Hi Bubblers,
I have a RP in horizontal scrolling layout style showing 4 columns. My page native with is 1200px.
What I want to accomplish is when screen size gets bigger or smaller, the RP column with adapt s itself depending the the page size. Is this possible?
Example: Each column has a with of 200px when seen on a 1200px screen. If seen on a 1440px screen I want the column with to have 240px.
Does anyone know how to achieve this?
Thanks in advance ^^
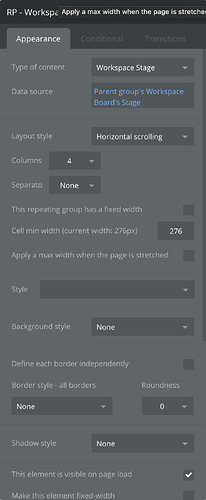
Should be possible…just make sure the checkbox for make this repeating group a fixed width is unchecked
1 Like
Hi @boston85719 ,
I made sure not a single element (except icons) either on the RP nor in the cell have a fixed with, but in horizontal mode it doesn’t seem to behave like when in vertical mode. 
That is in the editor…what does it look like in preview mode with actual data?
Also previously you said this
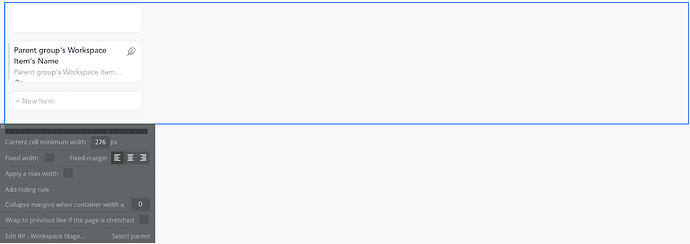
Is this an example for simple math or the actual settings you want? 1200px / 4 is 300px per cell and 1440/4 would be 360…right now you have the cell min width set to 276px which it also looks like that is the cell width, however, I can’t see the actual width of the repeating group.
The example was just for simple math.
My “real” cell with is 277px actually. RP group actual with is 1108px