Good morning everyone
Since a few days I have been facing an issue I never saw on Bubble.
To summarize, a lot of my texts (with no styles in common) are looking good in the designer, but when it gets rendered, all the texts are either centered or not where they are supposed to be.
Please find below 2 examples on 2 different pages :
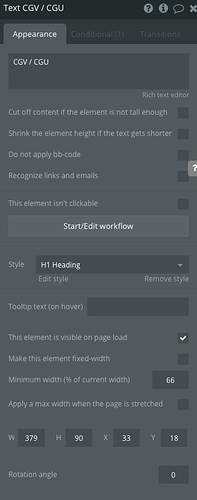
Here is my designer view, with the style attached to the text :
And please find below how it is rendered in the preview mode :
I don’t know why the text gets centered, and in the responsive view, it is just like in the designer view… I have no explanation
2nd example :
In the designer, with style attache (this time it is a premade H1 style)
In the responsive tab, everything is fine, but when it gets rendered :
Everything was good when i made those pages in the first place. I don’t know what could have changed, because it is not even the same style between all those texts… and there are many examples on my app.
Does anyone of you has an idea of what i could have done wrong ?
edit : just found out it comes from this plugin (Styled Checkbox Plugin | Bubble). It adds headers that modifies h1 and h2 but i don’t understand why, it’s supposed to modify checkboxes
Thank you
Have a nice day