How do i make a group page “hidden” so i can make multiple pages for a mobile app.
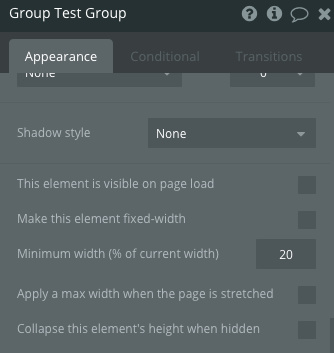
Here’s example of how to using a group called “test group”. Click off the box so the page isn’t visible on page load.

Then go to “Conditional” tab. Create a custom state. In this example, for the page “test” I created a custom state called “Pick Group” (it’s setup as text). When it equals “test group” (the name of the group) it’ll become visible. You’ll need a button or workflow to change the value of the custom state.

When the value is not “test group”, you can make the group hidden.

You’ll probably want to set a state to a specific group on page load too.

Also - you can click to Collapse the element’s height (see bottom of first picture). I haven’t used this feature but others have (you can search for it). It allows you to “cascade” groups instead of “stacking” them which can make dev easier (you can see multiple groups at the same time during dev but it’ll look like they’re stacked to users)
