I think I’m not really understanding how layouts work.I have done the tutorial and looked through the help.
Here are a couple of examples I am finding difficult which I think may be related.
Breadcrumb as it looks in design

Breadcrumb as it looks on the page
The breadcrumbs are implemented as separate links. Naturally I want the width of “Test Project 16 >” to be only as long as its width requires. But it always wants to assign “Test client 10” > to some middle position rather than straight after “Test project 16” - is it achievable to set a width that is dynamic?
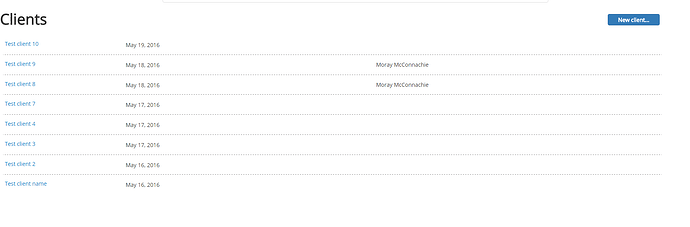
Repeating group in the designer
Repeating group in the browser
It looks as though the third field is being set by its proportion to the overall positioning in the width of the container.
Is there some way to have fixed widths in this sort of table setup? Ideally fixed minimum widths anyhow.
What settings have you done for responsive view. It seems like that might be the problem
I have mocked something up on the forum app.
page view: https://forumapp3.bubbleapps.io/version-test/layout_test?debug_mode=true
edit view: https://bubble.io/page?type=page&name=layout_test&id=forumapp3&tab=tabs-1
I cannot understand how to make everything line up, without setting fixed widths for everything (which would be less than ideal).
The breadcrumb is the most difficult: I can’t really set fixed widths here as the width of the individual components of the breadcrumb will need to depend on the text - indeed I can’t find a way to let a control just be as long as it needs to be.
So apparently what you can do is set the whole group to be fixed width.

But that doesn’t seem to help the Breadcrumbs.
Unless you make that group fixed width too.
It worries me doing something that I don’t understand why it works !
Thanks to @NigelG and @raymond for an interactive session on the forum app - which works brilliantly.
Our conclusion so far is that
-
breadcrumbs in the traditional form don’t work well because you can’t have width dependent on the dynamic text inside it. I’ll post a separate idea about this. It applies to other things too - want to position a clickable icon reliably to the right of a piece of text? You can’t (as far as I can see)
-
Having items of variable width inside a group where all elements are sized responsively leads to positioning that is cumbersome to design and hard to predict
1 Like
So it does look like you can put elements into a group, and make the group fixed width.
But as to making a one element’s position dependent on the width of another … not sure about that.
@mmcconna @NigelG. I found a few flaws in the original design, that’s why we couldn’t get it to work.
I’ve created a clone page: Forumapp3 | Bubble Editor
1.Group Visible was placed in another group, Group A. Group Visible was set to fixed width but group A was not. That’s why everything in group visible kept on messing around no matter what we did.
2. A lot of the elements were set to keep right margins in responsive viewer. I changed it.
What I’ve done
- Removed group A.
- Set group Visible to keep left margins
- Set group Breadcrumbs to keep left margins
- Replaced links with text elements. It has more control for me. It has workflows in it to navigate. Set text elements to keep left margins.
- Grouped the long header and it’s icon in a group. Set it to keep left margins and set the icon to keep right margins.
- Short header. The same as long header
- Placed the rest of the contents in it’s own group.
- Made the groups all the same width. It makes a difference in responsive. @emmanuel am I right in saying this?
- Moved these element down so they don’t touch the group border. I found sometimes that it makes a difference in responsive. Hope I’m right with this?

Have a look in responsive viewer to see what settings I made with the other elements
Hope this helps a bit 
3 Likes
Aha. I think the responsive alignment was the main thing I was missing. But I will go through it all. Thanks for the very useful help.
2 Likes