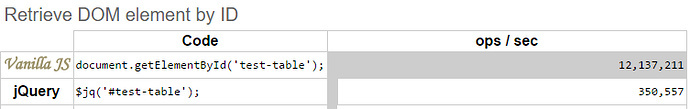
Hey @philip I have a suggestion, although I have not experimentet with it yet. There are two approaches, test them according to performance requirements. I recommend pure JS rather than jquery if possible, especially when dealing with searching for DOM elements.
Approach 1: Use a custom JS code inside each repeating group, that adds an ID to each element. If the element that gets tagged is way too “deep”, just chunk up some levels using .parents()[InsertNumberOfLevelsUp]; . Then run a custom JS function on page level (from workflow / html block), that executes animation on said element ID.
Approach 2: Use a custom HTML block code with a div containing a dynamic ID inside each repeating element <div id="animateThisIDsomedynamicdatanumberfromYourDB88"></div>
Then run a script on the loaded page that will step up to the root element for each element you want to animate and add another id tag there, let`s assume you need to step up 4 parent tags.
var findElement = $(’#animateThisIDsomedynamicdatanumberfromYourDB88’).parents()[4];
findElement.id = “toplevel” + findElement.id; I still add the original ID, because the number of the element is stored there
Approach 3: Similar to approach 2, just use custom HTML data attributes for selecting items. Can be used for animating either ONE or multiple. I`m just copy pasting some examples here to give you the picture.
F.ex.: $("[data-test]")
LIST OF ELEMENTS var elem = document.querySelectorAll(’[data-company=“philipscompany”]’)
GET FIRST ELEMENT with the value: var firstElem = document.querySelectorAll(’[data-company=“YourCompany”]’)[0]
TARGETING ID first then data (more performant on long lists) document.getElementById(‘someUniqueID’).querySelectorAll(’[data-company=“philipscompany”]’)
Bonus (possibly the best): Programmatic selection.
First, add a data tag with the value in the tag
In page or global app JS code:
$.expr[":"].hasData = $.expr.createPseudo(function (arg) {
return function (domEl) {
var $el = $(domEl);
return $el.is("[" + ((arg.startsWith(“data-”) ? “” : “data-”) + arg) + “]”) || typeof ($el.data(arg)) !== “undefined”;
};
});
To execute when need to animate:
$el.filter(":hasData(‘foo-bar’)").stepUpNumberofDOMnodes(4).runMyanimationScript(explodeAnimation);
I`m assuming you have some general JS skills, if you run into issues, let me or @mishav know. If you have time to make a tutorial to help other users it would be great, I just dont have time at the moment 
Add your own custom animation sauce script 
Let me know if any of these approaches work well, or if you test which ones perform best on a chrome timeline test.
Good luck!
-Gurun