Hello everyone,
This is the final piece of my app and then it is finally done, yay!
So hopefully one can help me solve this last problem.
To give context: my app lets restaurant owners build ONE form, this form is accessed by their clients and they basically leave a review.
At the moment it is structured as follows:
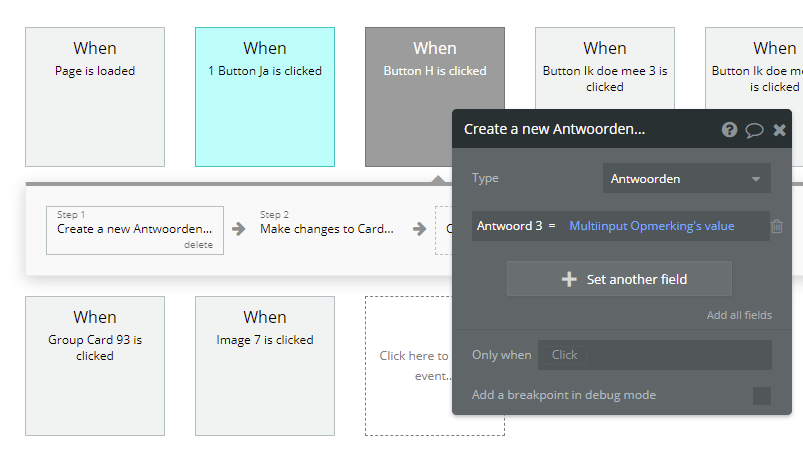
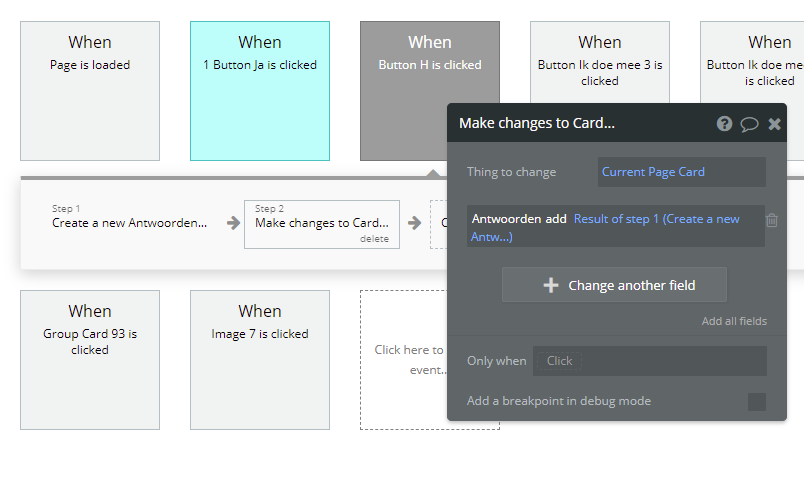
First a new thing in data type ‘Antwoorden’ is made, then that thing is Added to the list ‘Antwoorden’ of data type ‘Card’ (which is the form). See below.
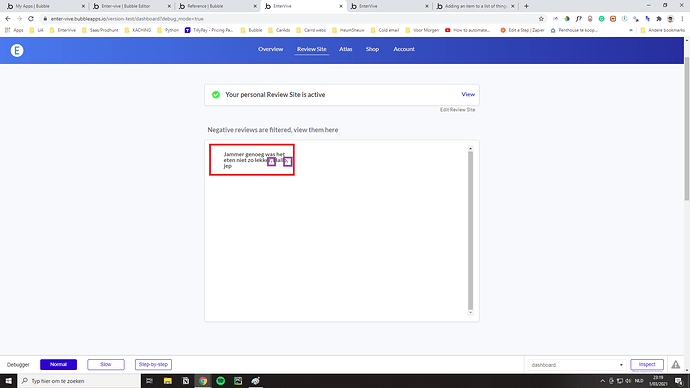
Now I want each answer to be displayed separately in the repeating group, but right now all the answers are next to each other in one cell and separated with a comma. See below.
How can I make it this way so that every answer has its own cell, so the restaurant owner can then click into that cell to view a detailed report of their client’s experience?
Here’s how it is currently…
Thanks in advance! By the way, antwoorden (Dutch word) = answers