Hi bubblers.
I have a large (wide) RG and want to give the user the option to hide/show RG fields
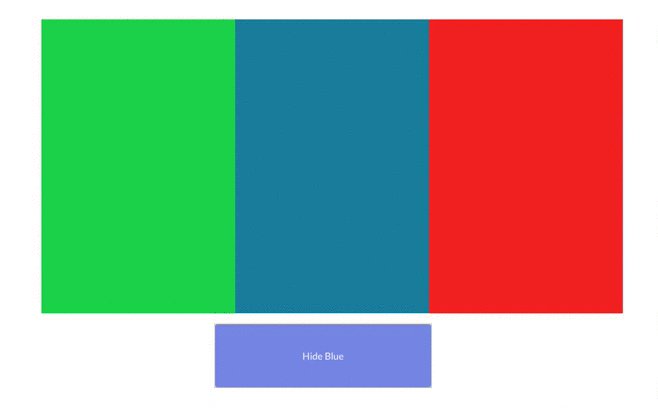
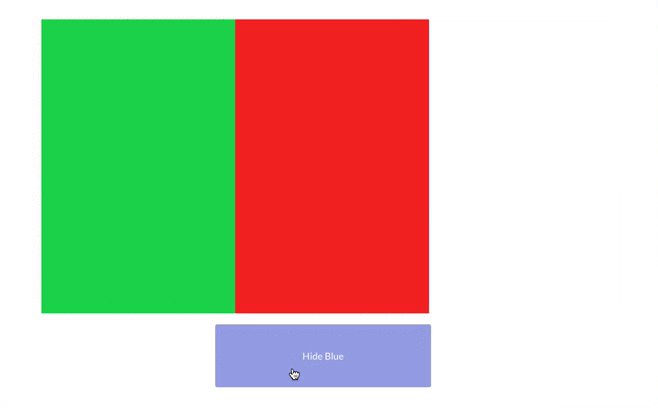
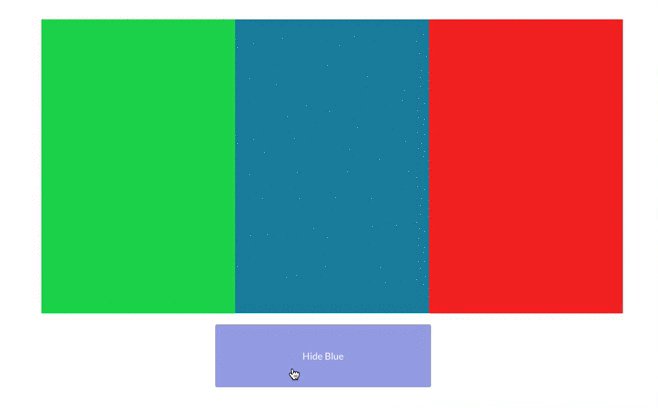
like in this video example is that possible?
Hi bubblers.
I have a large (wide) RG and want to give the user the option to hide/show RG fields
like in this video example is that possible?
I would imagine you can put those fields into groups, then collapse the group (toggle) when the button is pressed. I collapse full RGs, but haven’t tried this yet. Should work though
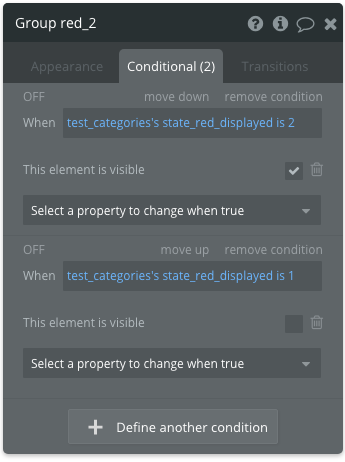
You would have two groups. Each group is going to have a repeating group inside with the same datasource. Your data in each column is the parent groups things thing…whatever the data fields are. Then use the custom states to set the hide/show function by using a conditional on the group that is pointed at the custom state. The button when clicked will set the custom state. Then you can show the column again by pressing the same button using conditionals on the workflow based on the custom state.
Hello.
Maybe instead of a button you can try to use radio button.
Then on the field you can add a condition (when the value of the radio button is…) the field is invisible…
Maybe…
André
@boston85719.
I have copied the RG and the works!
@troy.roberge
The toggling works fine on the button
but when I have 3 RG next to each other, and I toggle the one in the middle it is only hiding, not “connecting RG 1 and 3” like it will do when you have a floating group and shrink when hidden is ticked.
How can I “connect” the shown RG’s when there are hidden?
thanks
Put each of them in a seperate group of the same as the parent group. Then show and hide the group. Make sure your click the “collapse when hidden” checkbox in the editor.
That will remove the space it was taking and squish them together.
@troy.roberge the collapse height when hidden doesn’t move elements horizontally, only vertically (ie: collapse height)



So to actually get the functionality @marco1 is talking about getting the columns to move horizontally, he would need to have groups that are hidden and displayed based on custom state settings.
Basically in my example of three groups on blue in the middle, he would actually need two red groups…one to the right of the blue, and a second in the same place as the blue and set custom state to hide and then show again.




What you get is the functionality of moving the groups horizontally on the page

Wow Thanks @boston85719!
I have a lot of “red” columns next to eachother… hope that I can work it out for the other 15 columns… 
My problem started at the “Element inspector”… where do it come from?
But I have found it…
I think I have followed all steps, but not with horizontal scrolling as result.
I do not understand your 2 groups “red” and you do not have a group “blue”
Thanks a lot for your help!
Marco
It seems like your idea has not been well explained to begin with.
My instructions are not for a horizontally scrolling repeating group. It is for three individual groups.
This is the way to accomplish what you are wanting to do
Take the time to follow the quoted posts and put together as instructed and you should have the functionality you want, which is to create a spreadsheet like display with an ability to hide columns on demand and have the spreadsheet collapse the columns and move other columns over.
If you are going to have 15 columns, it will be tedious to build it as the replies have instructed, but I think from reviewing dozens of threads on the forum on this type of topic “spreadsheet display” or some similar keyword, it seems to be not possible with a horizontally scrollable repeating group.