HI,
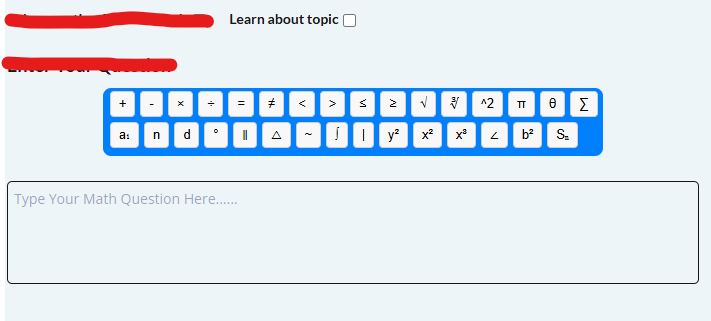
I am preparing an application in which I have a checkbox to select. Then below it I have a symbol toolbar to select a particular math symbol. Then below this I have a multiline input box where the symbol gets displayed. I am attaching a screenshot below for this: -
I have an HTML element in my application with the following code:
+
-
×
÷
=
≠
<
>
≤
≥
√
∛
^2
π
θ
∑
a₁
n
d
°
∥
△
~
∫
|
y²
x²
x³
∠
b²
Sₙ
Some how this code is not working properly. I will explain below: -
- When I click a symbol for the first time it gets displayed in the multiline input box. But when I click on another symbol it erases the first one. I do not want that. I want the next symbol to append the previous one.
- The interesting part is that when I check the checkbox it works perfectly. But this is not what I want. I want when the user check the checkbox the symbol toolbar gets disabled and the user is not able to enter any symbol in the Input box.
I have set ID attributes for the checkbox (disable_toolbar_checkbox) and the multiline input box (mathInput).
I am not able to find as to why this happening. I would appreciate if someone can help me with their expertise.
Hoping to hear back soon.
Thanks
Vijay