Hi Bubble Comunity,
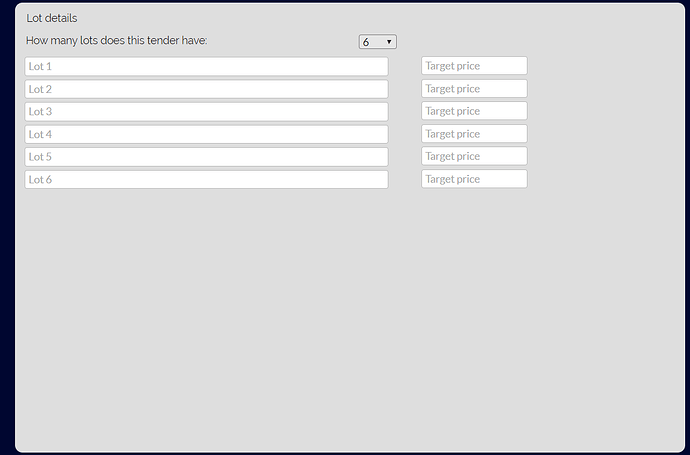
As you can see from the image I have a number of input fields being displayed based on a dropdown selection e.g. select 2 in the dropdown menu it will show 2 rows of input fields. I’m trying to make the grey box in the background responsive so if only 2 fields show then the box is the right size for 2 rows and if I expand it to 15 rows the grey box (can also group if needed) will expand to fit those 15 rows. Can anyone help with this? (I’m pretty sure it has something to do with ‘collapse this element’s hight when hidden’ but can’t work out how to make it work)
Thanks in advance !