Thanks for your reply. I’m trying to figure it out but have no idea why. I tried it on a different page and get the same results as before.
Hi @msamandadianne, thanks for your reply.
For a better understanding of the reported issue, would it be convenient for you to add our support@zeroqode.com as a collaborator of your app? That will allow us to check what’s wrong with your setup and test it out in our workspace.
Enter your Bubble editor page → Settings → “Collaboration” tab → Invite a user (email).
(Note: disregard the warning message regarding the plan, as we are an agency and you can easily add us to your collaborators.)
We will check your setup and do a few tests in an attempt to find the root cause and help you fix it.
In case it is ok for you, please let us know.
Regards,
Zeroqode Support Team
Will this be updated to the new responsive engine?
Hi @shu.teopengco, thanks for reaching out.
In case you’ve encountered an issue with our plugin in the new responsive, please share (here or in DM) a screencast (we suggest using the Loom tool) with your case setup and description of the desired result.
It will allow us to provide the required support much faster.
Looking forward to your reply.
Regards,
Zeroqode Support Team
I think, the plugin is not yet fully supported for new responsive engine? can’t manipulate the dimensions properly as same to the new responsive engine.
Hi @shu.teopengco, thanks for your reply.
Can you please specify the examples of this? It will help a lot. ![]()
Hi @jared9, thanks for your question.
Unfortunately, it relates to the used library setup, which we can’t influence much.
Please let us know if there is anything else about the plugin that we can help with.
Regards,
Zeroqode Support Team
Thanks! I just added the support email.
@ZeroqodeSupport Thanks for your amazing work !
I recently switched from the old picker to the latest one (v2)
But there are features that I can’t use anymore such as setting a date with a workflow
(I used it on the first version to be able to switch between weeks, useful in a planning for example)
Is a comeback of this feature planned or did you decide to drop it ?
Thank you very much !
Hello @guillaume4,
Thank you for your kind words. 
We need to check how feasible it is to implement the requested feature for the new plugin element. In case any news will become available in this regard, we will let you know.
In the meantime, if you have any other questions, please let us know. 
Best regards,
Zeroqode Support Team
Hello !
Thanks for your answer !
I actually do have an other question, I want to be able to let the person choose between a single date and a date range depending on if they’re planning to stay multiple days or just one for example
Is there a feature available ? Using date range doesn’t let me select the same day for start and end at the same time
Thanks again,
All the best.
Hello @guillaume4,
Thanks for the question!
Unfortunately, it’s not possible to change the mode in the plugin element. You need to use 2 elements, in order to choose “single date” or “range”.
So, one of them will allow your user to select a single date, and the second will allow them to select multiple days.
Apologies for not being able to help in this regard. 
Best regards,
Zeroqode Support Team
Hello @ZeroqodeSupport team.
The AirDate/Time Picker keeps throwing this error when I set a list of dates to be blocked
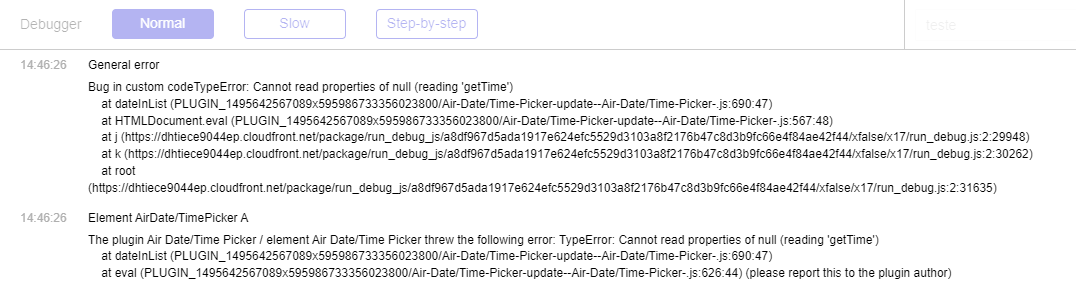
General Error
Bug in custom codeTypeError: Cannot read properties of null (reading 'getTime')
at dateInList (PLUGIN_1495642567089x595986733356023800/Air-Date/Time-Picker-update--Air-Date/Time-Picker-.js:690:47)
at HTMLDocument.eval (PLUGIN_1495642567089x595986733356023800/Air-Date/Time-Picker-update--Air-Date/Time-Picker-.js:567:48)
