I recently released the Beautiful Maps - Mapbox plugin. It allows you to integrate Mapbox into your Bubble app and build beautiful map-based applications 
Links
Some things you can do with the plugin
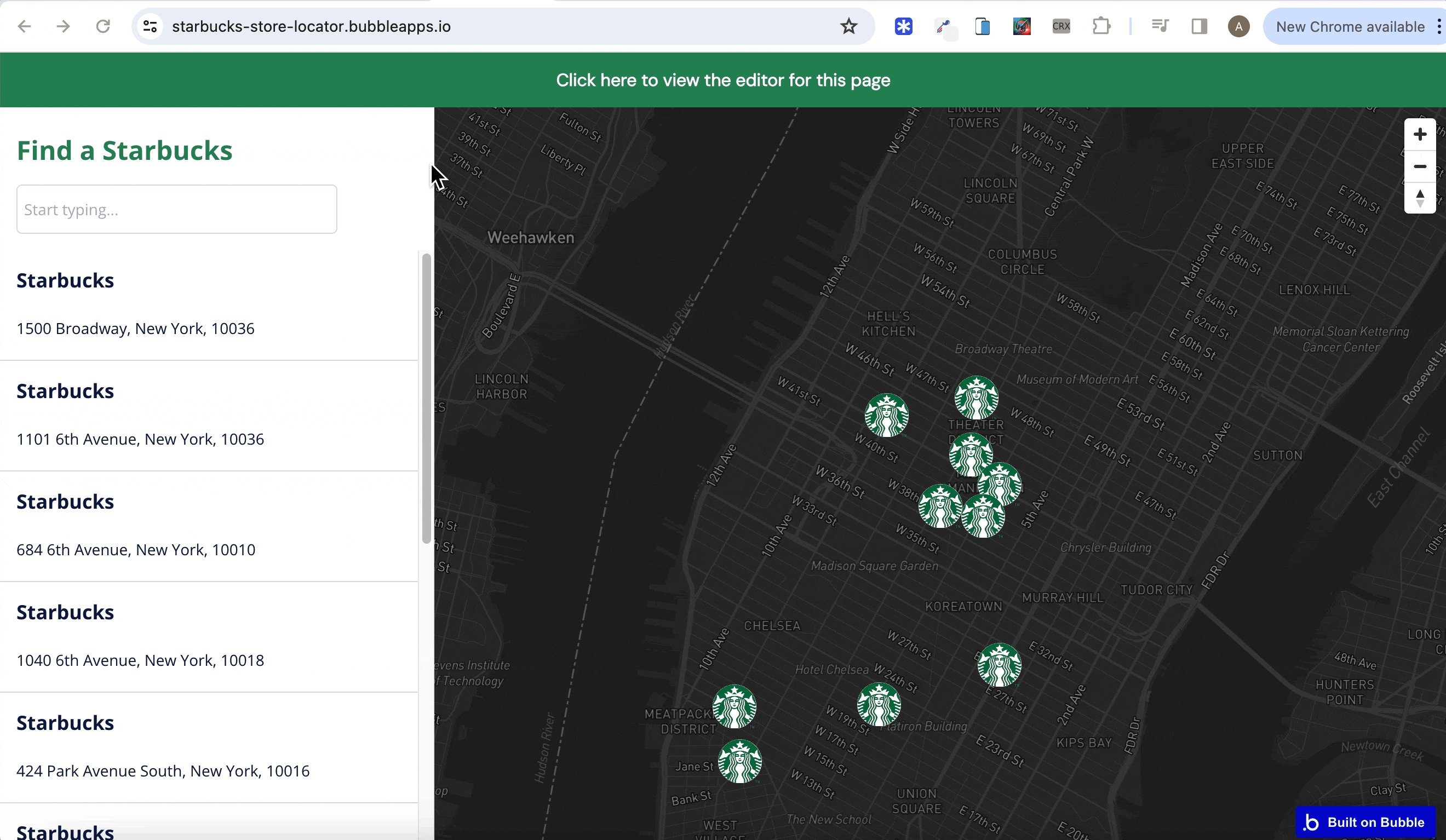
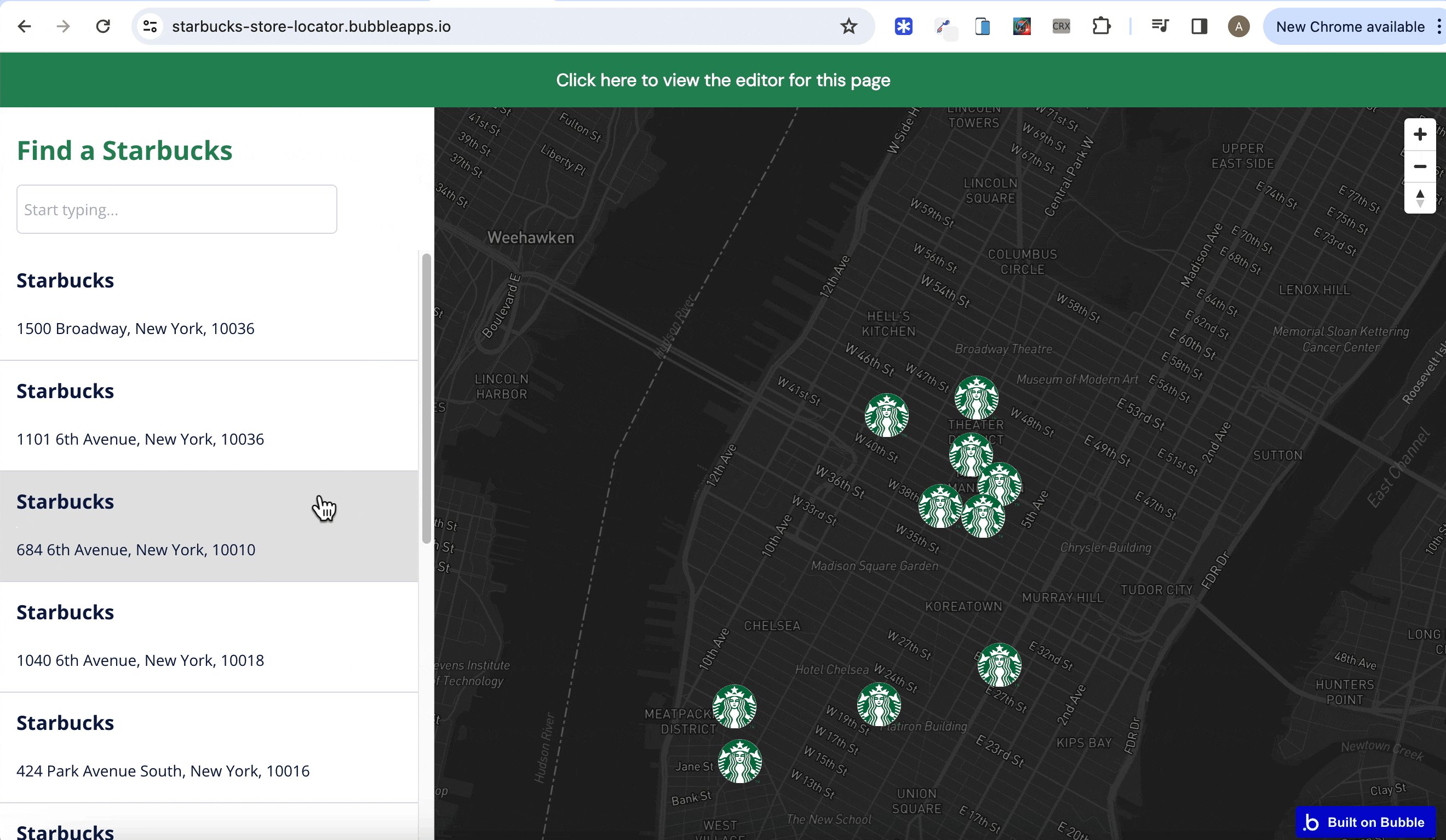
