Didn’t see that before, thanks!
I love this so far, but I’m having trouble making it work for iPhone. Is that a possibility? The photos work, but there’s no record for video.
@greg7 iphone recording works for me…it defaults on iphone to photo but just select video. works fine and saves .mov to thing
@jon2 stella work on the plugin… quick question … it shows as an option “progress” i don’t seem to have any visual indication of upload progress or am i misunderstanding
Unfortunately, I don’t believe it’s possible to get upload progress when sending a file bubble. Someone feel free to correct me if I’m wrong.
Have you tried using the uppy uploader from the uppy official website? If so and it works, what version of iOS and model of phone are you running?
thanks @jon2 not a issue i can sort that with my monitoring bubbles on progress
Hey @jon2 thank you for the quick reply! Yes I have tried it on the appy.io site, as well as my bubble site. Both work great for still photos, but when I switch to “video” the record button disappears.
I can, however, select upload file, then I get a hand-off to iOS where I select camera, video, front-facing, and then I’m able to record, but this is what I’m trying to avoid for two reasons: 1. My users are confused by all the hoops to jump through (which is why I’m stoked your app opens immediately to the front-facing camera) 2: iOS auto compresses the video to 480x360 (ish) and I was hoping your plugin circumvented this - but not critical as the reduced file size speeds up the UX.
Thanks again for your help, this is app I’m making has a lot of potential for me if I can impress my client,… hopefully, we can get it working!
I’m on iOS 13.3, it looks like there’s an update to 13.3.1 - I’ll update that now and give it a try, although I doubt that’s the issue. Thanks!
Hi Greg,
Unfortunately you’re going to have to take it up with Apple 
I’m intimately aware of this issue. In short, iOS Safari doesn’t support in-line display and recording of live video due to it’s lack of support for the HTML5 medicapture() api. That’s sort of the beginning and end of it, unfortunately. Good news is it may be coming. It’s available under ‘experimental features’ in your IOS Safari settings. It’s … quirky. If your users can be instructed to do this, then maybe that’s a solution? Good luck on that.
In either case, if a plugin doesn’t work for you on the developer’s own site, it’s unlikely I would be able to do anything via the bubble implementation. It merely rides the rails of whatever someone else built.
Awesome, thank you again! I did get it to work, but yeah the image is skewed and sideways. I’m very hopeful for the future though, thanks!
@jon2, thank you for putting this pluggin out for the community. Have others seen the scenario when using your exact page, a video upload from a PC captures correctly in the app (your sample app), but when it uploads it’s only 7 bytes? It works that way with both my sample and your sample app you created. Might it be my recording device? Thank you ahead of time for the guidance.
I just tested this on the demo page and I’m getting recording sizes in the megabytes.
I’d start by double checking the camera permissions for your browsing environment. Also, check and see if you are encountering the the same issue at over at uppy.io using their demo uploader. This plugin utilizes the same code so if it doesn’t work there, then we can rule out the plugin as the issue.
When I upload pictures from iOS, they are turned 90 degrees to the left. Same happens when using the demo uploader on the uppy.io website. Anyone else experiencing the same issue?
Edit: Apparently this is a common issue when uploading from an iOS device. bubble fixed this already for their own uploader, can we include this in uppy as well? Love the plugin and UI and dont want to go back to the standard MFU.
Great plug-in, congrats, but wen i made a record from webcam and grab the url of video, the video comes with no data inside (1kb) even wen i have the filesize like 10mb wen push the link the file is empty.
Want to know if its on devlopment because beta or its just a bug
Thank you
Hello @jon2! Thanks for the awesome plugin ![]()
Is it possibile to retrieve and save the preview thumbnail image to a thing, or find a way to be able to do this? It could be useful to be used as a light image for galleries etc.
Thanks
/Edit: I noticed that’s maybe possible to expose a state with “previewIMG”. Inspecting the browser:
Uppy thumbnail generator
Hello.
Totally new to Bubble. Seeking a very easy to use multi file uploader, i discovered Uppy.
Image upload works just fine, but i can’t seem to be able to set up the right workflow to get the images to upload to the Bubble Database.
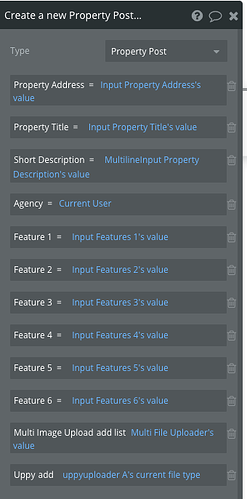
My scenario is using Uppy in a form with various inputs where Uppy serves as the input for multiple images.
Can anyone help with the right workflow to make the uploaded images upload and show up in the database?
Below is what my current workflow looks like:

Looking forward to your replies.
Thanks in advance
Hey all. I am using the Uppy plugin to create a video using a webcam.
It is only saving my files at .mkv
Is there any way to get the files saved as .mp4 files? I need this format to use another API i’m using. Let me know otherwise I’ll need to ditch this tool.
Thanks
This is an issue with browser-based recording, not uppy, unfortunately. Your user’s browser may support recording in MP4, it may not.
MP4 is a licensed codec for encoding, with its own technical limits/benefits and not every browser manufacturer supports it for both technical and monetary reasons. Safari, for example, does support MP4 recording. Chrome and Mozilla do not and use a different format called webM by default.
Most browsers will support MKV, which is why uppy selects this by default I’m guessing. I have no idea if this can be changed…
I’d take a look at the uppy documentation to see if it can, but again, you’re up against the limit of the user’s browser. Converting the file is fairly heavy duty and although it could, in theory, be done client-side with custom JS libraries, you’ll probably want to use an intermediate API like cloudconvert to handle converting the file.
Video recording on the web is not mature yet and is fairly heavy lift technically, wether or not it seems like it shouldn’t be–especially if you are working with restrictions like limited file format support with a 3rd party API.
Wish I had better news
Hey,
Is there a way to get a thumbnail with uppy in bubble?

Congratulations on the plugin, fantastic.
You just need to have an option to change the language of the texts, according to the attached screen.
thankful
Hi @jon2,
Just discovered this plugin - love it! Very slick and professional looking UI.
When I upload a file that is attached to a current user (see screenshot below), the file is private, but the user creator is not showing up. Did I set things up correctly to make the file private?


Thank you,
G