I have three text elements and three groups. Each group has a text element. When shrinking the page down to mobile size, the text squeezes but they don’t collapse and fold under each other. I want each “text box” to go under the other as the screen is shrunk down to mobile. How do I accomplish this? There is no data in these text groups.
Maybe pop an example in the forum app ?
Sorry Nigel, what are you referring to? You mean an example of my app, like a screenshot?
Screenshots and text are very hard to interpret.
If you put what you are trying to do as a page in here …
It will make it a lot easier to understand.
Thanks for the explanation. A little new here. I put an example in your link. When you shrink the page down, the groups do not fold under neat each either they just overlay each other. I want group 1 2 3 to do:
1
2
3
instead of 123
not very technical terms here but that’s my problem. Thanks for any help you can offer! Love Bubble so far.
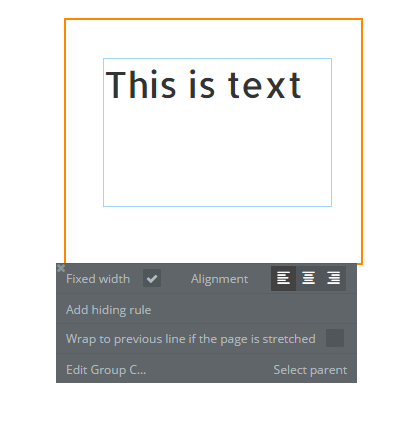
You need to make the group fixed width, that way they will wrap themselves round. You will also need to make it left align to get it neater.

You you go into the Responsive Editor …

You can see how it is working, and can set the Alignments. Have a play.

I have added to a new page.
