Hey @rico.trevisan, are you actually running into the issue of the issue checker throwing the circular dependency error for your plugin?
If not, don’t worry about this somewhat confusing note. (Though @dorilama provides an example of how you might cause a circular dependency error.)
But, what this note is referring to is the two different ways to initialize the value of an exposed state (we’ll get to those in a second).
An exposed state is how the plugin communicates values back to Bubble. For example, in List Shifter, I expose a ton of different states like “List Shifter’s Original List”, “List Shifter’s Shifted List”, “Initialized”, etc. Those are “exposed states”. (In my videos and documentation, I more often refer to those as the plugins “outputs” – because that’s essentially what they are and feel “exposed states” is overly verbose.)
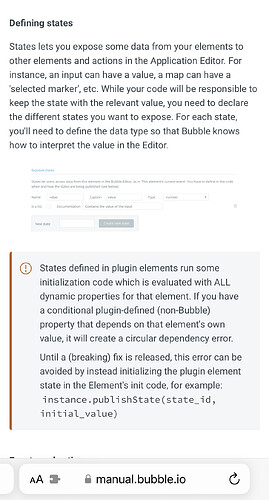
In the plugin editor, they are defined here:
One does not have to provide an initial value for an exposed state. In some cases, we may be fine with having them be empty/null and there’s no point in initializing them further.
But in some cases, we might want to populate them at initilization time. And there are two ways to do this. The “default” way (but I would say this is not the preferred way) is that every exposed state that you define has its own “Code state initialization” block in the editor. Those appear here:
And so, as you can see in the example, we can define a function whose return value becomes the initial value for the state, as in this simple example from a test plugin.
But this way of initializing your states is pretty much madness, as why separate your code all over the place in those dumb little boxes?
ALSO, Bubble did at one time actually break the processing of the “code state initialization” functions and I presume that could occur again. This method of initialization seems to have been provided to make very simple plugins even simpler to create. An example would be the early versions of Browser Timezone & Locale, which just exposes things like the user’s timezone. And in that first version it just looks like this:
But we can instead initialize those outputs using instance.publishState() like so (this is the current version of Browser Timezone & Locale):
This, to my mind is a much better way to do things. Most of my code for a plugin will be in the initialize function which defines everything we need to do and executes itself. Then, in sections like Code Actions, I just reference the already defined action code. And we don’t need to fuss with the Code state initialization sections at all.
For an example of this, look at my Fielder plugin. This is generally how more sophisticated plugin devs do their code.