Is there a way to resize tables and make them drag and droppable?
We are starting to use this plug in more and more. Is there any chance of being able to create “forms” with this editor so that we could collect and extract data from them in a structured way? For example, Create a form that uses something like <> to identify the data to be extracted from the form and then be able to show the WYSIWYG in Form mode so that only those parts of the form are editable? We collect a lot of data for AI ingestion and something like this would create a very presentable interface yet collect data in a way that would make it more useful in the future. Just an idea.
Alternatively, simply creating a “Read Only” block within the WYSIWYG would also be incredibly useful. Something that the eventual editor can’t remove or write over.
Hi!
We’ll think about what we can do with this. But, frankly speaking, at the moment we don’t have any good ideas on how to correctly implement adding forms.
hey @MindForApps i just recently purchased the plugin but im having trouble making it work for my use case. really hope you can help!!
-
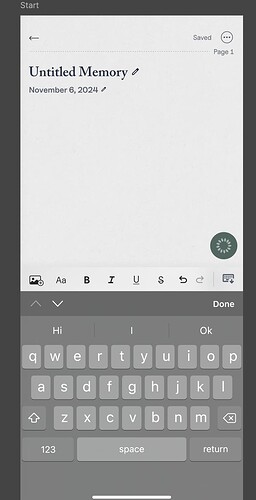
is it possible to have the tool bar like a floating group just above the keypad like this: (if not can this please be included as a feature)??
-
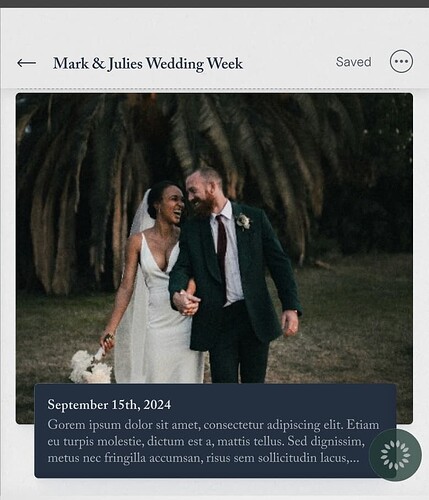
How can i achieve pagination this way i.e dashed line reflecting the pg number. (dont want to use next or previous btns) I believe using repeating groups here would not work since the memory content here is text while RG is a list of texts so it wont be saved? lmk your thoughts:
-
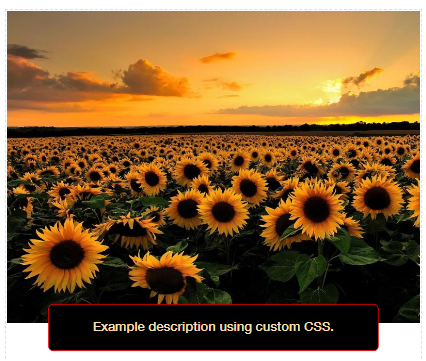
Is it possible to change the style of the image captions? If so, how? I need sthg like this:
-
I want the autosave feature to work like Gdocs for example when a user edits a memory and writes more content it is automatically saved at the backend too and when a user makes changes and comes back to the page theyre shown the updated content. Is this possible through autobinding only or do i need to do sthg else too?
Please help! really hope i can continue using this
To configure the toolbar, the “Editor Mode” parameter is used, but unfortunately in all options (classic, inline, balloon-always, balloon) the toolbar is located at the top. This is due to the library that we used when creating the plugin.
.
Sorry, but I don’t quite understand the question. This is a text editor and it does not have pagination. The data is one solid HTML.
Could you clarify what exactly you mean.
.
There are no built-in settings for this, but you can try using custom CSS.
The first thing that comes to mind is something like this:
<style>
.sun-editor-editable figure figcaption{
background-color: black;
color: wheat;
transform: scale(0.8);
border: solid 1px #ff0000;
border-radius: 5px;
bottom: 20px;
text-align: center;
}
</style>
here:
> background-color: black; - background
> color: wheat; - text color
> transform: scale(0.8); - decreases the size of the description block (by default it is equal to the width of the image)
> border: solid 1px #ff0000; - type, thickness and color of the border
> border-radius: 5px; - border radius
> bottom: 20px; - shifts the description block up by 20 pixels
> text-align: center; - center text alignment
set colors, sizes and other parameters depending on your preferences.
Write this custom CSS in the page settings. For example, in “Script/meta tags in header”
But you should take into account that this is external CSS and it is not written in the HTML itself.
<figcaption>
Example description using custom CSS.
</figcaption>
.