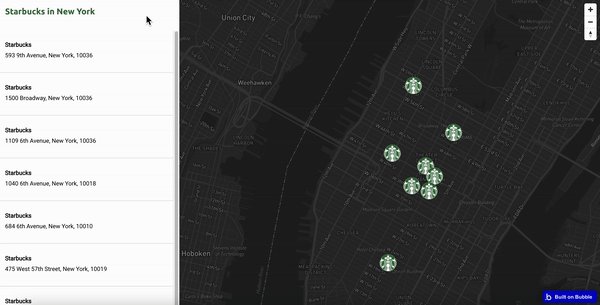
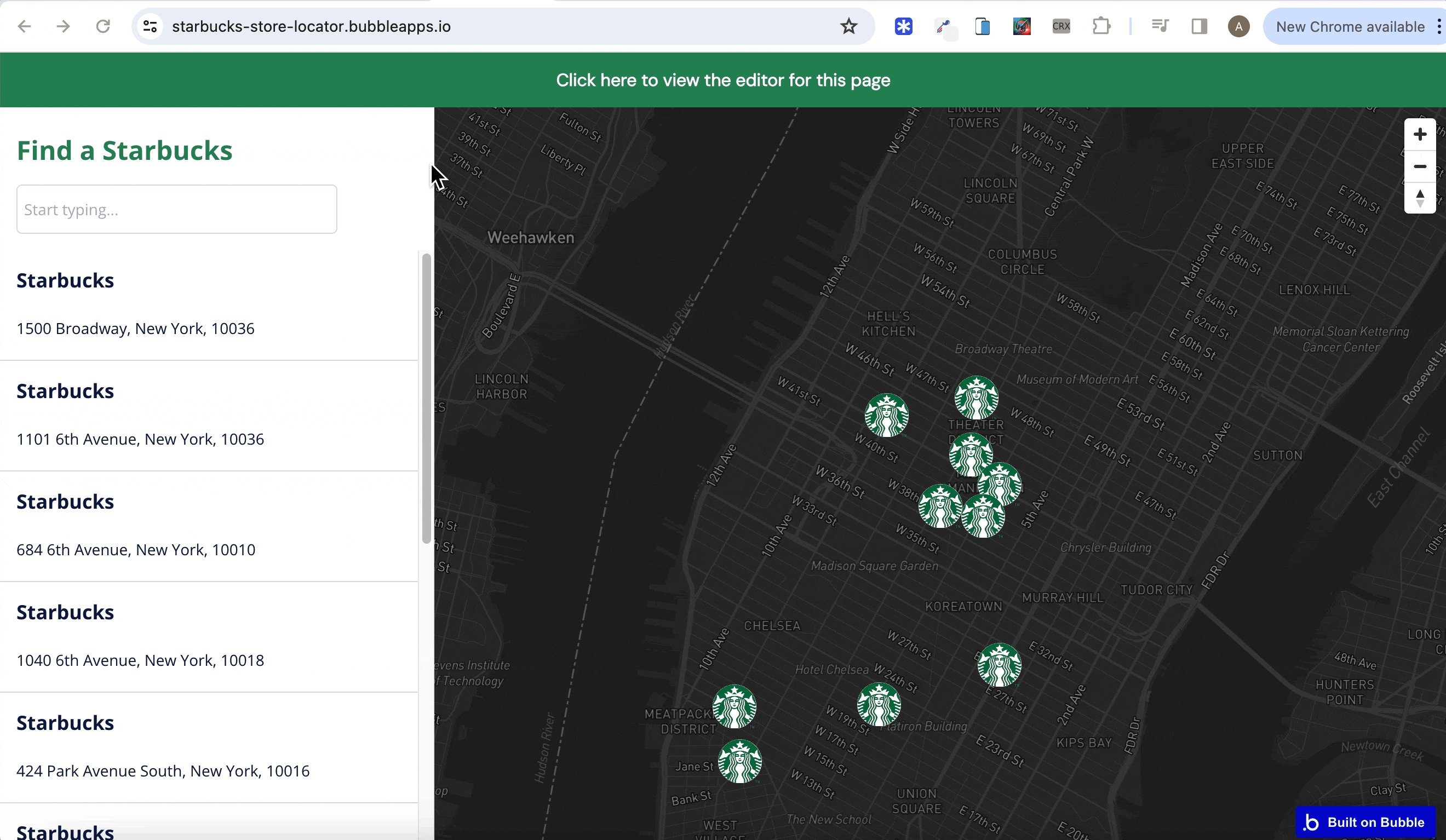
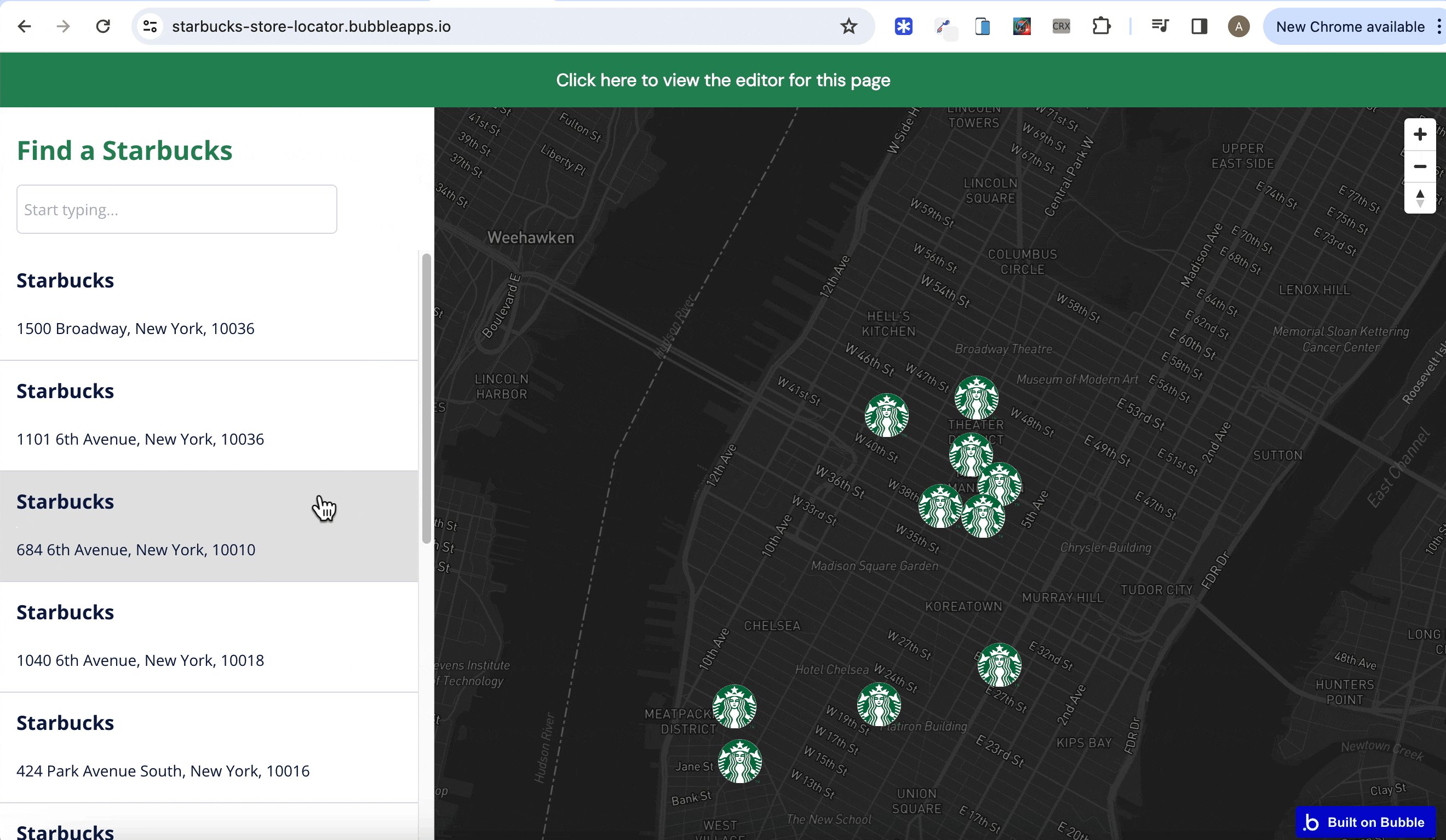
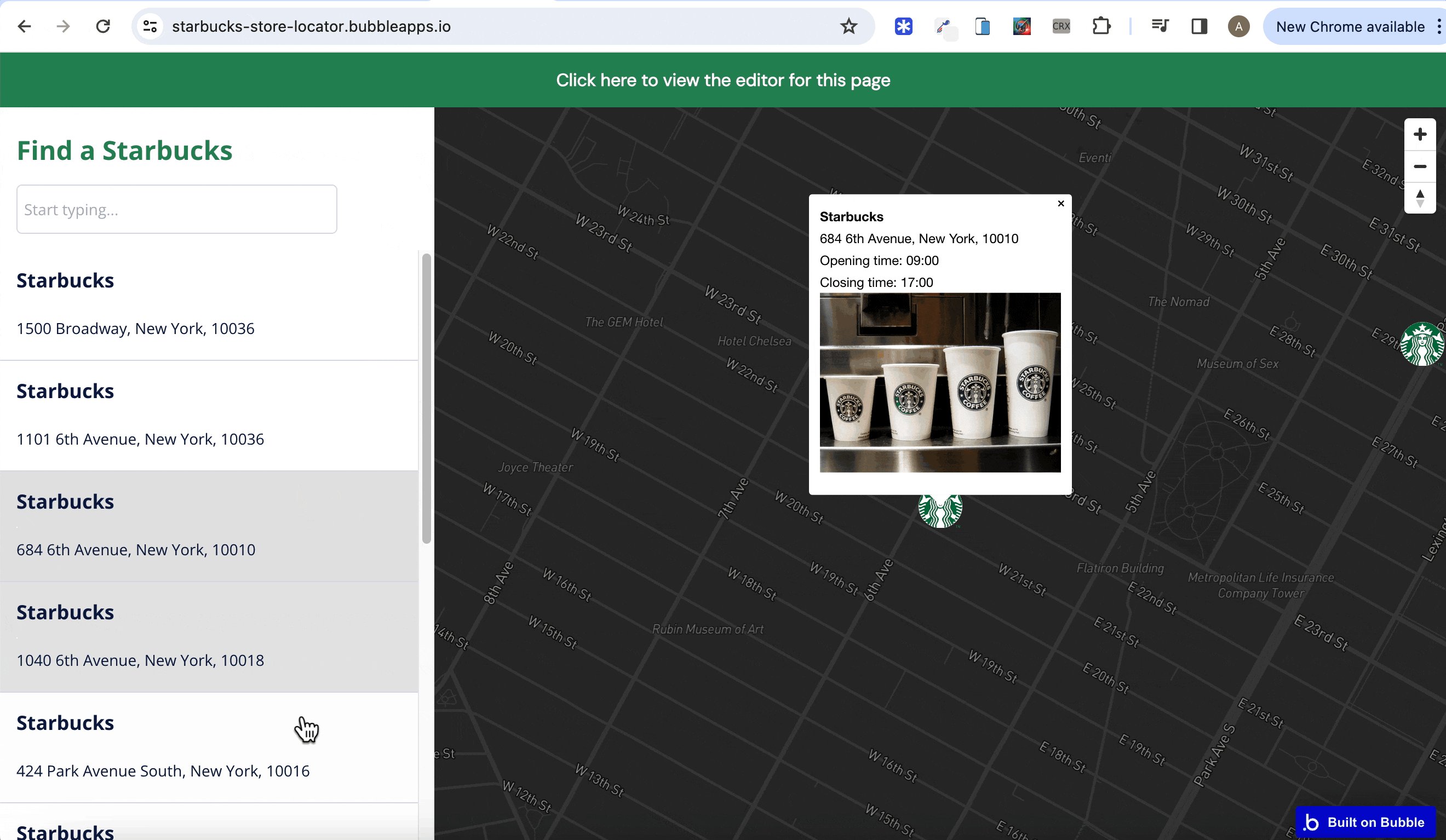
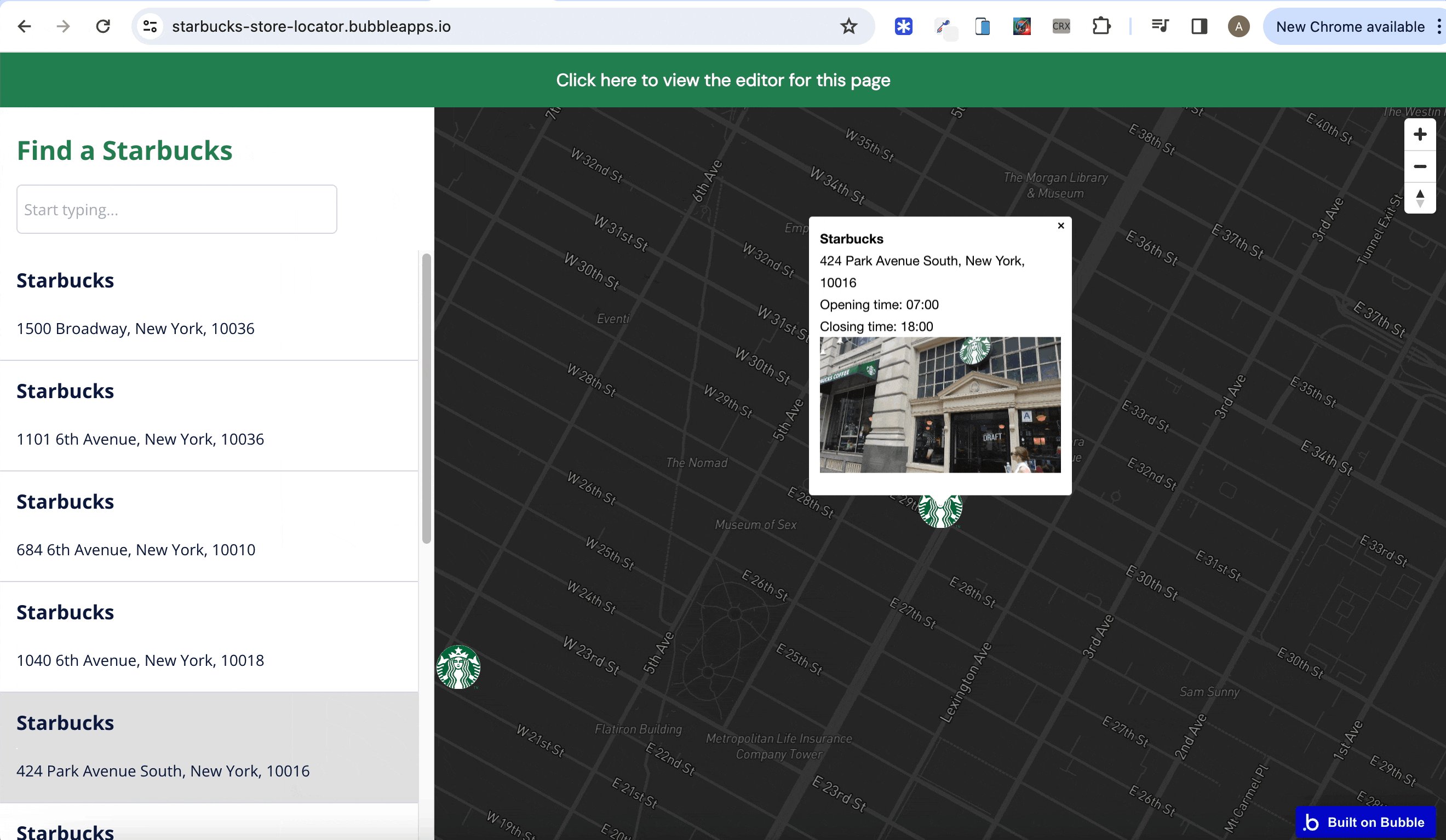
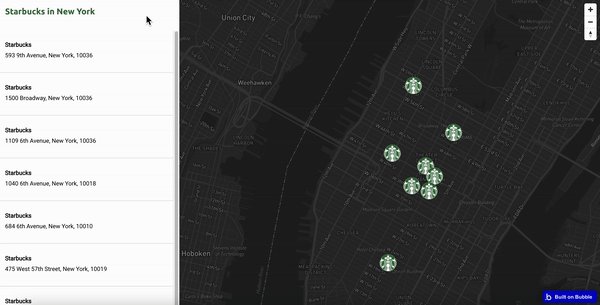
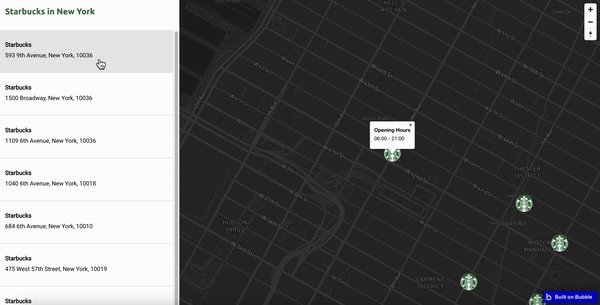
