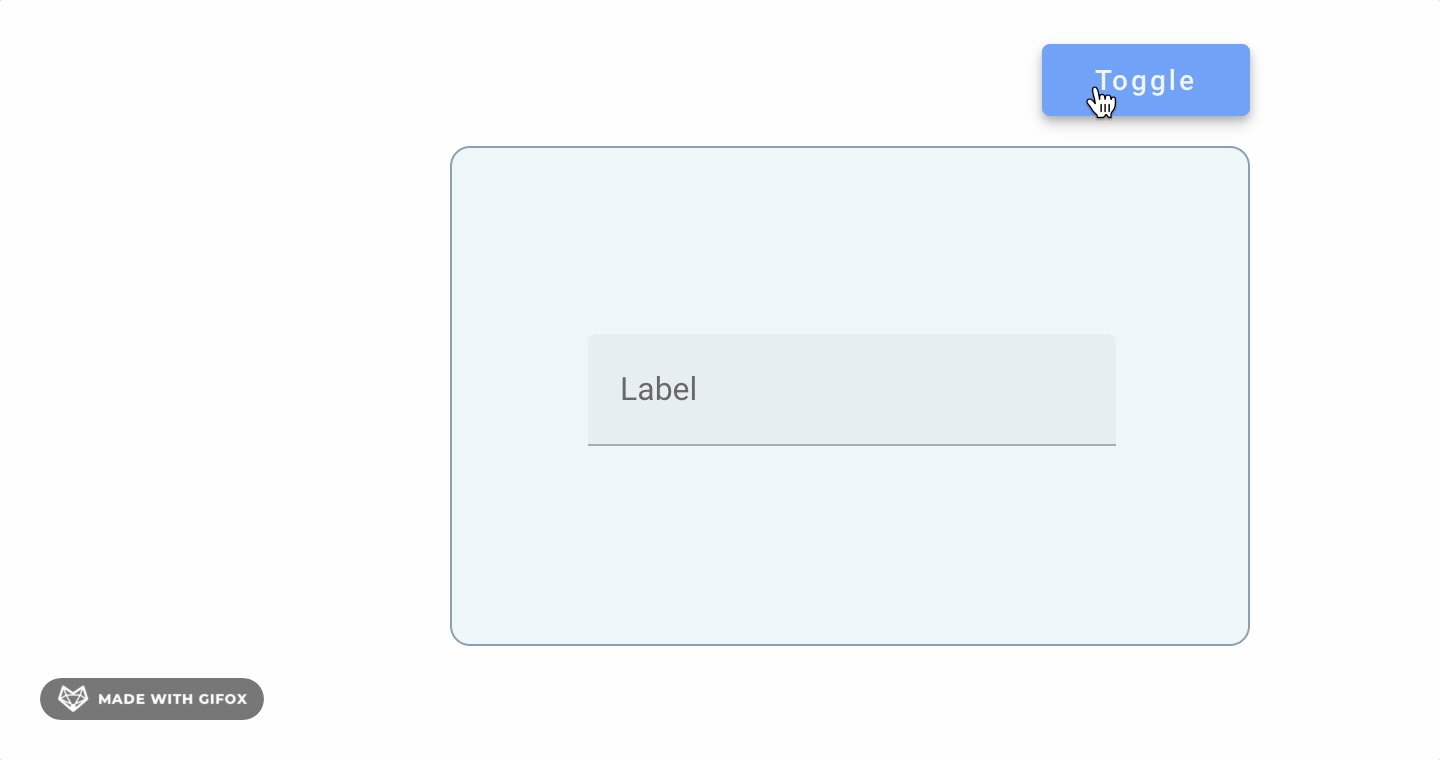
I’m trying to replicate your experience unsuccessful, however I made your advised set:
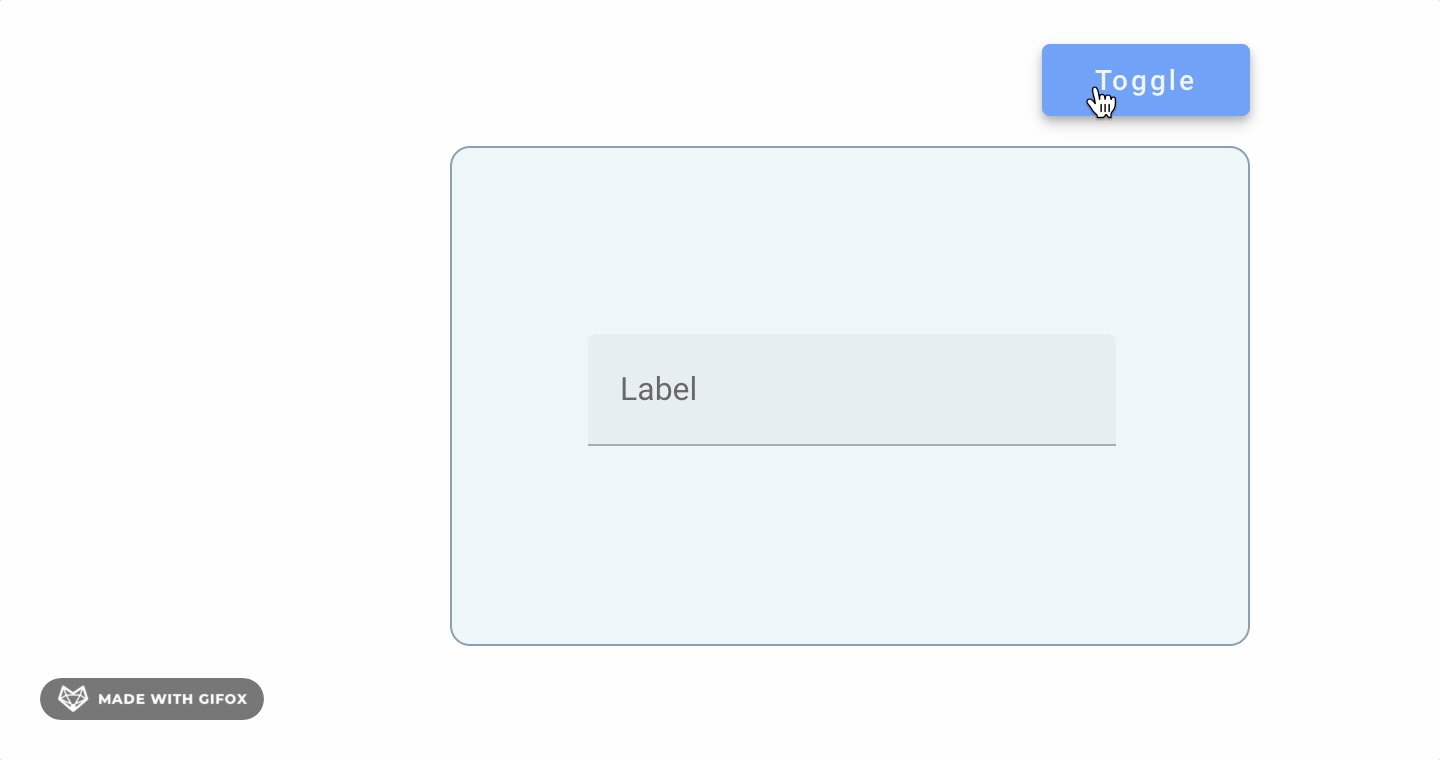
- A Reusable Element with an input inside and a Group that contains the Reusable Element.
- A button toggle visibility of the Group
Below the result.

I advice you to tell me, step by step, every element, condition and workflow to replicate exactly your set where issue lives.
I prefer in private and italian for sharper descriptions. 
See ya.
Hello @studio.purracchio!
(Sure, we’ll talk privately in our mother language when there is a need to do so!)
First: thanks so much for replying and setting some time for reproducing my particular issue, that’s super appreciated 
I have not answered before, because during some deep testing and troubleshooting, I understood that the issue was caused by many factors and behaviors inside my app itself and not MDUI.
Since I was also not able to reproduce the specific issue in another clean testing app, I think there is no way to debug that for now. If I find something solid and useful during further developing I’ll let you know.
Thanks again and have a great evening!
Andrea/Olympos Hub
I’m loving this plugin so far! Wish I had used it sooner 
Is there a link to an editor where I can see how you’ve set things up?
Thanks!