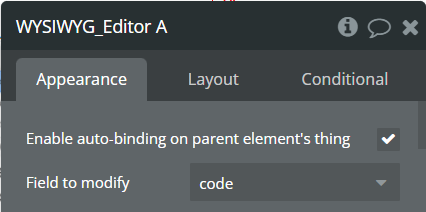
If I understand you correctly, you want any content changes to be automatically saved to the database. Yes, for this it is enough to simply set up autobinding.
.
I hope that I was able to help you in some way.
By pagination i mean page breaks - lets say after every 500 words the editor shows a dashed line marking the page number (as shown in the ss)
would autobinding also reflect the updated text in the canvas when the user opens to edit after closing it once? just confirming.
Unfortunately, the editor does not have such a function. You may have to do something manually.
When autobinding is enabled, all changes are immediately written to the database. Thus, the content in the editor is always equal to the content in the database.
I sent you a link to the editor of our test application in a private message, where you can see a working example using autobinding.
Full access is open for you and you can test everything yourself and see whether it suits your needs or not.
Thanks so much! ill check it out. Also can you please suggest a workaround changing the toolbar position to the bottom somehow? thats really important for me!
Also for achieving this style for the editor (as shown in the ss)
Thanks alot!
Unfortunately, this option is not provided in this configuration.
Of course, you can try using custom CSS, but I think that this can add bugs to the stability of the editor.
For example:
<style>
.se-container {
display: flex !important;
flex-direction: column-reverse !important;
}
</style>
will swap all the editor elements. Those that were at the bottom will be displayed at the top.
Also disable “stickyToolbar” - set the value equal to “-1”
Experiment. But as I wrote above, I do not know how the editor will behave and this will be your responsibility.
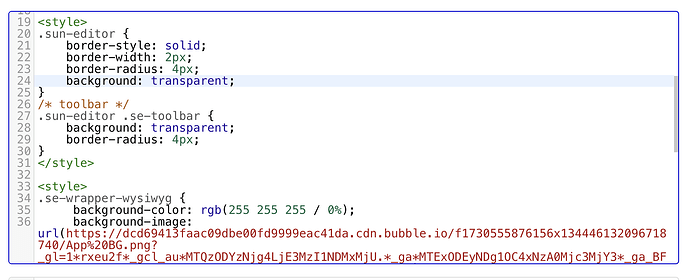
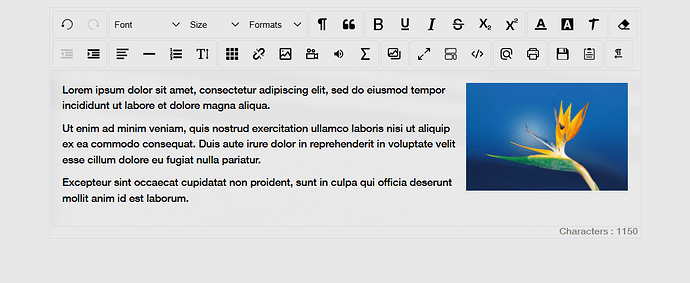
Thankyou so much for the phenomenal support! I am using the plugin for my app and your help has made it easier for me to make most of the tweaks. I am however stuck on this bit:
This white space in the footer of the editor doesnt seem to change.
Im using this in the header:
Can you please tell what am i doing wrong here? Do I need to add in sthg else?
Again, THANKYOU FOR YOUR EXCEPTIONAL HELP & FOR THIS POWERFUL PLUGIN!!
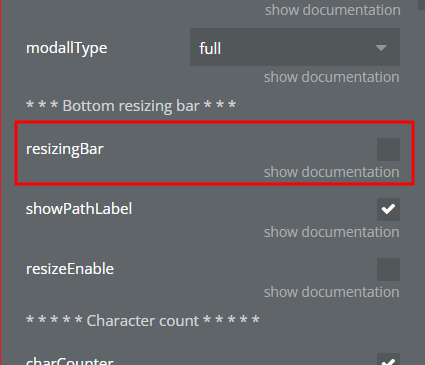
This is the bottom bar. It is a separate element.
If you do not use the bottom bar, you can simply disable it via the menu.
Otherwise, if you need the bottom bar, you can set the color you need for it or make it transparent.
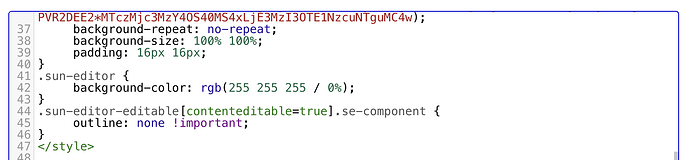
For example:
.se-resizing-bar {
background: transparent !important;
}
And then, if necessary, you can also specify the desired color for the text in this bar (char-label and char-counter)
.se-resizing-bar .se-char-counter-wrapper {
color: #857878 !important;
}
Hi @MindForApps,
We’re using your plugin and really like it!