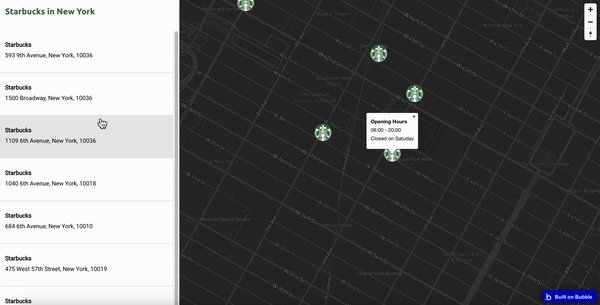
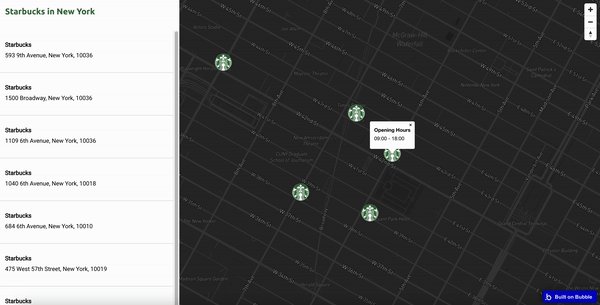
Build a custom store locator

Locate and track the current user on the map

Add markers to a map
Route navigation

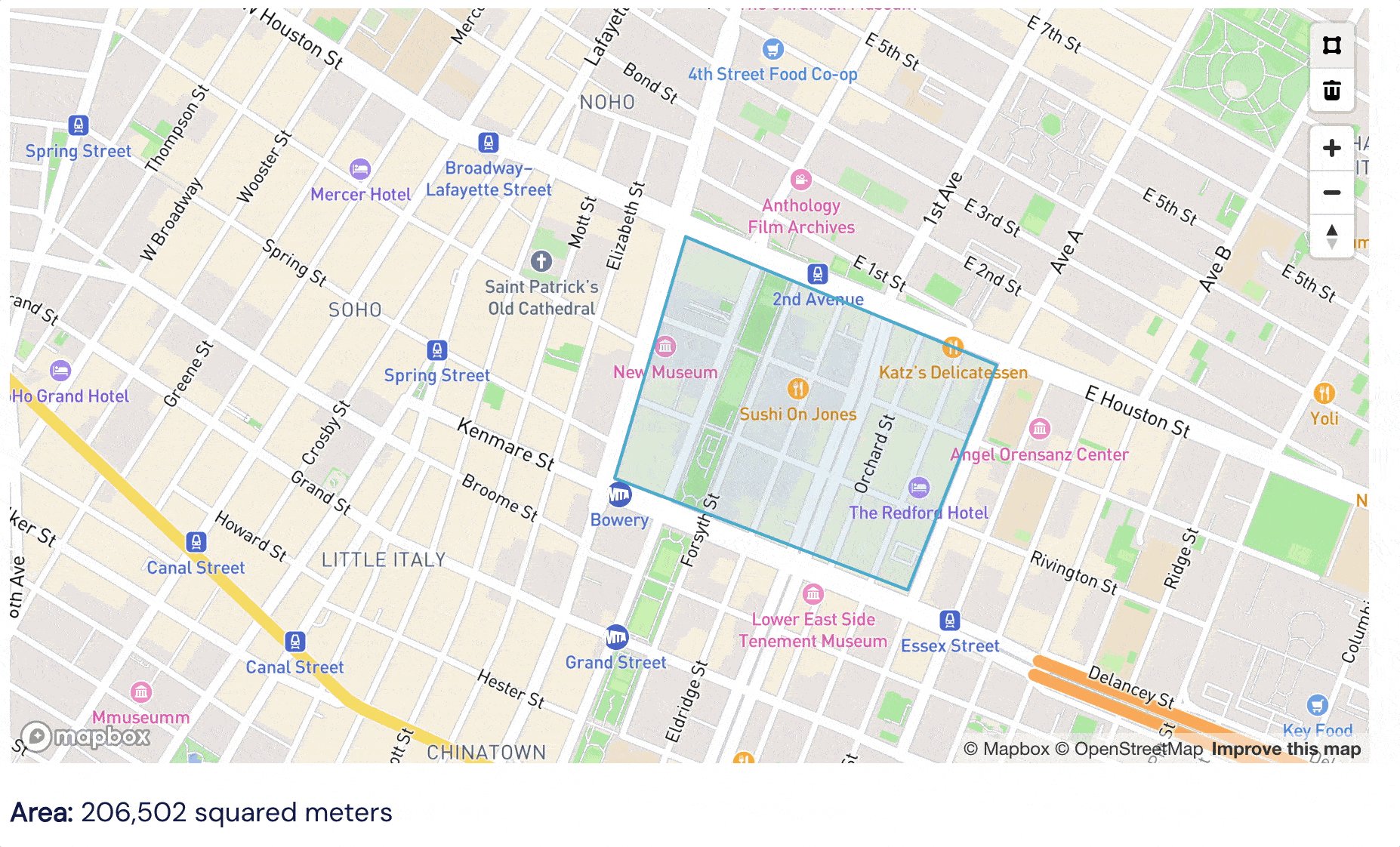
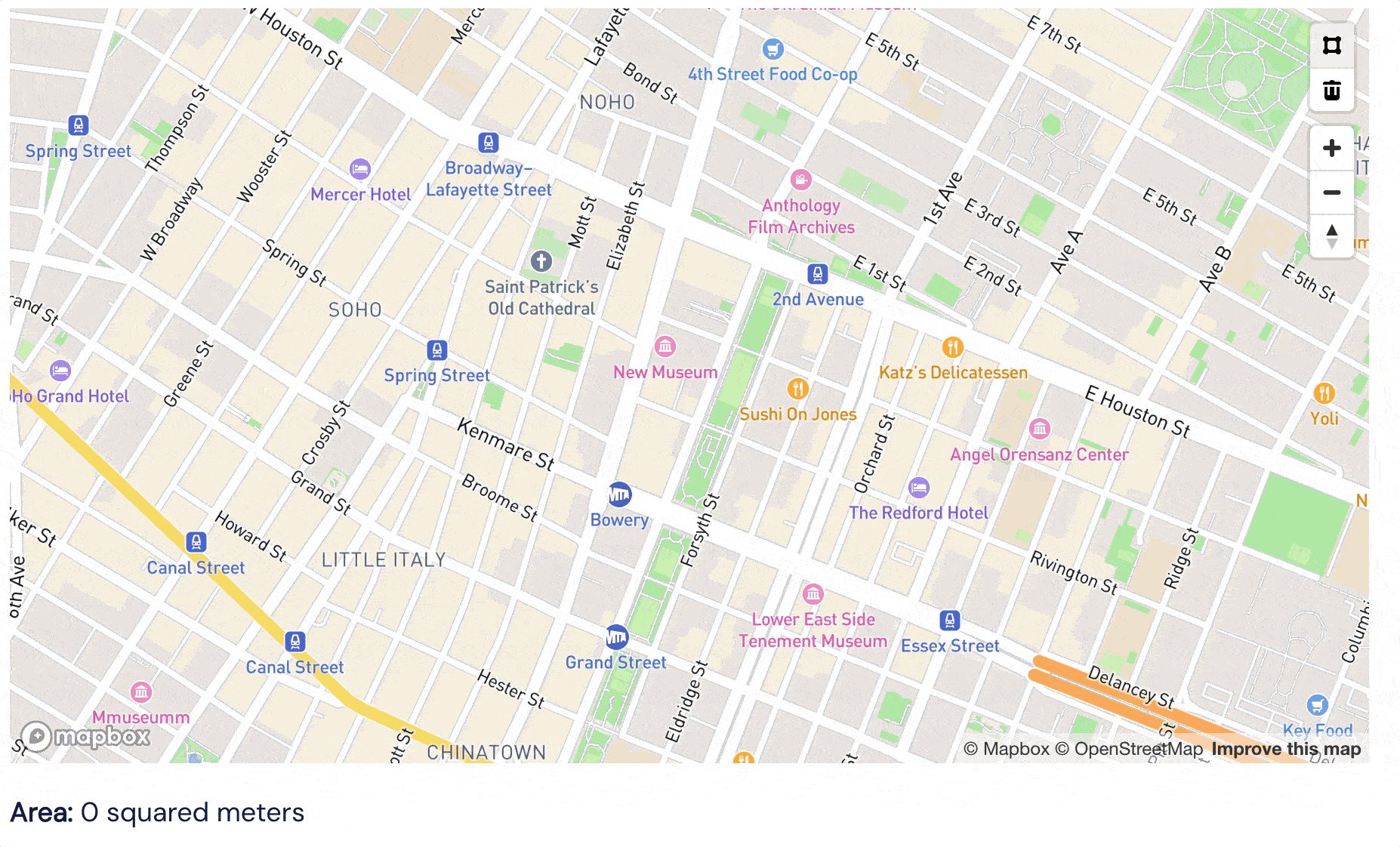
