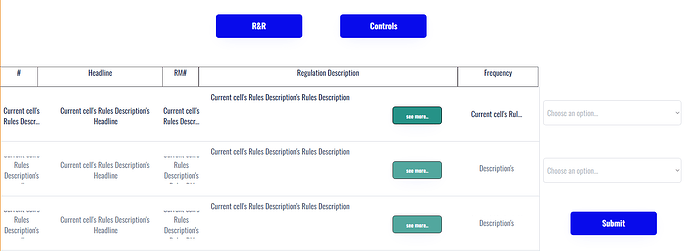
Hi, I would like to display different information in the same part of the page when I click a different button. I would like to switch through content using a button.
I want the content currently on the page to be the first thing to load by default (which is R&R) and then when I click “Contols” button, I would like to see content only related to controls. And then when I click R&R it should show me the R&R’s content.
Any help would be appreciated.
When controls is clicked set a state somewhere.
Add RG data source conditional ‘when state is X’ data source = your relevant search with filter
Hi, Could you please elaborate more. I did not understand.
Thanks
Make the data source of your repeating group dynamic based on the state of an element on your page.
Hi,
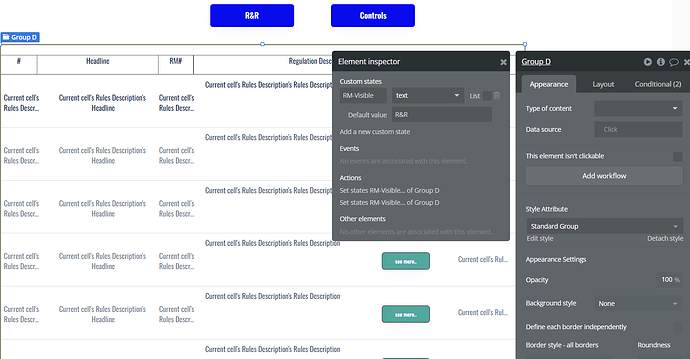
I have added a state on a Group which has a repeating group in it. Because I want other content other than RG to hide as well
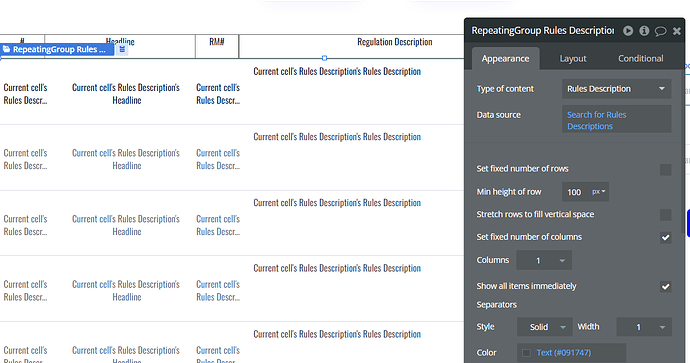
This is the ss of the data source of my repeating group.
The content/data of controls is in a different data type.
What should be my next steps?