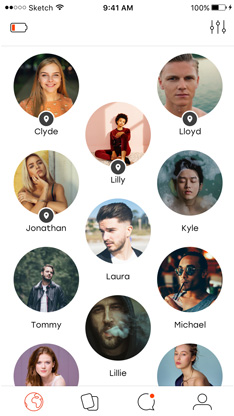
Is it possible to costumized the repeating group to look like this? Could we reprogram the repeating group? Would really appreciate your thought!
Yeah, it is doable, though there isn’t anything I am aware of that you can do about the scrollbar.
Here is the example I threw together. https://helpexamples.bubbleapps.io/version-test/custom_scrolling
The trick is to make the Repeating Group have 3 columns and then put TWO image elements in the first cell, offset from each other how every much you want. Have them BOTH show the current cell’s images and set them to invisible on page load. The tricky part was figuring out when to show each one since that visual doesn’t alternate every other image (up, down, up, down, up, down, etc.) but instead it does up, down, up per row. So, on the TOP image in the cell I did a condition that is:
When Current’s cell’s index + 1 <- modulo -> 3 is not 0 this element is visible.
On the bottom image do this condition
Current’s cell’s index + 1 <- modulo -> 3 is 0 this element is visible.
Basically since the images are in groups of 3, the second cell is always going to have an index that is 1 less than a multiple of 3. So by adding 1, and doing modulo 3, they will always have a remainder of 0 and the cells on either side will never have a remainder of 0.
So there ya go. Here is my example’s editing page https://bubble.io/page?type=page&name=custom_scrolling&id=helpexamples&tab=tabs-1
Marc
This topic was automatically closed after 70 days. New replies are no longer allowed.