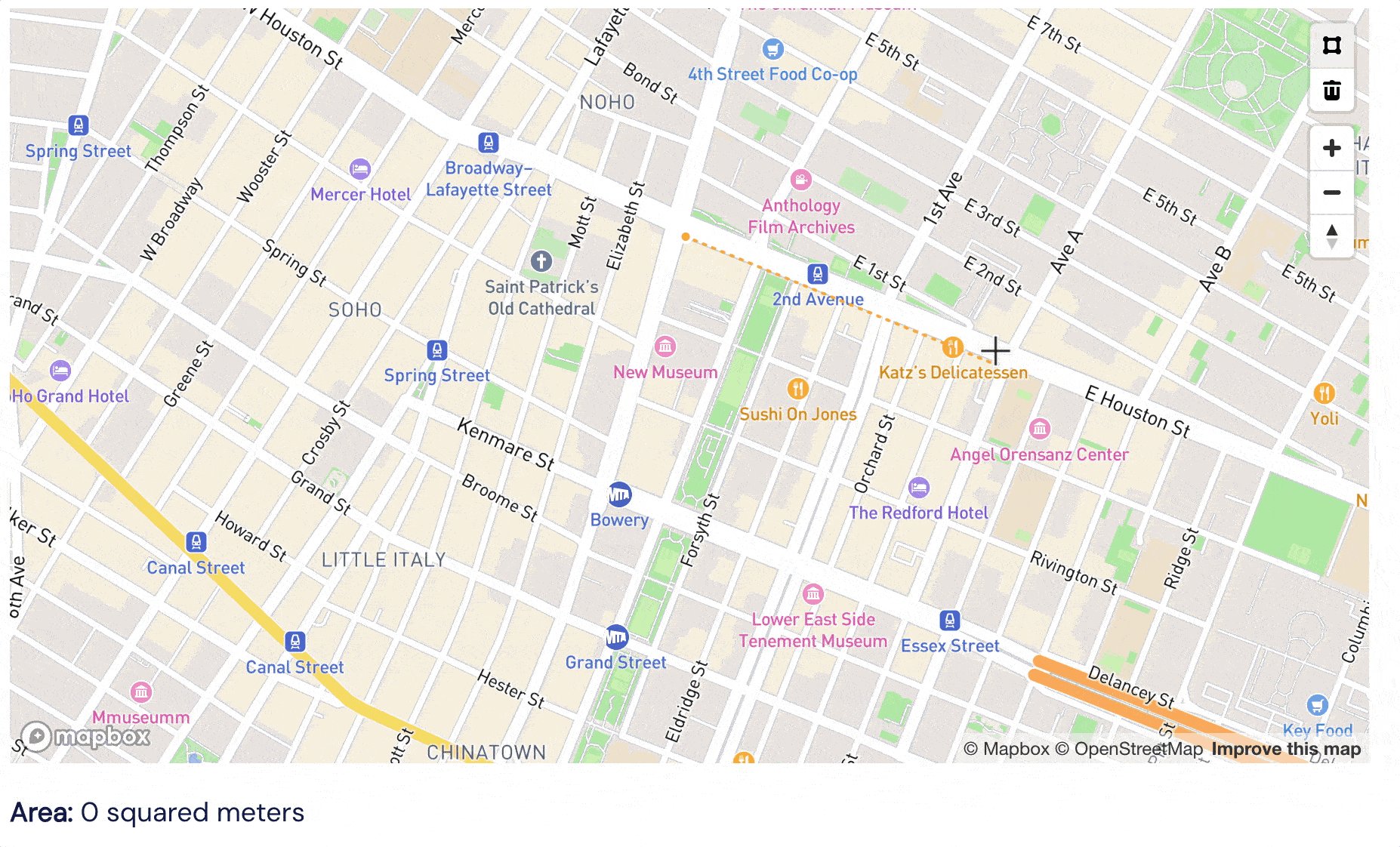
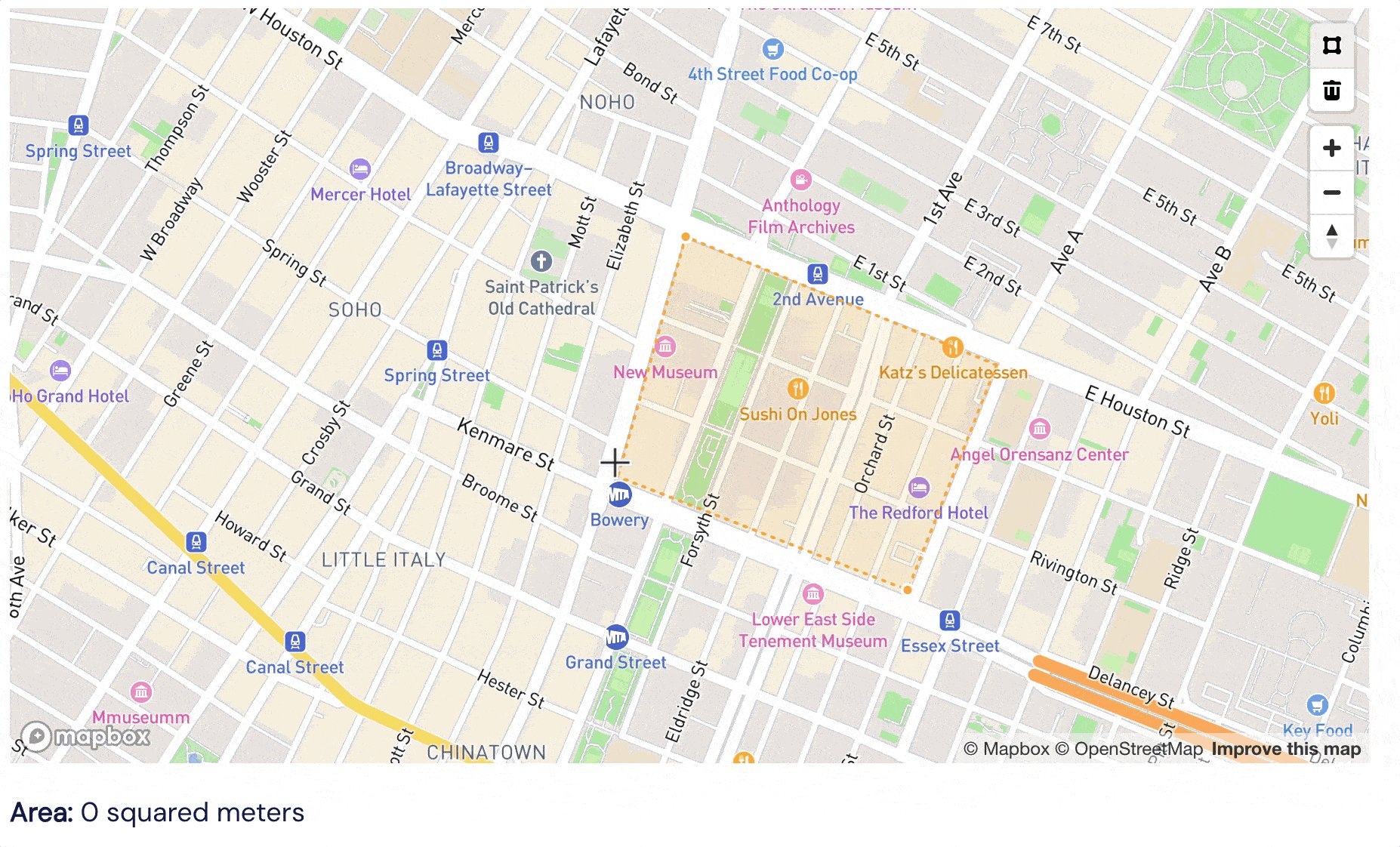
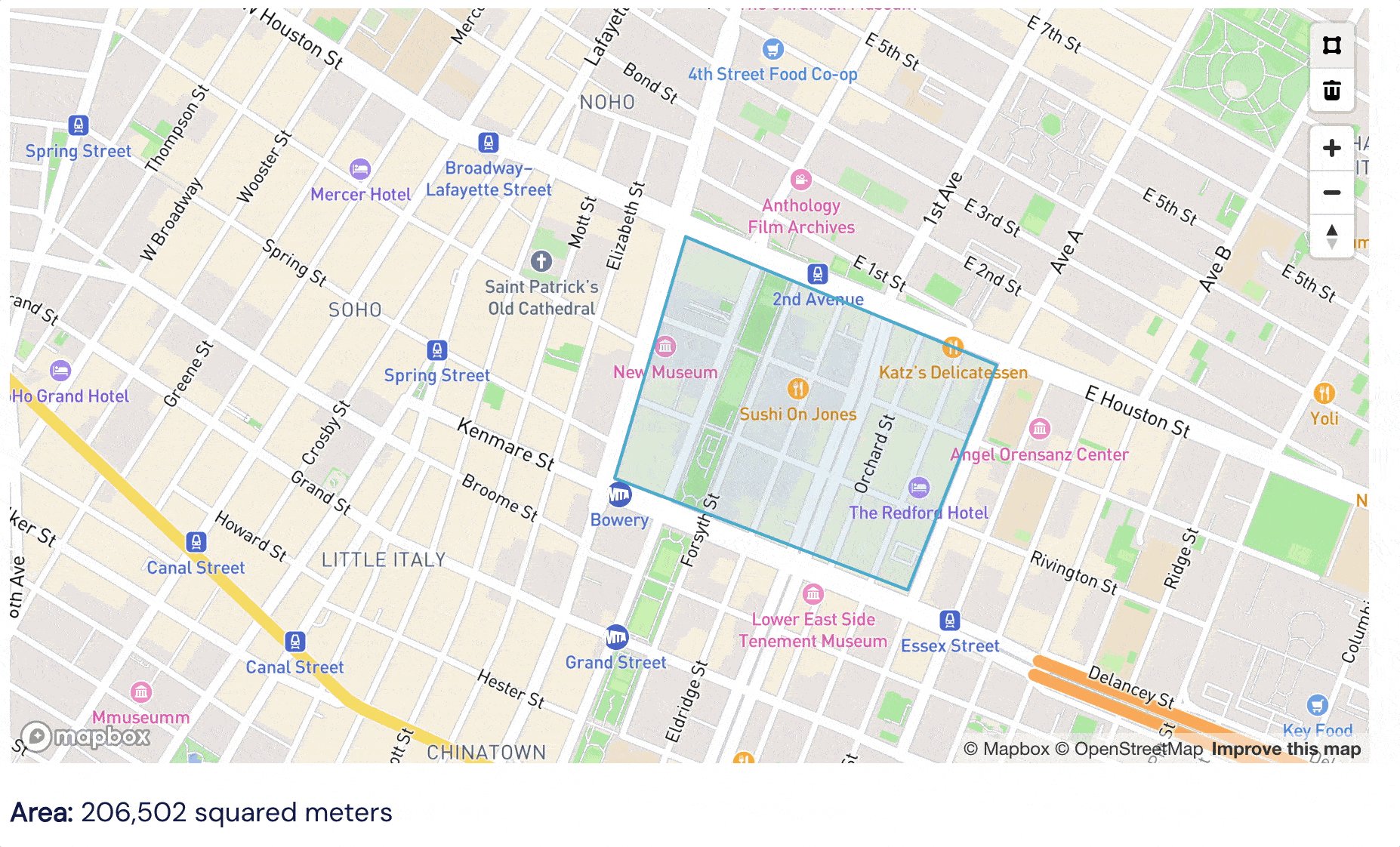
Drawing mode

New features are consistently being added to the plugin. If you have a feature you’d like to add you can let me know in the comments below.