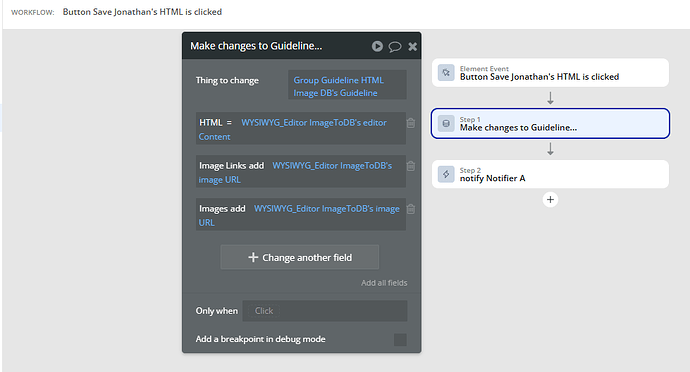
I think we’ve found a small bug though - the italics and underline tags don’t seem to be saving to the editor content. The buttons work to change the content when working in the editor element but the tags don’t come through in the editor content state to then save down to the database.
We use autobinding but I tried it also when turning autobinding off and using the ‘when content changes’ event and manually saving the editor content and it also doesn’t appear there.
Let me know when you’ve pushed the update and I’ll upgrade the plugin in our app ![]()
Hello!
Thank you for letting us know about this issue.
But unfortunately we can’t reproduce this behavior. We checked both auto-binding and the “editor content” state
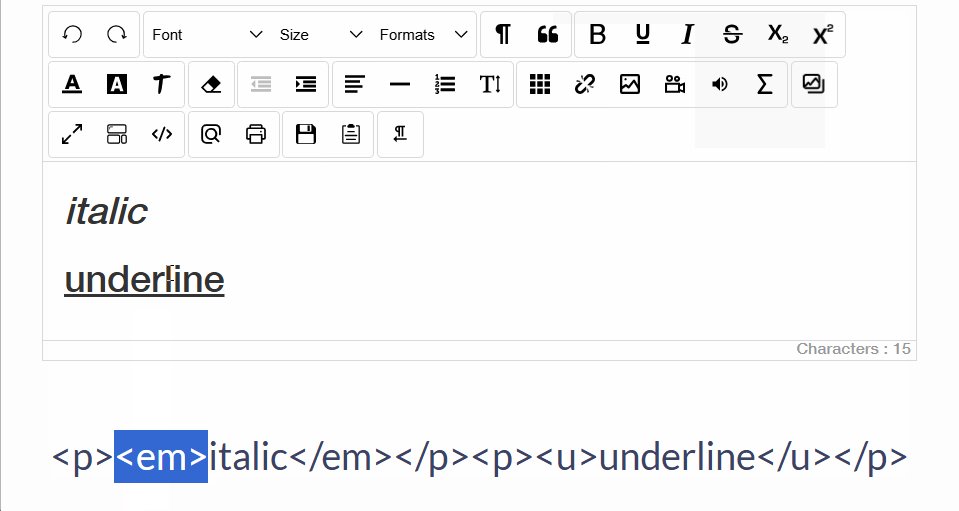
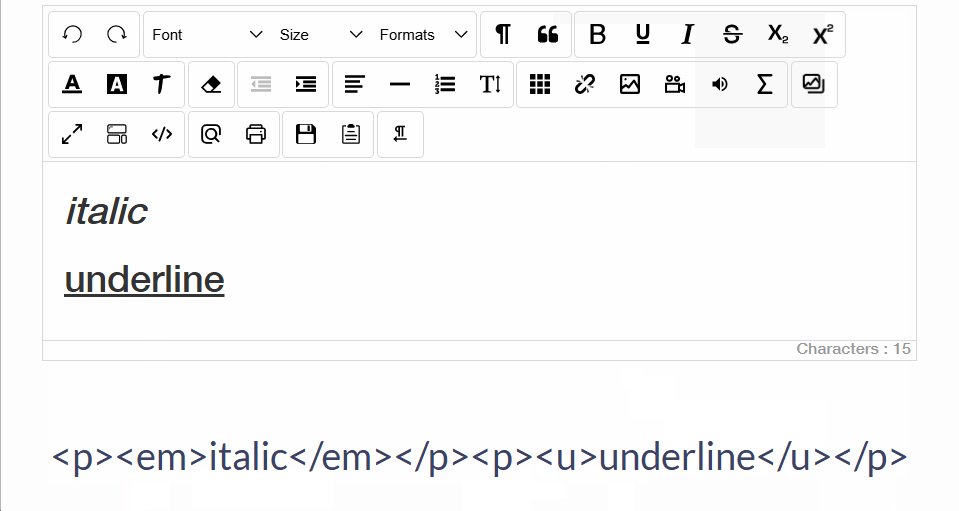
Here’s a simple test:
We use:
-
auto-binding is enabled
