Hey Bubblers!
I have a reusable element in a group on one of my pages. In the reusable element is a repeating group.
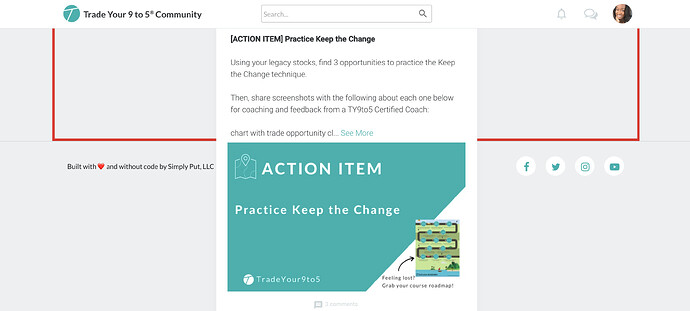
As I scroll down the page, the group/page/RG extends. But when I get to the last item in the repeating group at the bottom of the page, the reusable element hangs past the page itself. (The red border is the group the reusable element is in but also represents “training mode” for our coaches.)
⠀⠀⠀
I’ve extended the page element to ensure its height is bigger than the height of the reusable element placed on the page but it still does this.
⠀⠀⠀
I welcome any ideas on what could be the issue or what else to check. Thanks in advance!
Place the reusable in a page group
Not knowing what else is in the page is hard to know it this would fix the issue.
To manage vertical distance one needs to make sure that only visible groups take up the page. In order to ensure that no other group may be interfering with height the content groups are placed vertically … and conditionally shown/hidden (making sure that the hidden groups “collapse when hidden”). This way when one is shown … it is the only one talking up all the vertical space of the page.
hello, i seem to be having a similar issue. The reusable element is in a group and displays fine in the first two cases:
- Blank input
- Input selected
However, when an agent is selected and then the page is reloaded, then the reusable element extends beyond the page and the border is not drawn properly.:
This last case is relevant for my site because part of the branding is for my clients to have a vanity link like 740bsecure.com/dba-name
Here’s the viewable editor link:
Any help will be greatly appreciated.
Your editor isn’t open for public viewing. Check that you have the element inside of a group so it can expand the page.
I was able to resolve my issue by extending the length of the page even further. I hadn’t compensated for the header that was in on the page, too.
1 Like
apologies, i had restored to a previous version and forgot to make the editor viewable again; it should be viewable now. the page length should be the same in the second and third screen shot and this is what’s bugging me. i’m going to try disabling some work flows to see if they’re causing the error
alright, we’re back in business. i forgot (doh!) that i was using the 404 page to handle the path, and while my index page was set correctly, i hadn’t made the same adjustments on my 404 page. it’s working now. thanks for the tip!
For any future readers of this post:
Screenshot 1 and 2 were working and were rendered by the index page. The 3rd screenshot was from the 404 page. The fix for me was to delete the content of the 404 page and go to the index, select all, and copy and paste the content into the 404 page. Now everything works as expected.
That’s exactly what I just discovered while looking at your app. That extra group on the 404 page that it’s redirecting to is the issue.
1 Like