newbie first mobile page done NOT using responsive settings in workbench.
- copy old index to new page title =mobilestart
- preview new page in workbench on laptop OK
- use mobile browser ( brave ) to go to mobilestart page
- use devtools to remote debug the mobile browser because wrong page is loading ( the old target of the copy page ie index is whats loading )
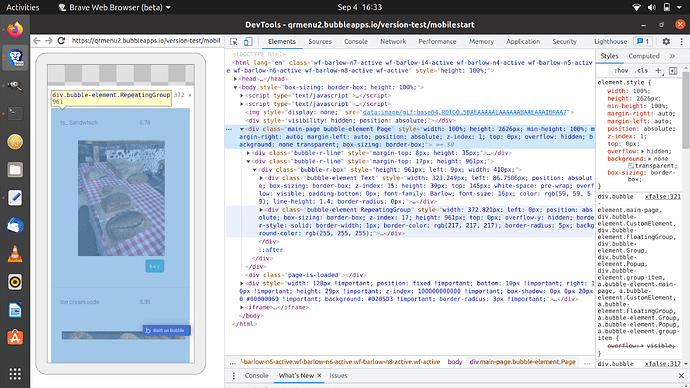
In the photo below notice the RG in the element list,
Note that the requested URL does NOT contain an RG element . Heading and IMG tag are only elements but the request made to … / mobilestart is actually loading either of 2 things incorrectly
- the index which was used to clone the mobile page
- some ghost version of ./mobilestart matched on viewport size or some such
Details .
above is the expected page AND the page that loads from preview session on laptop ( brave browser )
Below is what loads on android phone running brave browser mobile and its the wrong page. Nothing in the network tab on devtools is amiss the URL is the same, status 200 but the render is of index NOT of ./mobilestart
Note in the element list, the repeating group . Note that ./mobilestart does not contain a repeating group.
phone viewport size - 393 X 851
page size ./mobile start - 380 - 850
correct ./mobilestart page ( laptop browser is below
So, on my phone using brave mobile browser , how to get the correct version of ./mobilestart to load ie the page with the qr code image in it.
below is the workbench dialog for page=mobilestart