Support
We provide top class customer support for our plugins. If you’re having an issue with the plugin you can let us know in the comments below. I read every comment and WILL respond to your issue 
10 Likes
Just released a tutorial on how to build a store locator app with the plugin:
You can also see the actual store locator app here and the editor behind it here.
3 Likes
December-23 Update
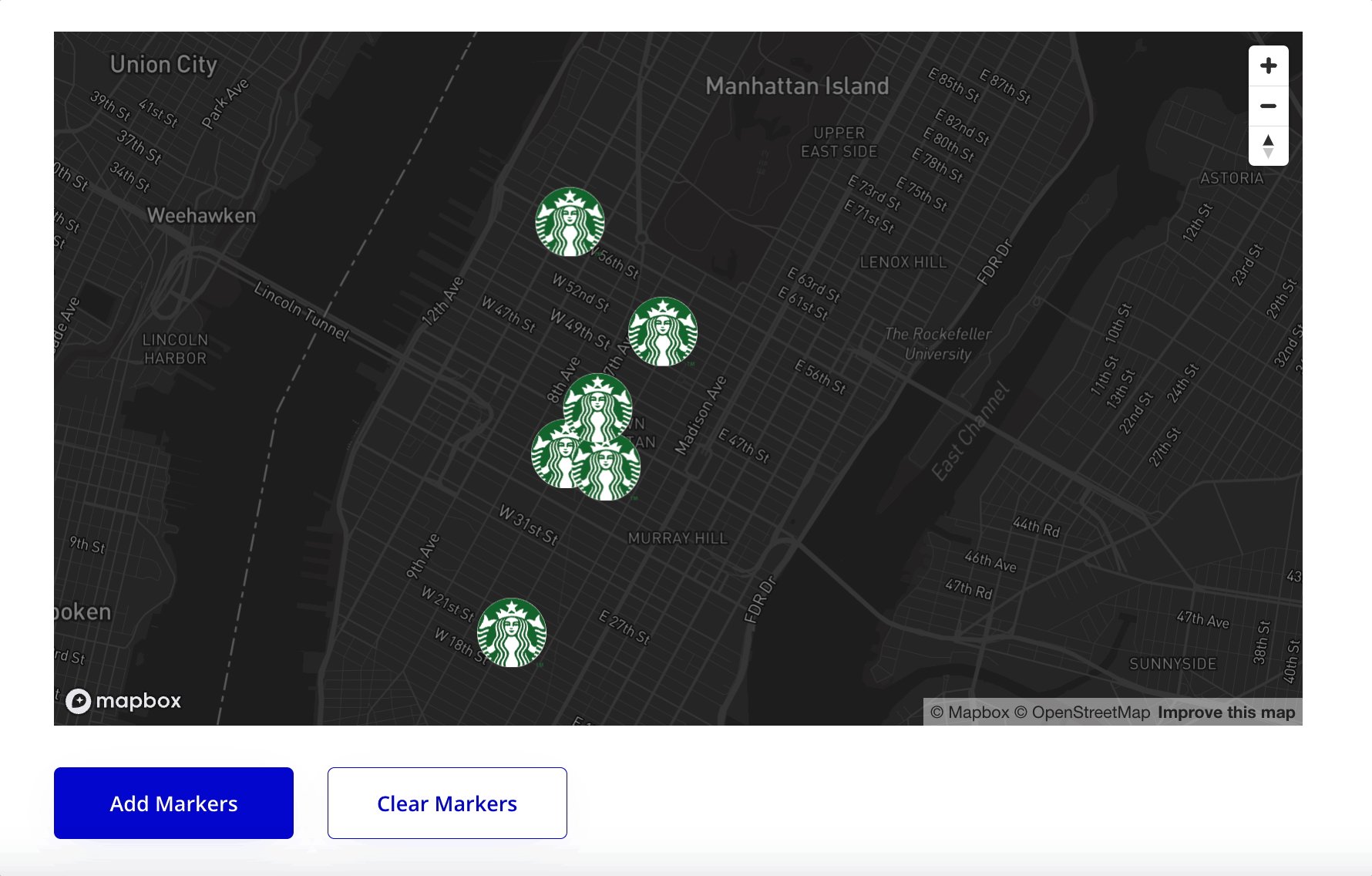
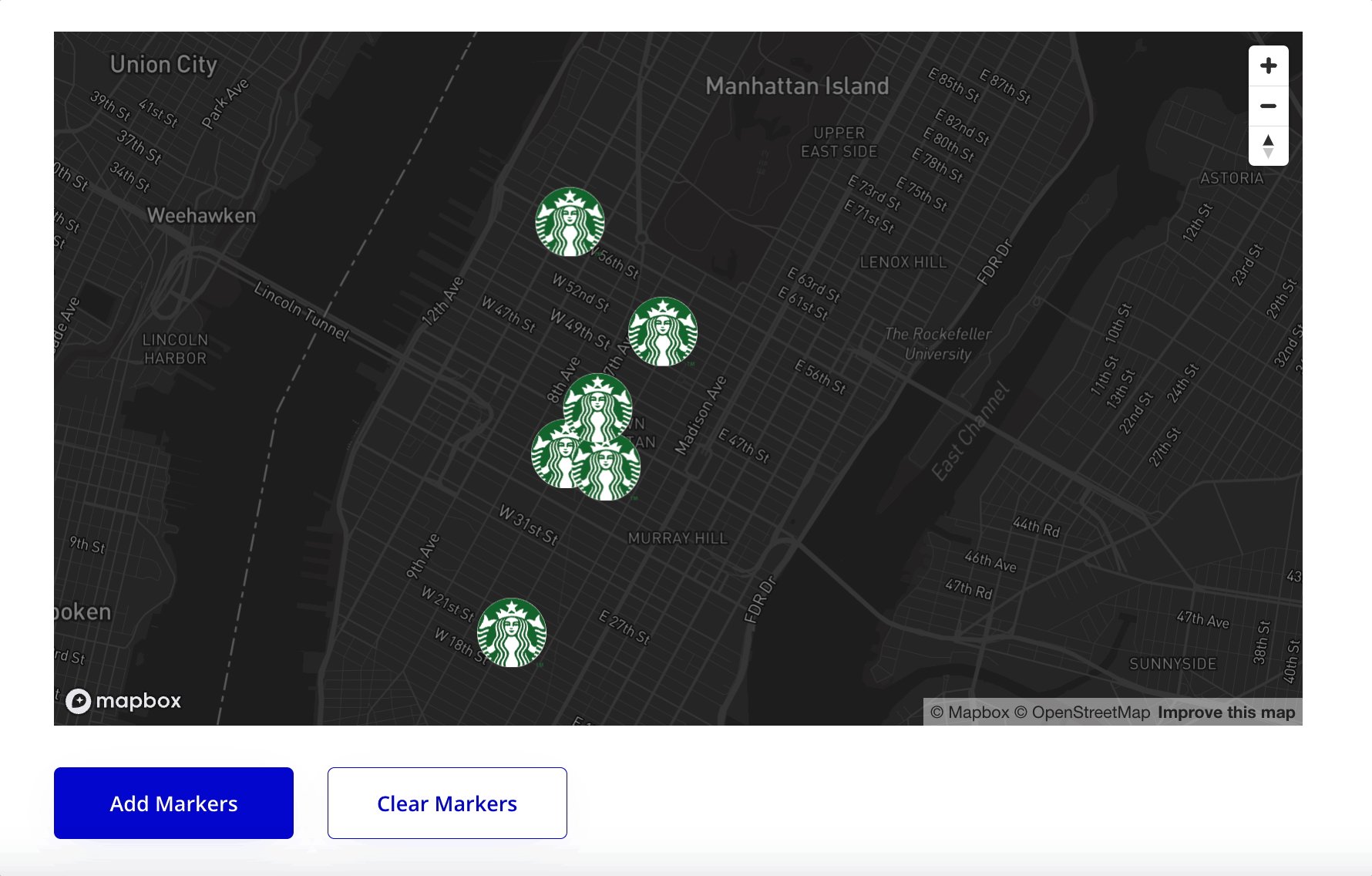
Just released a new version of the plugin that applies an offset to markers that have identical coordinates. This means markers with identical coordinates (EG those in the same building) will no longer be ‘stacked’ on top of each other. Instead you get two separate markers like this:
You can specify how much of an offset you want using the ‘Latitude Offset’ field.
