Hi guys,
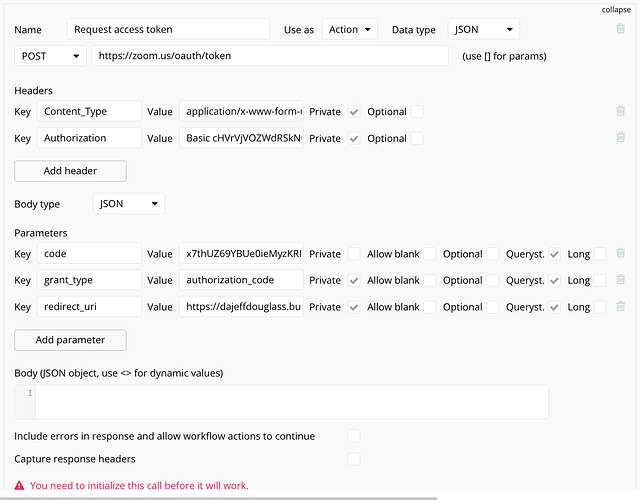
I have a problem when I try to get an access token on my Zoom API call. It shows this message “reason”:“unsupported grant type”,“error”:“unsupported_grant_type”.
And it’s a weird situation because when I test this API on Postman it works perfectly.
Here is the Zoom API documentation: OAuth for user authorized apps
I created an app account on Zoom and Bubble just for testing. So, feel free to make changes to this editor: https://bubble.io/page?name=index&id=zoomapitest&tab=tabs-5
Thank you!
Can you confirm the & is part of code or just a typo. And can you also share the apu doc link so i can take a look
1 Like
I suggest use JSON format if they support as body type, i am pretty sure they do
1 Like
I found from document that, 1st you have to get an authorization code, then you have to give that code into the.
You have to do the Step 1: Request user Authorization , you can do it two way useing a server with our without PKCE, OR useing a client app with PKCE.
this will redirect you into bubble with a code inside your URL https://example.com/?code=obBEe8ewaL_KdyNjniT4KPd8ffDWt9fGB
THEN, once you have an authorization code, use it to request an access token in ** Step 2: Request access token** you have to make a post to taken end-point with the code, this will return a Access Toekn which you can use to make request to ZOOM api.
As from you app i see you are not requesting for a code for authorization, i may be wrong but i think you are useing a code wihich is no longer available. thus getting an error.
i suggest you do it properly. and see if it work,
1 Like
Hi Baloshi,
Thank you so much for your assistance.
I recorded 2 Loom videos to explain better the problem.
Video 1: Getting the code from URL → Loom | Free Screen & Video Recording Software | Loom
Video 2: Doing the API call → Loom | Free Screen & Video Recording Software | Loom
Bubble editor (You can edit on it): https://bubble.io/page?name=index&id=zoomapitest&tab=tabs-5
Zoom documentation: OAuth for user authorized apps
Hello, I take a look at it, I found the code expires again it this time, and when I login through Zoom to get a new code, it say the app is not found, ( probably i don’t have the correct zoom package)
But I found the code in Vidro when I pause it at 1:52 starting with x7thUZ69Y … In you call is NhBar7E93 so maybe you mistype the code.
To get the correct code, as we are on a free plan, I put a when page load workflow and look for code with only with code is not empty in URL, and save it inside the user code field.
Secondly are you encoding your ClientID + : + Client Secret … Because when i decoded your Authorization key it is not the same as ClientID + : + Client Secret
when you look in the documentation of Access Token, your request header Authorization description you find you need to encode it into base64 like this ClientID + : + Client Secret
Other than this it looks fine, kindly log in again and see if the code is being saved in the database, if so use it and also encode your ClientID + : + Client Secret and give it with Basic in Authorization header.
1 Like
Hi Baloshi,
Thank you so much again. Yes, you are right. This code changes all the time, so it was a smart idea to save it for the current user. But unfortunately, the code is not saved when the page is loaded. I can’t understand why.
Before I was using the development encoding ClientID:Client Secret, but are you saying that I should use the production encoding ClientID:Client Secret? I just changed it to the production encoding ClientID:Client Secret and it still not working. Could you please send me or insert this code directly on the Bubble editor? You can get the ClientID and Client Secret directly from the OAuth2 call.
And the same error still happening.
I found the solution guys and it’s easier than I thought.
In an authentication Oauth2 User-Agent Flow, Bubble saves the token automatically in the header. So all calls we do afterward it’s not necessary for the header Authorization: Bearer “token code”.
That’s it. 
Hi Douglas.
May i ask if you can share the solution for this, im getting same error as you had
1 Like
not sure other people like me, i move API NAME:Get Access Token to Authentication:HTTP Basic Auth and add username & Password then i get Token.