Hello Bubblers,
I am trying to show and hide reusable popup elements on a page. The general workflow would be for a user to decide if they are a client or business owner. This would determine what popup would display. This workflow will occur on multiple pages, hence why they were converted to reusable elements. I need help to figure out how to show and hide the popups just as the workflow would occur before they were converted into reusable elements.
thanks for any replies.
Some of how this is handled may depend on what work is popups do. If their actions are pretty much independent of the pages they’re on, it should be pretty straightforward.
It would be helpful if you describe what you’ve done so far and where you’re stuck.
The reusable element will be in the reusable elements section at the bottom of the elements list in the UI Builder. Just paint it anywhere on the page.
On the page, it will get its own name that may be different than its original name. For example, a reusable element named reDoSomething may have the name reDoSomething A on the page. Like any other element, you can change its name on any page where it’s used.
If the element has a Type of content and the page must provide it, use the Display data action to put that into the element.
To show the element, use the Show action. You’ve probably already done this before making the popup reusable.
In every case where I’m using a reusable popup, the popup hides itself with the Hide action, naming itself.
Now, I suspect this may not have answered your question, because this is all pretty much the same as when your popup is unique to a page.
Let us know where you’re stuck and we can guide you. Pictures may be helpful.
Thank you for your reply. I have a few different popup reusable elements that will occur on multiple pages. The first part of the WF is that a user will decide to sign up for an account as a client or a business owner. This element being a RE.

After that, depending on what type of user, another popup RE will display. So for example, if the user is a Business Owner, I want this RE to display:
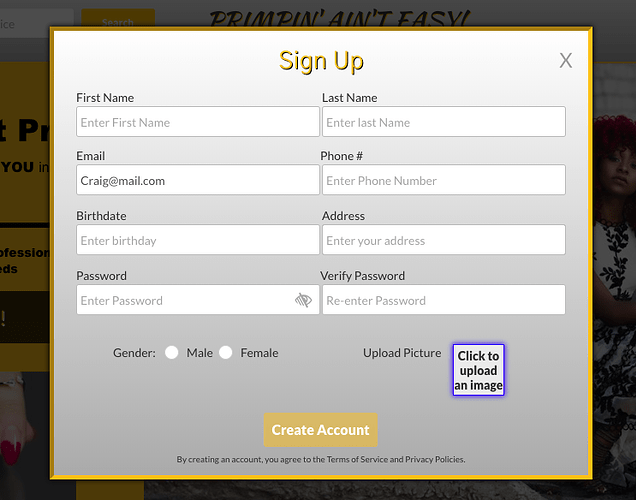
If the user is a client, I want this popup RE to display:

This will give them the option to login with facebook or an email address, which then, I want to display another popup RE.
Again this will occur on multiple pages, therefore there’s a need to have them set as REs.
I hope this was a little more clear.
I think my previous guidance holds up. It isn’t hard to display the reusable popup elements. The big question is what needs to be communicated to the page.
I think the key thing to be aware of is that the reusable element doesn’t know anything about the page but the page and its workflows can access custom states and the Type of data within the reusable popup. And, of course, both the page and the reusable element have access to the database.
You’ll need to map out what needs to be known by the page after success or “failure” of the popup. That information needs to be stored in custom states of the reusable popup or in the database where it can be retrieved by page workflows.
I think you could make a reusable element and add the different popups into it. Next, from within the reusable element, make a separate custom workflow to show each popup or choose the text/button that will trigger a workflow to show the next popup and hide the current. Add the reusable element to whichever page you need to trigger it from. Next, add a workflow when you click on whatever originally triggered the popup, and choose the option to “trigger a custom workflow from a reusable element”. Choose the reusable element you added to the page and the custom workflow to show the correct popup. I believe you can even add a condition to the workflow and/or workflow actions.
6 Likes
Thank you @dserber This was very helpful.
1 Like