Hi there
I have a couple of questions relating to some more advanced stuff that I would like to do with repeating groups in a prototype that I am building.
I have a list of items displayed in a slightly complex nested group - the complexity arising from the need to nest further groups within this - this is all working fine functionally. However I have a couple of style items which would help with the legibility within the user interface.
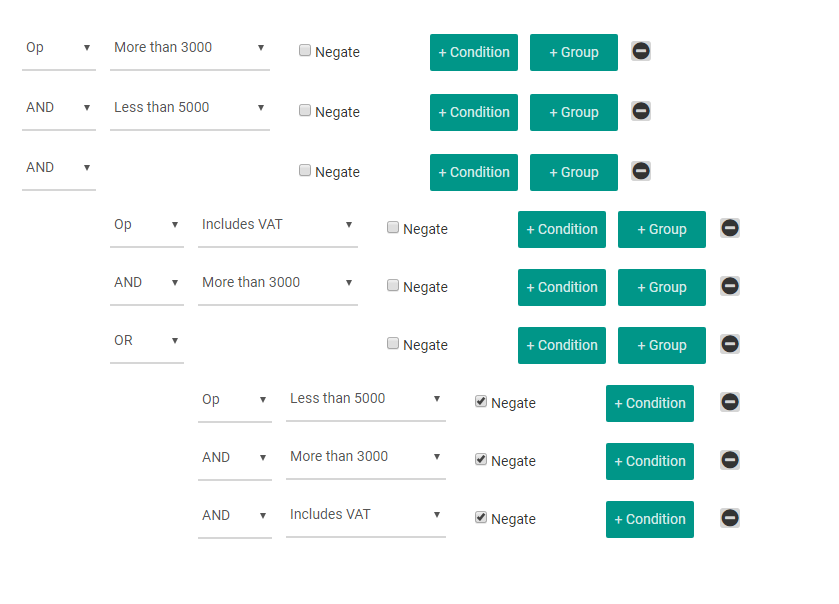
Here’s a screenshot of this part of the app - the indented sections are nested repeating groups within a parent repeating group. The same Thing type is used throughout but there are some differences depending on field values within the Thing.
I’m trying now to do two things but am stuck:
1 - On some of the Things the second field is redundant and is conditionally hidden. When this happens I’d like to move the following elements in the cell to the left, so that there is not a gap where the element is hidden. Is there a way to do this?
2 -
I’d like to use some simple conditional styles (border most likely) to help show the relationships between nested items and their parents. In the specific example of my screenshot, the 4th, 5th and 6th rows are nested under the 3rd row - this is a nested repeating group which resides in the 3rd row cell. Similarly, the 7th, 8th and 9th rows are nested under the 6th row.
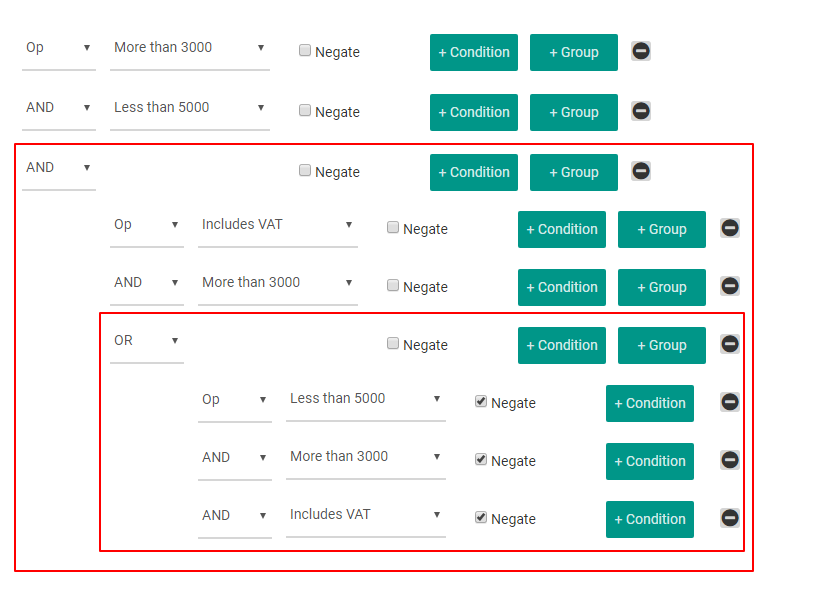
I was hoping it might be possible to do the equivalent of putting a border on the 3rd row cell, which would wrap around itself and its nested repeating group. I don’t think putting borders on repeating group cells is possible but I wondered if anyone had come up with a solution to something similar. The parent items of nested repeating groups have a specific field value that we can target. I’ve drawn onto the screenshot below to show (crudely) what I’m trying to achieve.
I’d be very grateful for any pointers!
cheers
Kat