-
Below the editor element, there is a text element to which content is transferred from the editor via the “editor content” state
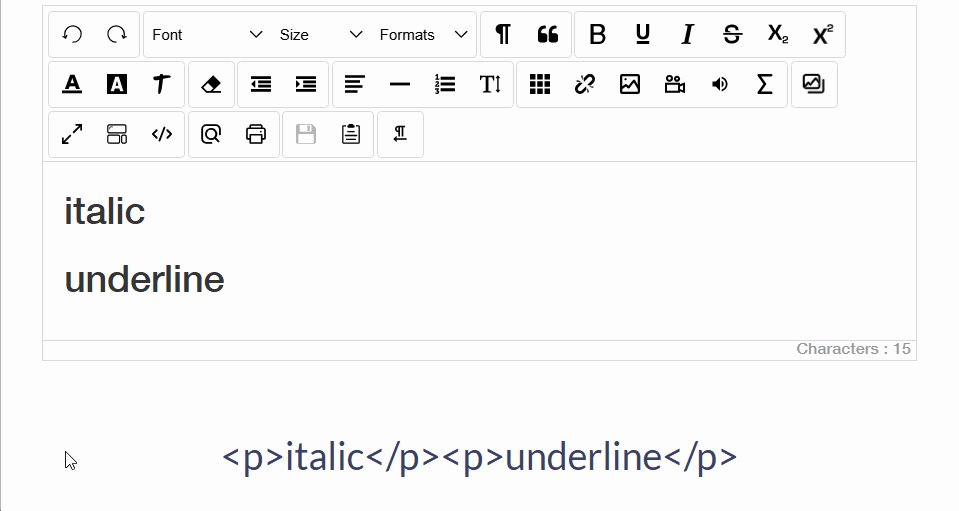
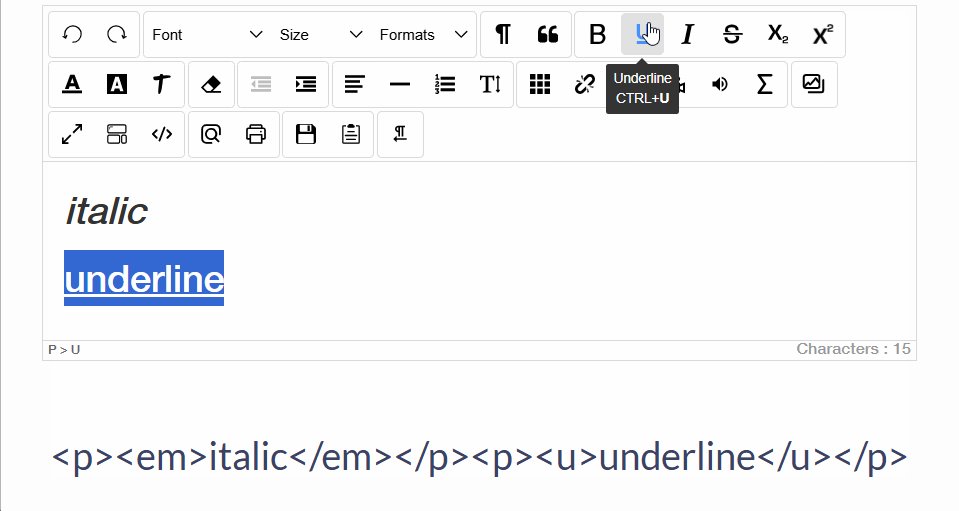
We get the result (this is a GIF - play it) :

as you can see, the tags work fine:
- italic -
<em></em> - underline -
<u></u>
Please give us a little more information. How did you connect the plugin? Perhaps you used some additional settings?
Thanks.
Just posting that I still think this is the best WYSIWYG editor for Bubble. I spend a lot of time on this forum trying to get the shoddy parts of Bubble (and their partners) rectified but this is definitely a shining light. It does what it says and it does it well.
Keep up the good work Mind for Apps!
Wow, thanks for the kind words and high appreciation of our work.
This is exactly what helps us create new and improve existing plugins.