at j (https://dhtiece9044ep.cloudfront.net/package/run_debug_js/a8df967d5ada1917e624efc5529d3103a8f2176b47c8d3b9fc66e4f84ae42f44/xfalse/x17/run_debug.js:2:29948)
at k (https://dhtiece9044ep.cloudfront.net/package/run_debug_js/a8df967d5ada1917e624efc5529d3103a8f2176b47c8d3b9fc66e4f84ae42f44/xfalse/x17/run_debug.js:2:30262)
at root (https://dhtiece9044ep.cloudfront.net/package/run_debug_js/a8df967d5ada1917e624efc5529d3103a8f2176b47c8d3b9fc66e4f84ae42f44/xfalse/x17/run_debug.js:2:31635)
It also throws this other error when trying to retrieve a list from a custom state that is empty on page load:
Element AirDate/Time Picker A
The plugin Air Date/Time Picker / element Air Date/Time Picker threw the following error: TypeError: Cannot read properties of null (reading 'getTime')
at dateInList (PLUGIN_1495642567089x595986733356023800/Air-Date/Time-Picker-update--Air-Date/Time-Picker-.js:690:47)
at eval (PLUGIN_1495642567089x595986733356023800/Air-Date/Time-Picker-update--Air-Date/Time-Picker-.js:626:44) (please report this to the plugin author)
Screenshots:
The plugin works fine, but it keeps throwing these errors. Any ideas?
This is using the Air V1
Thank you
Just tested with V2 and it doens’t throws any error with the same setting.
Hello, @NetoCamarano!
Thank you for using our plugin and your message. 
We are not supporting the v1 plugin element anymore. For a better user experience please use the v2 element.
Cheers!
Zeroqode Support Team
Ohh ok @ZeroqodeSupport !
It would be great if you could make this clearer in the documentation and in the plugin description
Thank you again! ![]()
![]()
Hello !
I encountered a strange problem when I used the TimePicker V2
Let me first explain what the problem is.

The initial values of my TimePicker are displayed in Russian while:
My TimePicker is configured in French as shown in the screen above, also when I pick dates myself the languages goes back to French:

It only is a matter of initial values ?
Is it a known problem ?
Thanks again
Hello @guillaume4,
Thanks for reporting this to us!
Let us check what might be the issue, as soon as the investigation is completed, we’ll get back to you. ![]()
As for your previous question, we’ve updated the plugin and added the requested action. Here:
Kindly ask you to upgrade your plugin to the latest version (3.30.0) and give it a try. Thank you so much for your patience! ![]()
Best regards,
Zeroqode Support Team
Hi @ZeroqodeSupport - this plugin is great, but I’ve just started using more of its features and I encountered a weird problem. Hopefully you can help!
When using a range selector, and blocking a list of dates, the dates are correctly blocked from the picker, but even dates that aren’t blocked I’m not able to select if the day of the month overlaps with the day of the month of a blocked day from a different month.
So in this image for example, while the 15th-18th of July aren’t blocked, because the 18th of August is blocked off, when I click July 18th it closes the picker but doesn’t allow the selection.
I appreciate any help!
(Edit: I just rolled back a few updates, and it looks like 3.28.0 fixed not selecting a range if it contains blocked dates, but introduced this issue of disallowing similar days of the month.)
Hello @colinw,
Thanks for reaching out!
First of all, we are glad that the problem was solved with the range feature. 
As for the same blocked dates in different months, we’ve tested this feature and it’s working properly on our side. Therefore, we would like to ask if you are using dynamic data for blocked dates?
If not, please note that not specifying this dynamically will block the day you choose in all months. Please see the video for a better understanding: Loom | Free Screen & Video Recording Software
Please let us know if it helped in your case or if the issue persists. 
Best regards,
Zeroqode Support Team