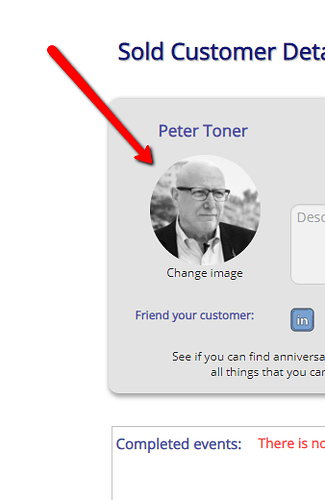
My users will upload a profile photo. I have set the photo with 360 “border” and to rescale. However, in testing, depending on the photo the user selects, the photo sometimes expands beyond the 360 degree boundary making an oblong photo. How do I force photos to confirm to a 360 degree circular shape?


Did you try to use :processed with imgix?
https://bubble.io/reference#Data.Messages.image.url
Never heard of it. Where do I set that parameter?
Click on your Current users… Photo, you will see “more” and you will have this option
Also an option  But I found that in some situation, imgix work better
But I found that in some situation, imgix work better
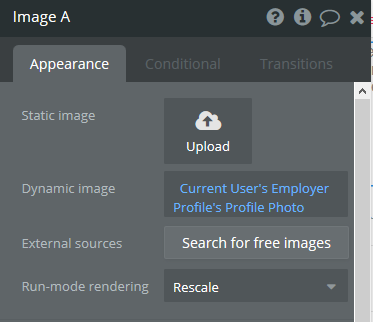
I am not seeing this option. This is what I see


I tried this, but the photo is still oblong.
Do you have a plugin installed to give you this option?
The roundness option is available in Visual elements / Image for displaying the image. Not available in the image uploader.
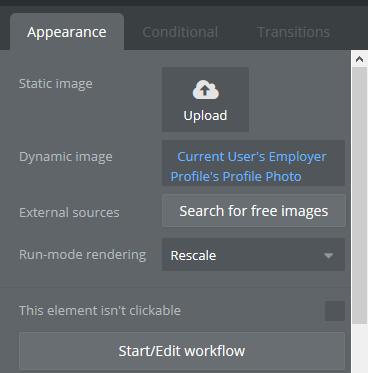
I’m still trying to figure out where you got that picture element. The one that came pre-loaded with Bubble looks like this, with the default name ‘Image A’. Because the one that comes pre-loaded with Bubble doesn’t give the extra options you showed. When I click more, these are the options I get:
I’ve run into this problem 120983875 times since I’ve started using Bubble. Also your border roundness is not in degrees, but in pixel radius. You only need half the height/width to make it perfectly round if I understand anything correctly.
My solutions:
-
Simple: put picture as background of a group instead of in an image thing. Check both the “crop” and “centre” options, make sure “make as wide…” is unchecked. Border roundness sufficiently high (based on width, I just use 100 for anything less than 100px width/height), obv. Limitations: picture will always be round and full, but sometimes very zoomed in. It’s a step up from the problem shown by the OP.
-
Complex: I ended up using @mishav’s plugin Croppie (Mishav you’re a rockstar btw.). It’s almost stable, the only bug I’ve found is that sometimes if you enable zoom it zooms out too far, but I would say useable. Then you need to set up a sort of process where the the croppie loads the input picture and saves it to the db. Then you’ll always have a 1:1 picture (by extension round when clipped by border radius). It took me about 2 hours of testing to get a stable, working version so play around with it you’ll get it relatively easily.
I think that you are using a “file” field type and not an image field type this is why you don’t see this option.
Have you tested how resource-intensive processing each image with imgx is in a repeating group (for instance messaging)? I’m assuming that this processes everything on client load and I was wondering how much slower your app was compared to loading just a picture?
I didn’t get a chance to test it on a very large repeating group. I’m not sure on how much this can be more ressource intensive because they are not processed by bubble but by imgix server (So maybe for them, it’s take more ressource, but I guess they have a kind of cache too). On bubble side, it’s just a modification on the image url. So one image not processed or processed by imgix, I guess this is the same for Bubble.
OK, folks. Here is the answer you seek: The problem the OP was having is that their image is not square. A square image CANNOT be made circular simply by adjusting border roundness. Similarly, if we have a square image or group that might include an image, if that container becomes non-square – for example, by responsiveness – we cannot ensure that the image inside can be presented as circular.
SO, the solution has several parts: (1) we must ensure that the container in which the image is contained is – and stays – square, (2) we must ensure that the container does not become non-square due to the image’s non-squareness (i.e., we must crop the image, (3) we must round the container element so that it appears circular (now that it is always square).
How do we do this?:
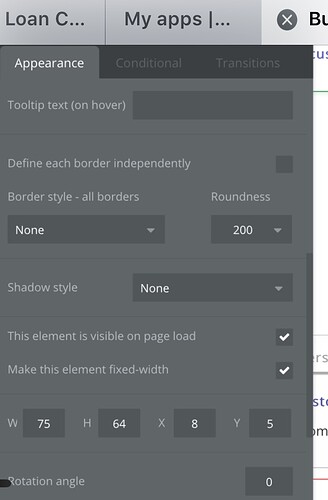
3 is easy(ish): Bubble does not let us round elements properly. The correct way is to set roundness in % units (50% is perfectly round). Since Bubble only lets us do this with pixels, any value larger at least as large as half the square image’s dimensions will suffice (i.e., if the image is 300 pixels wide, border roundness must be at least 150px).
2 can be accomplished with :processed with Imgix (option: “Resize to fit the dimensions by cropping” checked)
1 can be accomplished by using an image element with fixed width unchecked and “Keep element proportions as the page is resized” checked… OR by just making your container fixed width.
Here’s an example (using “fixed width” for #3) in my gibu app:
… further down the image options:
^^^ Answered.
I was just about to say this. You need to make the width and height of the element the same px.