3 Likes
HI ,
Thanks for this pligin. I want to use latitude longitude for markers on Mapbox. This seems more accurate.
As per the tutorial , I have setup the markers on the map on page load. Once loaded , the user can apply filters to narrow down the list of store they are searching from.
How can I reset the markers when the users filter the store list. I see add marker on workflow action. Is there any action to refresh the store list once added ?
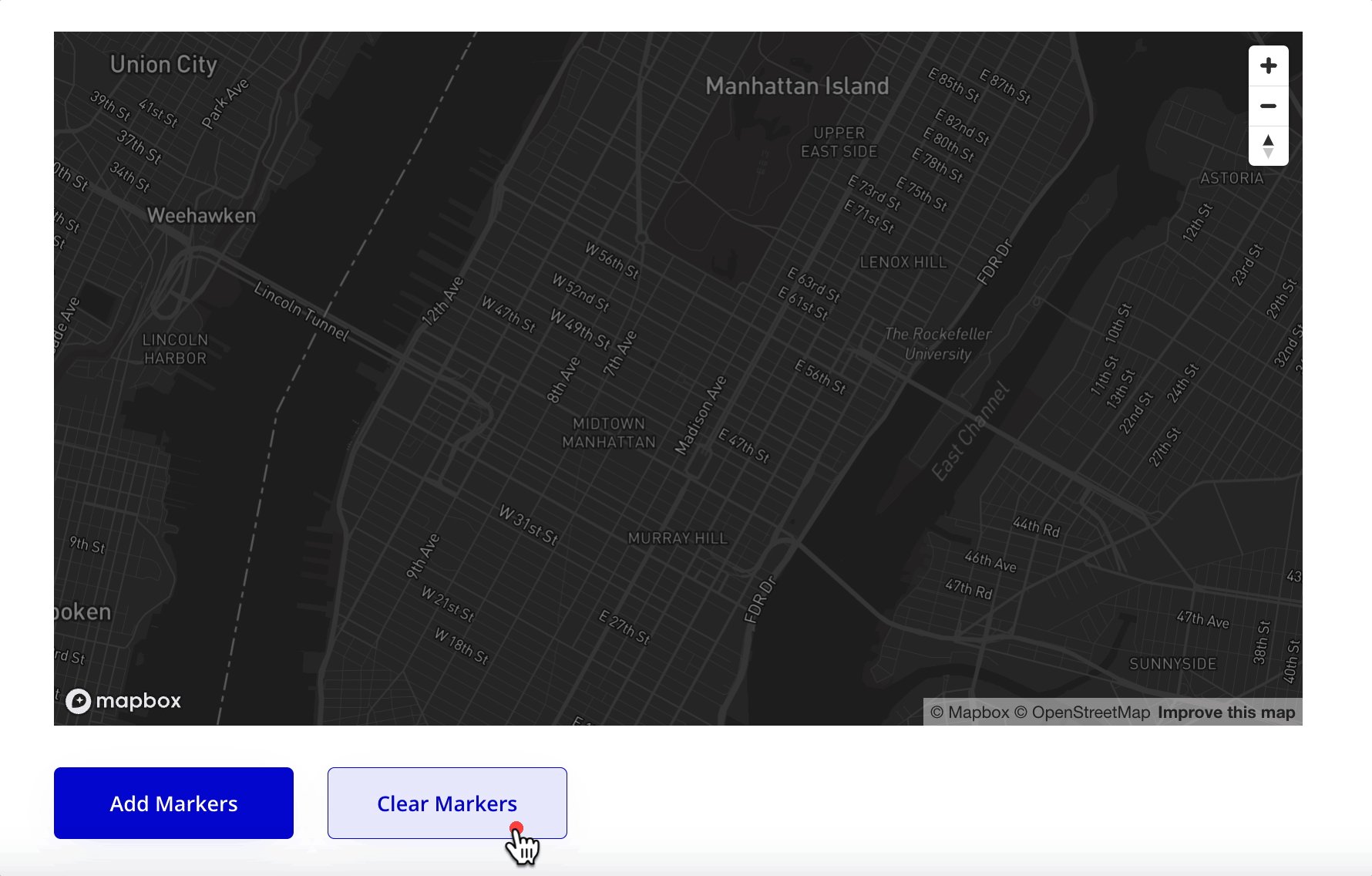
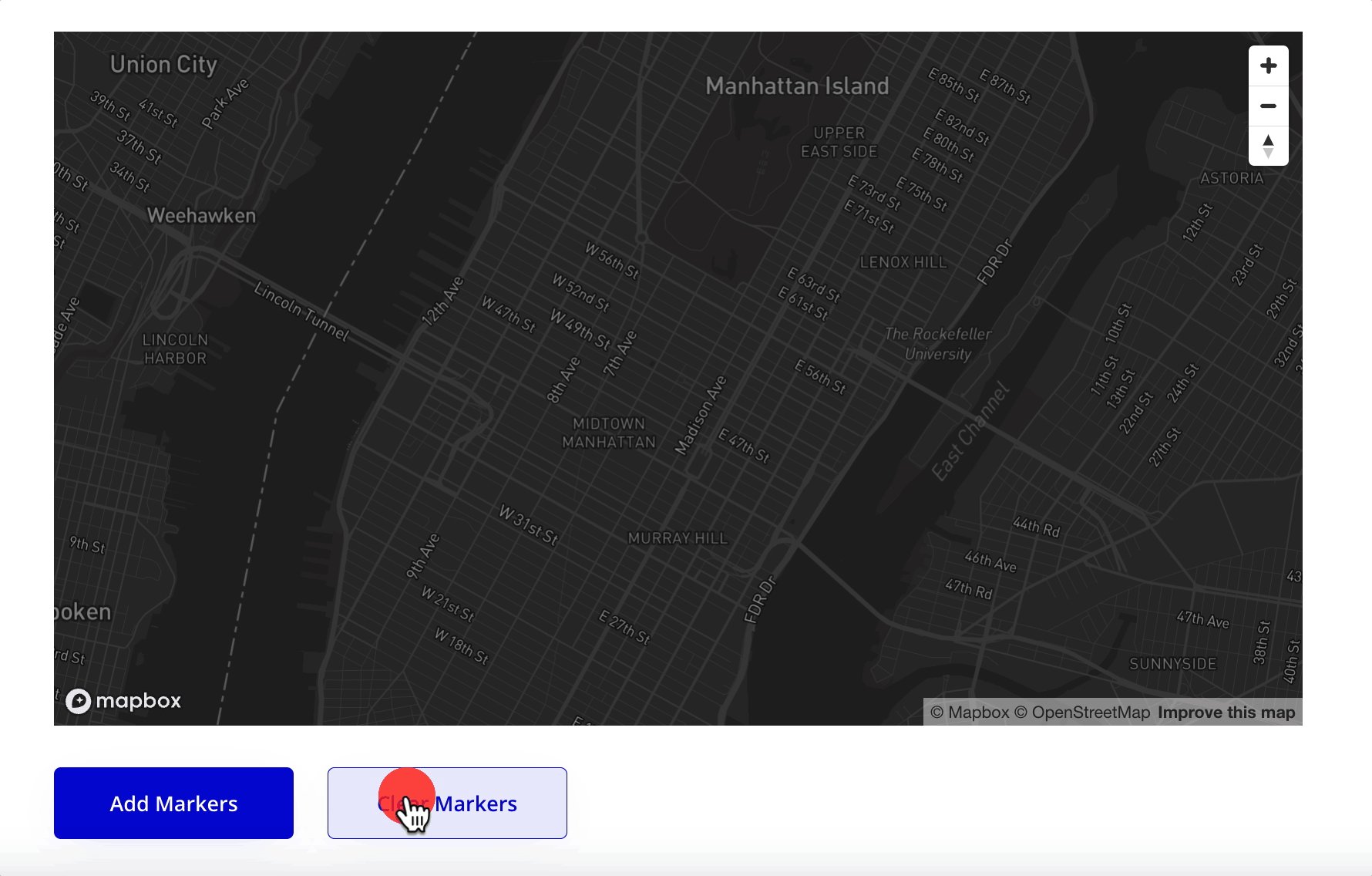
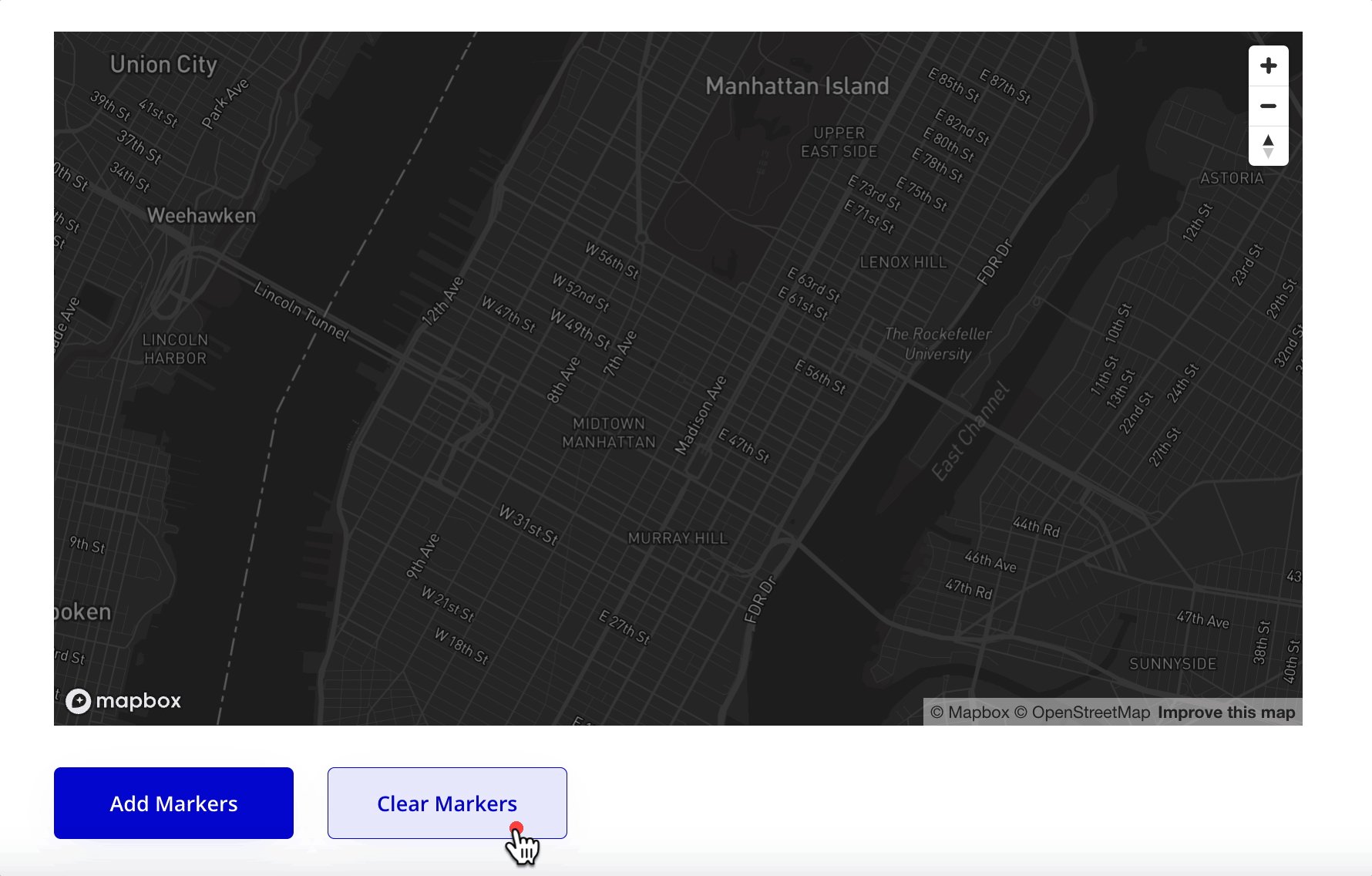
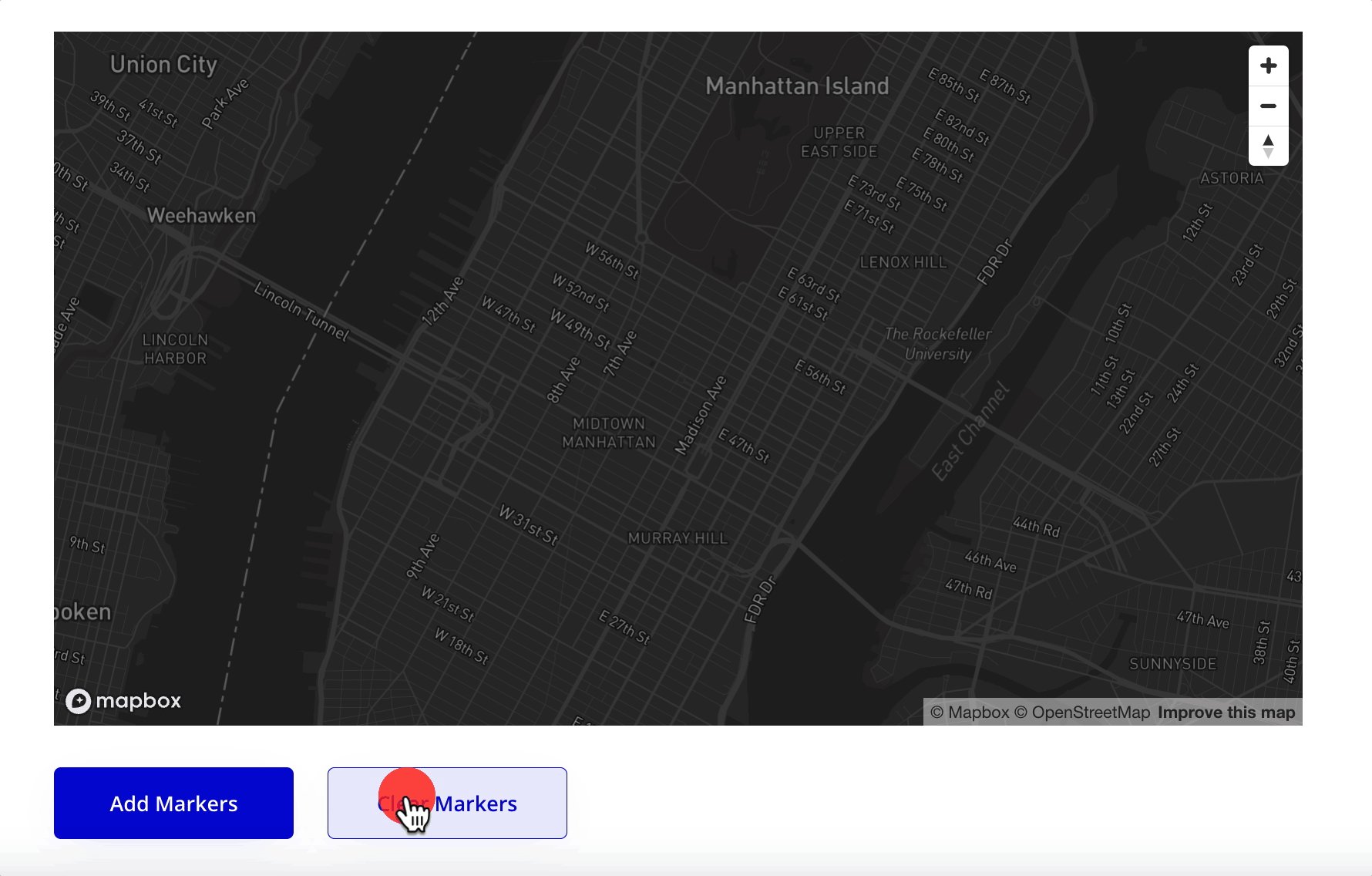
Hi @mayank.m84, I responded to your email but just wanted to follow-up here for anyone that sees your comment. I’ve added an action to the plugin called ‘Clear Markers’.

This should allow you to reset the markers by clearing them from the map when a repeating group changes and then re-adding them.
If you have any questions let me know 
1 Like
Wow, that was quick. Surely look like this solves my use case. I’ll update the workflow and include the new action. Thanks 
2 Likes
January-24 updates
You can now add a single marker to a map (you could previously only add a list of markers):

2 Likes
March-24 Updates
Just released version 1.5.0 of the plugin. You can now specify the language of the Mapbox Map.
How about a map of Tokyo in Japanese…
Or the UK and Ireland in French…
It’s really simple to set a specific language - you just need to add the relevant language tag to the ‘Map Language’ field:
Any questions just let me know 
(more) March-24 Updates
Version 1.6.1 of the Beautiful Maps - Mapbox plugin comes with more options for Drawing Mode. You can now draw Polygons, Lines and Points on your map!

There is now a separate action called ‘Enable Drawing Mode’ that you can run on page load. You can choose which of the 3 drawing options appear on your map and what the default drawing mode is:
Any questions just let me know 
April-24 Updates
You can now create workflows based on clicks on specific markers!
I released a new version of the plugin this morning (version 1.7.0) that has:
- A new custom event: ‘A Marker is Clicked’
- Two new exposed states on the Mapbox Map element: ‘Last Clicked Lng’ and ‘Last Clicked Lat’
Combined, they allow you run workflow actions based on when the user clicks on a specific marker.