By the way, an update of this plugin v1.0.37 has just been released
- the library has been updated to the latest version, which fixes several problems in the editor.
Hi @MindForApps,
Been looking for a plugin like this for a while, this seems like our best use case. I was wondering if we were to paste images inside this editor, that we would still be able to export as PDF and those images would still appear?
Or does this plugin also provides a download a pdf or dox file?
Our goal is to provide a WYSIWYG Editor for users to build their own newspapers. The end-goal is to export this as a formatted PDF (containing images) based on the contents on the editor. Could you please advise if this is achieveable with this plugin? Thanks!
Hello!
If you mean the ability to print the editor content in standard PDF format - then yes, it is possible. Just use the print button:
A standard save dialog will open, where you can select the format (PDF)
All content will be printed along with images.
The appearance of the PDF document can be adjusted using the “printTemplate” parameter, which is a regular HTML code and you can make it the way you need.
But, in any case, to understand whether it suits you or not, you need to try the plugin live.
I sent you a private message in which I sent a link to our test application where you can check the plugin and decide whether it suits you or not.
Good luck.
Hi Jay & @MindForApps team,
Great plugin so far, have really enjoyed using it!
I’m building under the Agency plan, and would ideally like to be able to click on an image within your WYSIWYG editor (in read-only mode), and then have the image open in a new tab so I can zoom in on it.
- Is this possible? To open an image in a new tab?
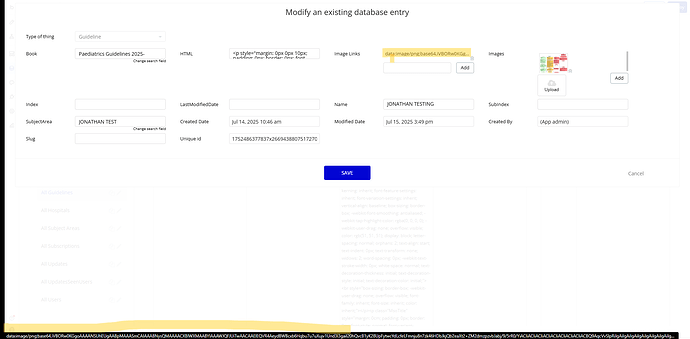
- I tried to ‘Upload Image to DB’. I thought it would save a ‘true’ png within an Image field (e.g. ‘Images’), but it saves as a base64 file - this is confirmed by Chrome showing a base64 image
- Can it save as a ‘normal’ image to the database?
- If source HTML has several images, I only see one image come through. Can the editor save multiple images?
The editor in any of the modes (classic, inline, balloon, balloon-always, readOnly) remains an editor. “readOnly” - simply disables the ability to edit, but does not allow interaction with the editing area as with regular HTML (there are a number of limitations and what you encountered is one of them).
When you use “link” with an image
.
.
.
.
.
.
the image is wrapped in a link:
But in the editor (even in “readOnly” mode) links are blocked programmatically (this is built into the library we use, and I think this is the right decision).
This will work in regular HTML. For example, in a standard HTML element.
<link href="https://meta-q.cdn.bubble.io/f1751575341696x305978194301578240/suneditor.min.css" rel="stylesheet">
<div class="sun-editor-editable" style="font-size: 16px;">
{editor content}
</div>
.
You can also see how the links work in preview mode.
.
Very strange. I tried to replicate this behavior using your screenshots, but I don’t get base64. The database stores links to uploaded images. Something like this: “https://plugin-preview-4.bubbleapps.io/version-test/fileupload/f1752599152322x358289667427550400/02.png”. Please give us a little more information. It would be better if you try to connect the plugin in our test application so that we can see the problem live.
I sent you a link to our test application in private messages.
.
Let me first tell you why we added the parameter (state) “image URL” and how it works. “image URL” is used to keep the application’s file manager clean. The thing is that when you select “upload Image To Db” and the user uploads an image to the editor from their device (computer), it is uploaded to the file manager and returns a link (“image URL”) to this uploaded image. Then you can write this link, for example, to the database in one of the tables. If the user then uploads another image, the link in “image URL” will change to a new one and you can write this link to the DB.
And now the most important thing is why this is needed. If the user deletes any of the uploaded images from the editor, then the link to this (deleted) image will be in “deleted_image_url”. Now you can use this link to delete the image in the file manager. The image is deleted, it is no longer used - we delete it from the file manager (remove garbage)
Delete an uploaded file
So - “image URL” does not read the image from the editor content, but contains only a link to the last image loaded into the file manager.
To answer your question - editor can’t save multiple images (unfortunately), because this parameter is intended for something completely different and cannot contain several images.
I hope I haven’t confused you too much.