Can I set the function keys?
For example, if press F1 on the keyboard, the screen will change.
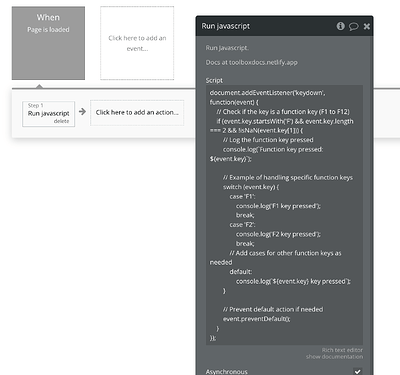
@bri.bubble01 You can do so with the following script on the page load. You can modify the script as per your requirement for eg. specific function keys and associated actions with it using ‘Javascript to Bubble’ element.
document.addEventListener('keydown', function(event) {
// Check if the key is a function key (F1 to F12)
if (event.key.startsWith('F') && event.key.length === 2 && !isNaN(event.key[1])) {
// Log the function key pressed
console.log(`Function key pressed: ${event.key}`);
// Example of handling specific function keys
switch (event.key) {
case 'F1':
console.log('F1 key pressed');
break;
case 'F2':
console.log('F2 key pressed');
break;
// Add cases for other function keys as needed
default:
console.log(`${event.key} key pressed`);
}
// Prevent default action if needed
event.preventDefault();
}
});
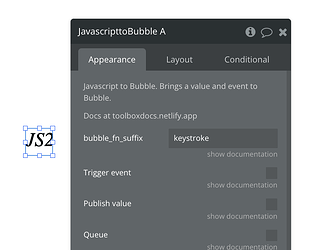
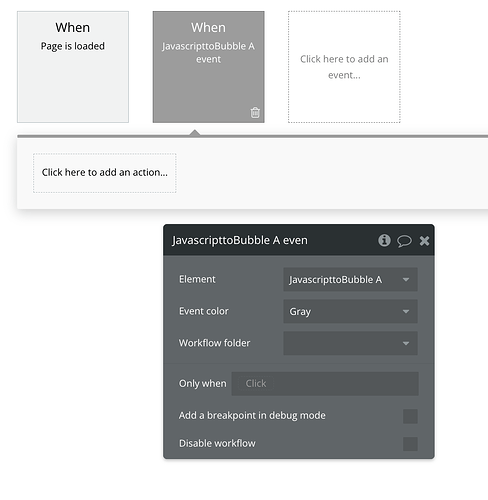
Then you would need to JS to Bubble element from Toolbox plugin to be able to trigger the event whenever it changes.
Let me know if that works for you.
Sure you can! ![]()
I’ve built a piano in Bubble. Clicking on keyboard keys plays sound.
Here’s a short demo video.
Here’s a free tutorial video.
This topic was automatically closed after 70 days. New replies are no longer allowed.