Hello there,
I am new to this community and bubble. But I like it here and i am learning.
I am having a bit difficulty trying to get the header background to change to solid colour when page scroll downwards and return to transparent when page is at the top.
Example of the header type can be found here.
http://kollecto.com/about
This was built on bubble.
Thank you
I imagine her header is using a Condition on the header. When page scroll has passed a certain point, change background color.
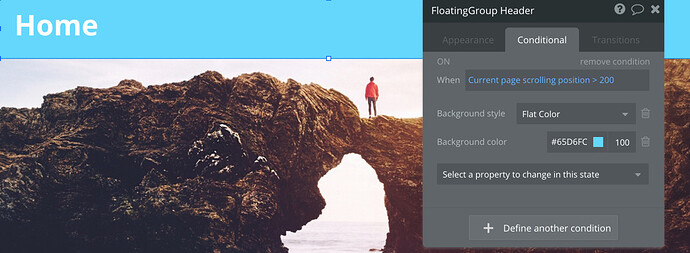
You can find the Condition settings here, it’s the middle tab on your floating context menu:
Hello,
thank you for the help.
But i cannot find the right conditions to achieve what i want.
I need exact direction.
Thank you
Hi, I am having the same problem. Have you solved how to get the background change color when scrolling down the page ? Thanks for your reply
Hello @tobiloba.adebola and @stefanof  Here is a forumapp example:
Here is a forumapp example:
Preview:
Editor:
In this example, the background color of the header group is completely transparent on page load (setting the color to white and opacity is 0):
Then you would place a conditional statement which changes the background color after a certain scrolling position is reached. It can be anything, but I think 200 is around what Kollecto uses as well:
If you’d like the color to slowly ease from transparent to blue, you can use a transition for this:
10 Likes