I want to create an horizontal RG with overlapping images. Anyone idea how to do this in bubble?
Maybe using a html element and setting an ID to each image of the RG. And you add a css conditional rule for the image id : if image of item 1, nothing, if image of item 2 : margin-left : - 30px, if image of item 3 : margin-left : - 60px, and so on
It should work
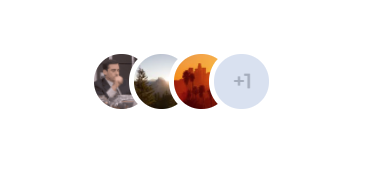
Quick and dirty, but result as expected. Enjoy !
Demo: https://overlappingimages.bubbleapps.io/version-test
Editor: Overlappingimages | Bubble Editor
Somehow I am not able to reproduce this…
I’ve used this in my apps many times. I just copy it over, and adjust the sizing of everything to my liking.
Ensure you have the style tags. In this example, I just am pulling profile pics from user.


This topic was automatically closed after 70 days. New replies are no longer allowed.
