Hello all,
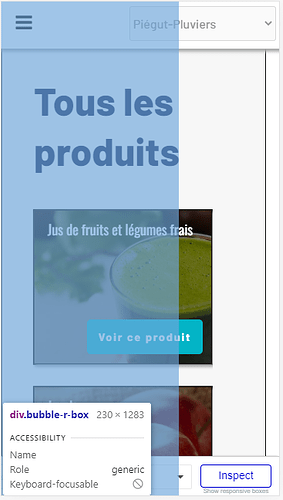
I want to hide a floating group sidebar when my page is under 800px width.
But this is just… impossible with Bubble.io!
- There is no “hiding rule” with floating groups
- When you use conditionnal tab to make it not visible, it stays above the content elements… so you can’t click on anything on your page.
Do i have to create an alternative page for mobiles? I don’t want to!
Do you know a way to make my app functionnable?
Thank you!