Hi There,
I have a very simple use case- Suppose I have a form with Multifile uploader where user can upload multiple images in one go but in the backend I want to store them individually like:
User1 → Filename2 → File1 s3 URL
User1 → Filename2 → File2 s3 URL
User1 → Filename3 → File3 s3 URL
… and so on…
I have tried multiple approaches but I can’t find a way to insert these images as a single row in a custom table(type) on the click of some button say “Save”. Can someone guide me around this?
Hey keshavagrawal, you can use a backend workflow to save the images indivdually. Example:
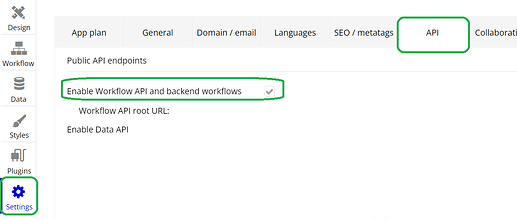
- Enable backend workflows in tab Settings - API:
- Go to backend workflows by clicking the left top dropdown (where you select the page to edit) and select Backend workflows

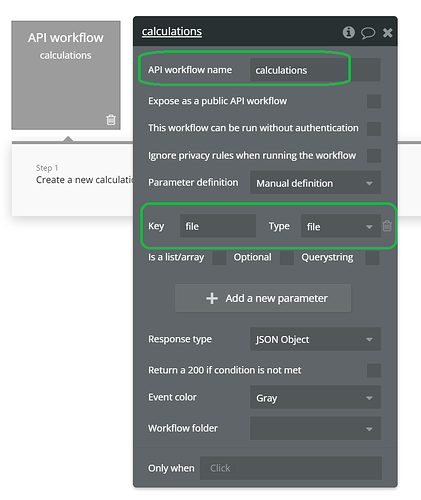
- Create a new API-workflow:
- Give the workflow a name and add at least a new parameter type file (probably you want to add additional parameters for the other fields in the data type).
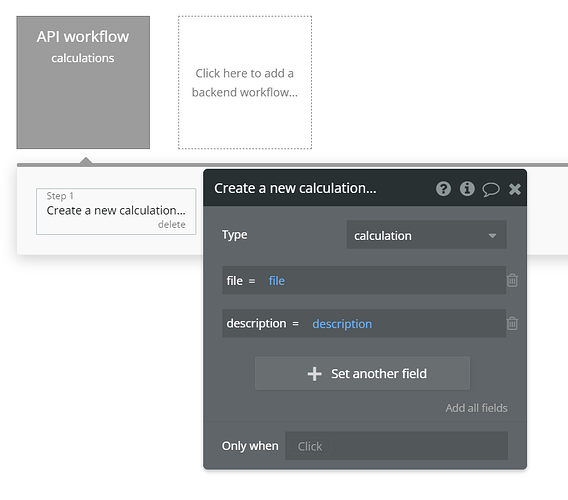
- Add a “Create new thing” step for the data type entry you want to create and select where values in the API-parameters will be saved:
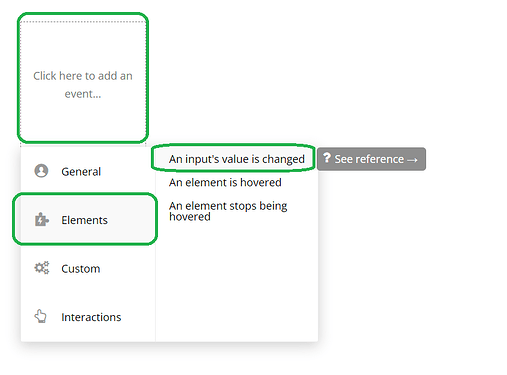
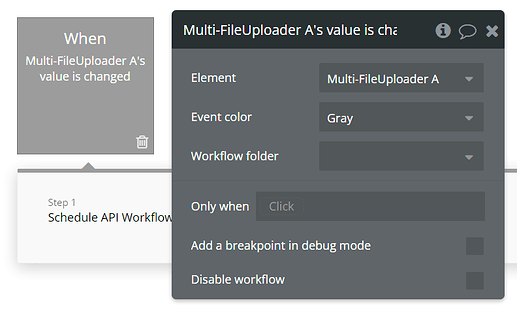
- Go to the workflow-view of the page where you added the multi-fileupload UI element and add the event “an input’s value is changed”
- In field element select the multi-fileuploader
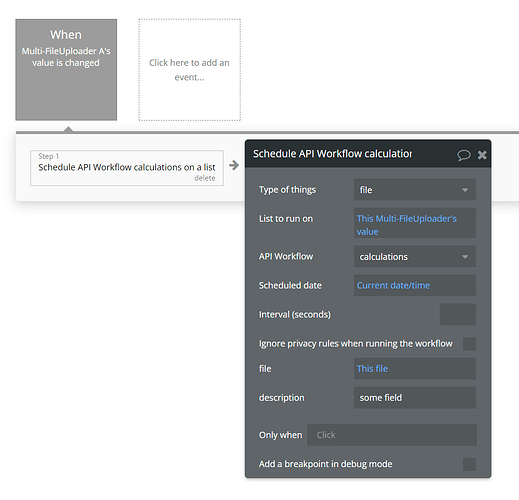
- Add the action “Schedule an API-workflow on a list”:
- Use the following settings for example:
- Now when you drop (or select and confirm) a couple of files they will be saved as individual entries.
1 Like