@akoziol I am not able to reproduce this issue unfortunately. Are you sure this is caused by specifically that option? →
My mistake, it is coming from something else.
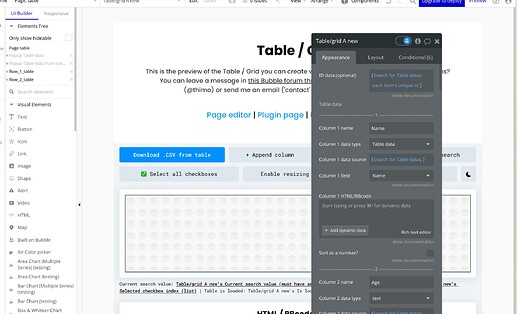
When I remove {{value}} for displaying the user profile image I do not have anymore the weird behavior. I used the html from your example
@akoziol I see, yes that example HTML is using very broad CSS selectors like ‘span’ and ‘img’. Please use IDs or Classes like this:
<img src="" class="table-image"> <span class="table-span"></span>
.table-span {
....
}
.table-image {
....
}
Thanks for this fast support.
Now working correctly
Hi @Thimo
Merry Christmas.
is it possible to add in the states of the table, the total page number and the total results?
I need to use those numbers in the table condition
Hi @akoziol You can actually calculate these numbers yourself based on your data. Did you by any chance already try something like that? ![]()
Happy holidays ! There isn’t a way to properly filter or sort only by certain table data correct? We can only do by ascend/descend currently right?
I just bought this and having trouble understanding. I want to assign a Thing to the table, set the columns appropriately, and have it sort.
The way to do this with this element appears to be very complicated. I have to set a source for each column, I have to sort each column for every possible combination, and do so independently and aligned for each column and for the ID.
Is this correct?
Hi @RPSM!
I think this would be very helpful for you (editor of the demo page): Pluginpreview | Bubble Editor
On that page you can exactly see how the table is setup, and yes, just make sure that every list of data is sorted the same way and is the same length as the others:
I was thinking it worked like a “real” table. This is more like unrelated columns. Very difficult to maintain.
hello?
Hi @callum1! Apologies, missed your message!
Not completely sure if I understand, the sorting is ascend/descend on the value if the cell right now. You can enable the search bar to search through the data of the table. Does this help? ![]()
does the table load all data from the database? How can we see how much WU is being used? Is there a way to load only x nr of items? then use pagination to load next? Same as with the repeating groups?
@Thimo I tried searching the thread, but I did not see an answer. Can I have different widths for each column? I do not want a number column for example to be as wide as the text column.
Thanks!
Hi @wealthsyndy! At this time you can’t control the width for the column individually. You can set a global min width. I will put it on my list as a possible feature though! ![]()
@Thimo can you please clarify this? It uses lots of WU this way. Thanks
@cm1 Your data expressions in bubble will always load all the data at once. You could try to implement your own pagination by using :items from ↔ :items until operators and your own previous/next buttons. You can for example optimize by using variables: you place a repeating group on the page and use that data source in your expressions. Hopefully this helps!
would it be difficult to add this feature? Maybe if we could sponsor it?
@cm1 I will send you a PM with more information
@Thimo
The test environment proves that the environment is normal, and the plugin will have a normal representation, but no public representation.
Such an error means “failure”.
What’s the point?