I have a floating group and a reusable element which act as a menu on the left side and when I center groups, it centers based on the entire page width (red arrows).
How can I get it to center from the right edge of the floating group (green arrows) instead, so that it looks better?
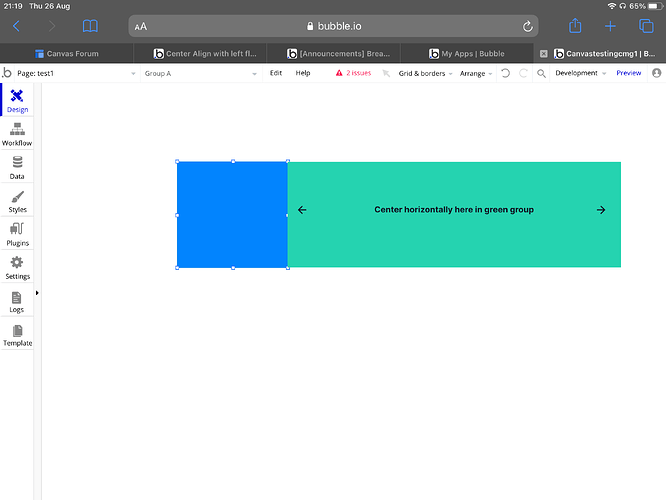
Set up a structure on the page that enables you to center only within a specific group.
Sort of like this:
Hi,
Even when I do this, it’s still slightly too far right. I think the blue group is stretching, or the edge where green and blue meeting are not “locking”.
I’ve got it now! Thanks.
I needed to fiddle around with group settings as some were fixed width and others weren’t.
Thanks for your help.
1 Like