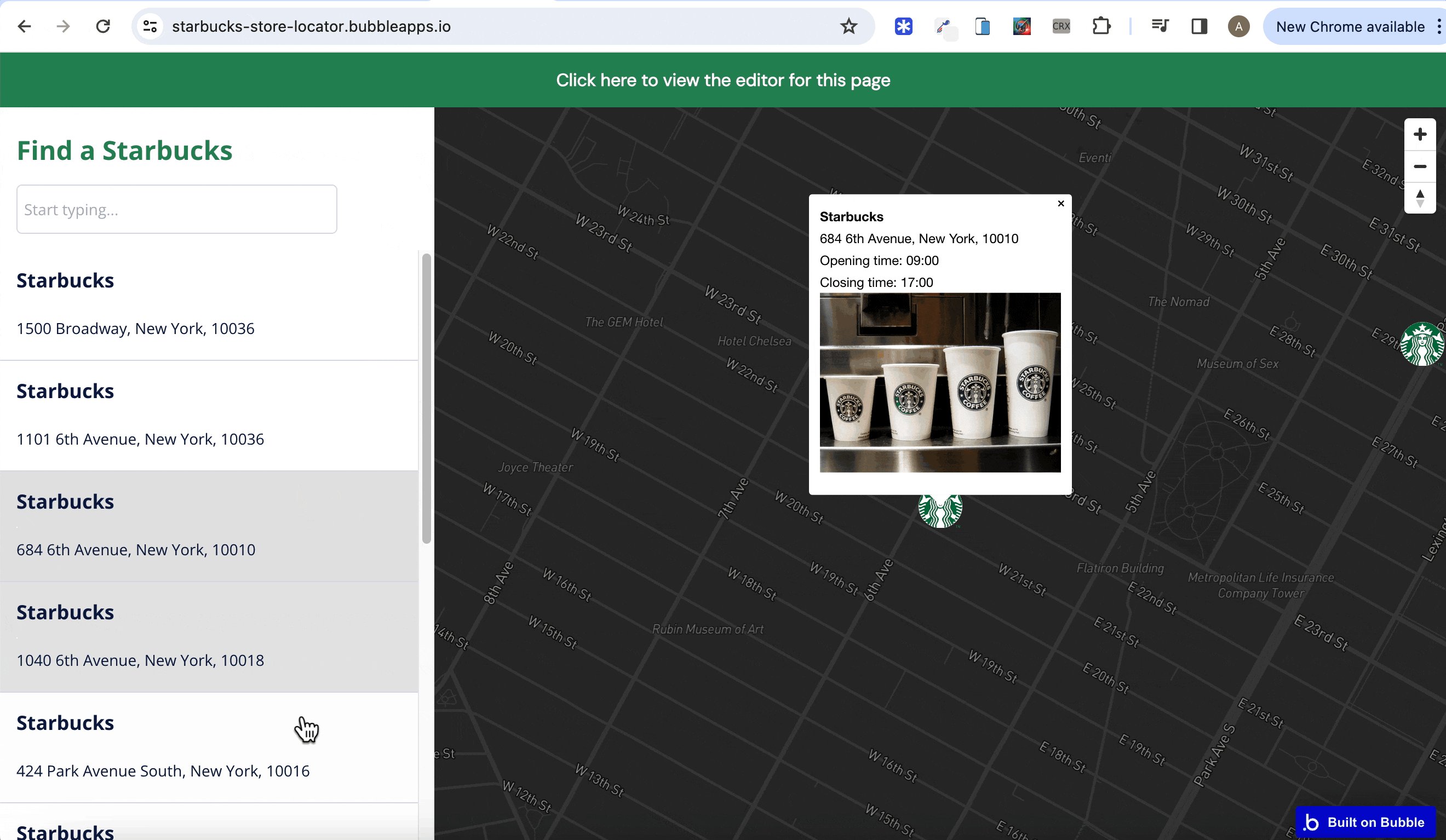
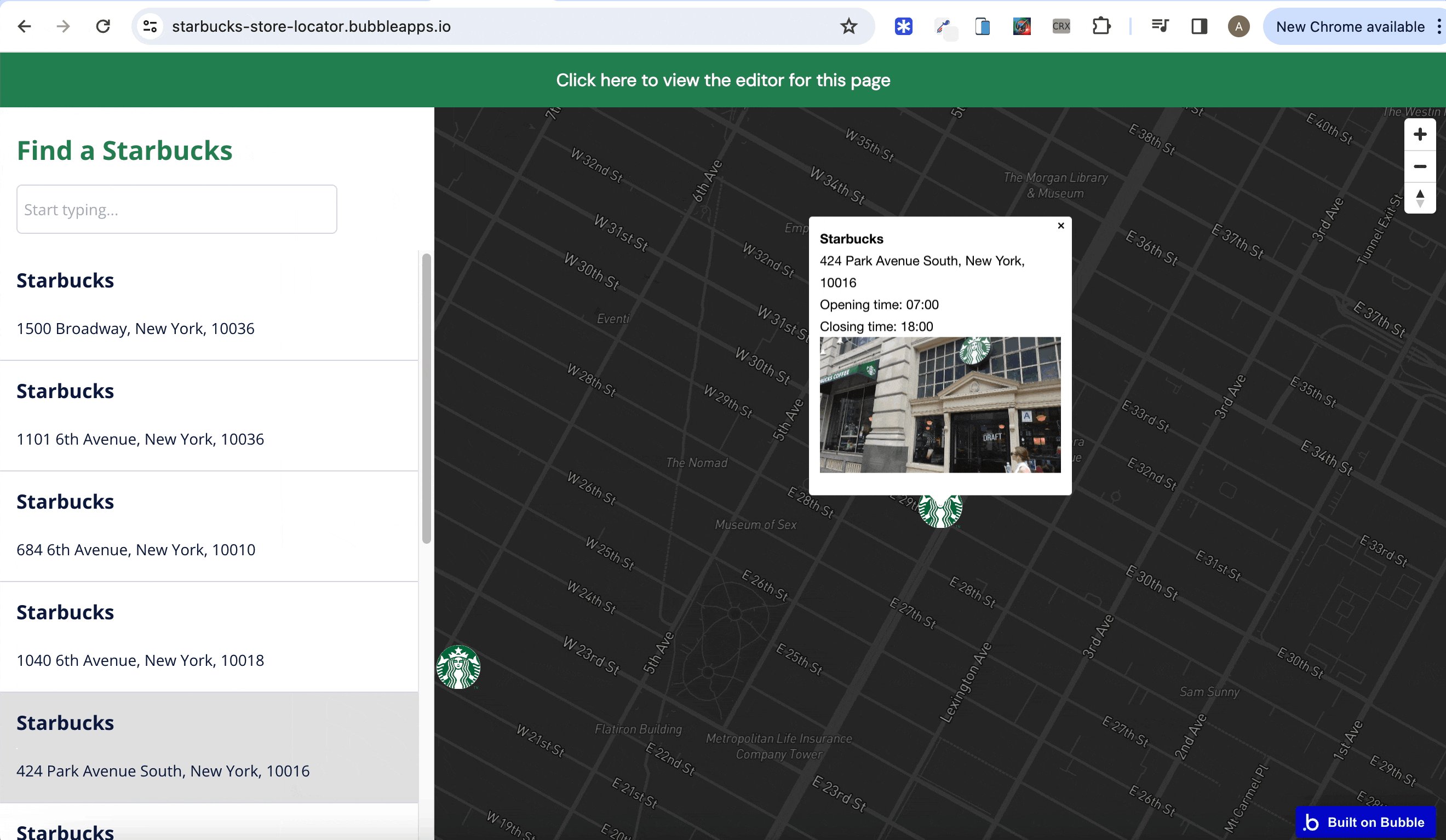
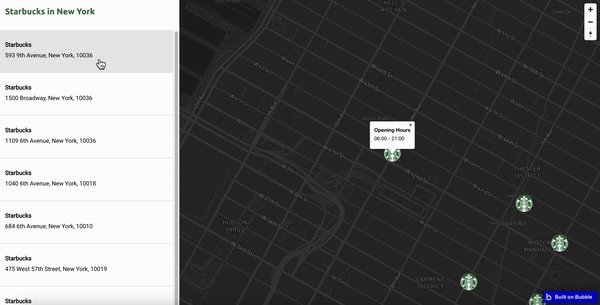
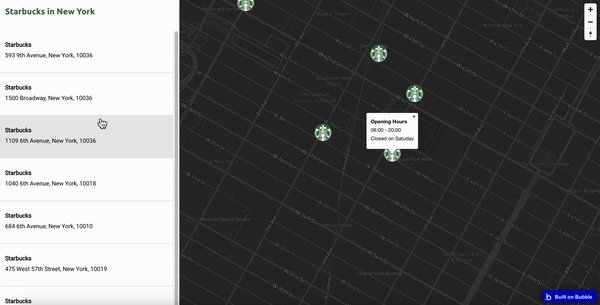
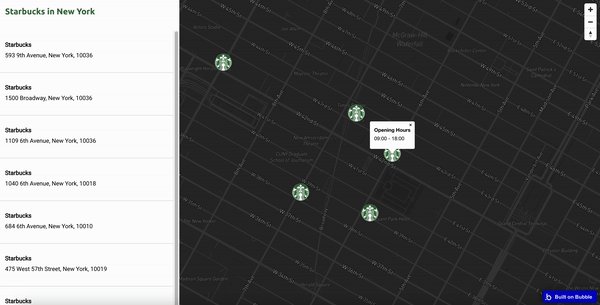
For example, in my Store Locator demo app, each time I click on a specific entry in the repeating group, I change the background colour of that entry and fly to the corresponding marker (using the ‘Fly to Location’ event):

With the latest update, you can also set the background colour of the repeating group entry and fly to the location when the user clicks on the marker itself.

This is the setup used:
- A custom state called ‘Location’ is set on the page
- The ‘When Mapbox Marker is Clicked’ event is triggered whenever a marker is clicked
- When the marker is clicked on, the exposed states ‘Last Clicked Lat’ and ‘Last Clicked Lng’ will be set/updated
- These values in these exposed states can be used to search for the location in the database that corresponds to these values
- In the screenshot above, the latitude/longitude values from the exposed states are used to set the state of ‘Location’ custom state
- I’m then setting the background colour of the relevant entry in the repeating group using conditionals
- You can also scroll to the relevant entry in the repeating group by using the exposed state values to find the corresponding location
- Finally, you can once again use these values to ‘Fly’ to the location on the map
If there are any questions on this new feature, just let me know 
1 Like
Hi all, just a quick note to say I’m currently working on fixing a bug in the latest two versions of the plugin. The bug is causing no markers to load when the ‘Add List of Markers’ workflow action is run AND the custom icon field is left blank.
I expect to have this bug fixed in the next few hours, but please use version 1.6.2 until further notice.
Apologies for any inconvenience.
Just released version 1.8.0 of the plugin that includes a fix for the issue where markers didn’t load on the map under certain conditions.
Any questions just let me know 
Hi @alexcooney5 , it would be nice if the drawing feature allows to save the coordinates of the lines, polygons or points. And then being able to keep the drawing when map is loaded. My use case is related to boater users drawing coastal cruising routes for their itineraries. What do you think ?
Alex, what a great update.
Two features I think would be useful are:
- Cursor change on map marker hover to denote some form of clickablity
- The ability to pull center of the map’s lat / long. This would help dynamically adjust nearby markers as the user moves around the map (assuming there is some form of radius filter set)
Great job overall.
1 Like
Hi @stefanof, thanks for this feedback.
I won’t be able to implement this immediately, but I like the idea. Will put it on the list of features to add.
(more) April-24 Updates
@zico.gaeffke, I just released an updated version of the plugin (version 1.9.0) that allows you to access the map’s current center coordinates.
The Mapbox Map element now has two new exposed states:
Each time a user shifts location on the map, these exposed states are updated (Please note the exposed states get updated once the map has finished ‘moving’).
See the below example (which is from the demo app):
I’ve also added a custom event called ‘When Mapbox Map Transition has Ended’
This will allow you to re-load markers based on the new center coordinates after the map has stopped ‘moving’
Hope this is useful and any questions let me know 
I have also noted your request to change the cursor when it’s hovering over a marker. Will aim to include this in a future release.
Just released a tutorial video on how you can trigger a workflow action based when a user clicks on a marker:
How to load map markers that are a certain distance from the current user
I received a question recently on how you can only load markers that are within a certain distance of the current user. This is a good question, as if you have 10,000 records in your database, you probably don’t want to load every single one each time your Mapbox Map is loaded in your Bubble app.
The solution is fairly straightforward - it involves only searching for locations in your database that are within X kms/miles of the current user.
For example, the current user (me) in the map below is based in London. My database contains a location in London and a location in Paris. If I don’t put any constraint on my search, both markers get loaded when I run the ‘Add List of Markers to Mapbox Map’ action:
HOWEVER, if I only search for locations in my database where the geographic address is within 300kms of the ‘current geographic position’…
…only the London marker gets loaded on the Mapbox map:
A couple of additional notes:
- You will need to save down the geographic address of each location to your database for this approach to work
- The search constraint needs to be applied to both the longitude and latitude values
Any questions just let me know 
May-24 updates
Just released a new version of the Beautiful Maps - Mapbox plugin (version 1.10.0) that makes it really easy to add different style marker icons to the same map:
The ‘Add List of Markers To Mapbox Map’ action now comes with new field called “Icon Image (Multiple)”. Simply add an image field to your ‘location’ data type (or whatever data type you’re using to load markers) and reference it in this field.
Full instructions and an editor setup can be found in the demo app 
Any questions just let me know!
1 Like
(more) May-24 updates
Just released a tutorial video that shows how to add different style markers to a map:
![]()




![]()