Howdy! Does bubble support variables for site color defaults that can be used in the # field of the style definition?
Gracias!
Buck
Howdy! Does bubble support variables for site color defaults that can be used in the # field of the style definition?
Gracias!
Buck
Hi @buckman
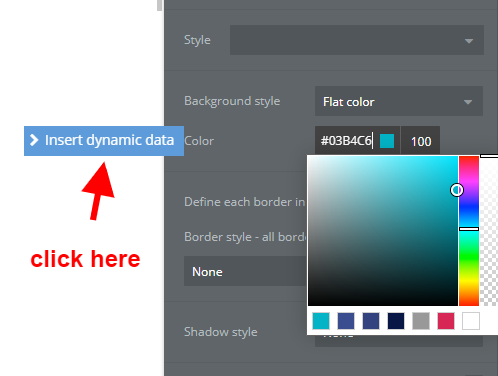
Yes it does. Just place your cursor in the color box and insert dynamic data. This way you can dynamically assign colors via flows and hex codes saved in the dB

@cmarchan Thank you…so we need to save the colors we want in a table and then call them dynamically by some kind of self-defined lookup code? It’s not a site-level bubble file anywhere? Am I understanding this correctly?
Yes @buckman you would need to create your own table of colors.
If you were to access a table of hex colors … draw your own conclusion (even at 6 characters would be a lot): ![]()
@cmarchan
Sweet. I’m glad we’re discussing this now instead of a month from now  I’ll go set up my table of colors and start using it. Thanks for the interaction. I’m grateful to you
I’ll go set up my table of colors and start using it. Thanks for the interaction. I’m grateful to you
Buck
It is better to use option sets for colors instead of a data type…option sets are already loaded onto the page while data types need to be retrieved from the database and causes a lag time between when the page is loaded and when the color is loaded, so items may just be black for the period of time it takes to retrieve the colors from the database.
You can use option sets more easily as well since their entry values are basically drop down lists when selecting through dynamic expressions.
You can also force into the dynamic expression longer hex codes to account for transparency by adding the hex values
Here are some screen shots of how I have option sets put together for my app colors
You can see in first screen shot I added 40 at the end of the hex color code for transparency of 25%.
Next image is the option set in my database…uses a display to remind me of the color it is, and a text attribute labeled hex code to store the hex values
Last image is a screen shot of using this and showing the dropdown values for choosing the option set value, instead of the ‘do a search for’ when using a datatype…much simpler and faster. This also is a good way to extend the values 7 values provided by bubble in the quick select color picker.
Just be aware that using option sets or data types for colors does not work for creating styles…Styles do not allow for dynamic color expressions to be used.
If you build your app from the beginning with the option sets it is really easy to change the entire applications colors by just changing the hex code attribute…I can change an entire application color scheme in less than one minute by manually changing the hex codes of my option sets.
Dynamic colors are indeed nice, but one isn’t limited to using hex codes, as can be seen here. Hex codes? I mean, seriously, what the hex that all about? ![]()
Dope!
This is cool
This topic was automatically closed after 70 days. New replies are no longer allowed.