Hey fellow bubblers!
This is my first post and I am excited to share with you the plugin I’ve been working on. It will soon hit the marketplace. Drop a reply to follow this thread and I will post here when it releases.
MailCraft - No-code email builder
Demo: Bubble | No-code apps
Overview
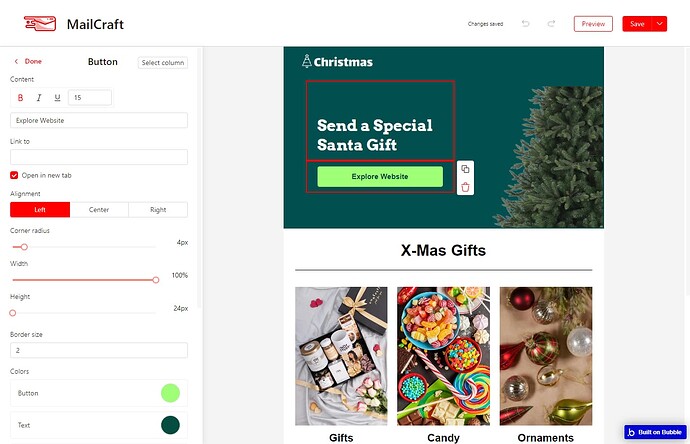
MailCraft is a no-code, drag-and-drop email builder. It’s designed to simplify the email creation process with a focus on user experience and design flexibility. Whether you’re sending out newsletters, promotional emails, or updates, MailCraft provides the tools you need to create responsive and professional-looking emails.
Key Features:
Drag & Drop Interface: Easily build emails with a user-friendly interface, no coding skills required.
Auto-Save: Work with confidence knowing your progress is saved automatically.
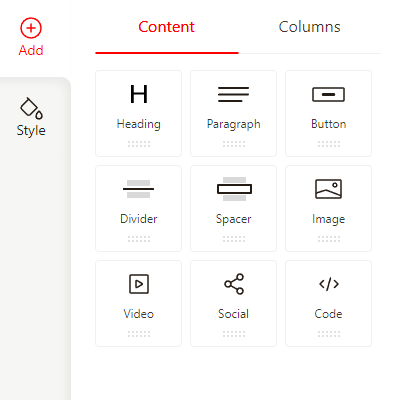
Components Library: Utilize 9 different components including Heading, Paragraph, Button, Divider, Spacer, Image, Video, Social, and Code.
Column Layouts: Choose from 8 column layouts to design emails that fit your message and style.
Customizable Editor: Adjust the editor’s colors, logo, and name to match your brand or personal preference.
Style Settings: Access detailed style settings for Email, Text, Link, Button, Divider, and Colors to ensure brand consistency.
Undo/Redo: Easily make and revert changes with undo/redo options.
Responsive HTML Preview: Generate and preview responsive HTML emails with MJML technology.
Image Upload: Directly upload images from your bubble app for a seamless design process.
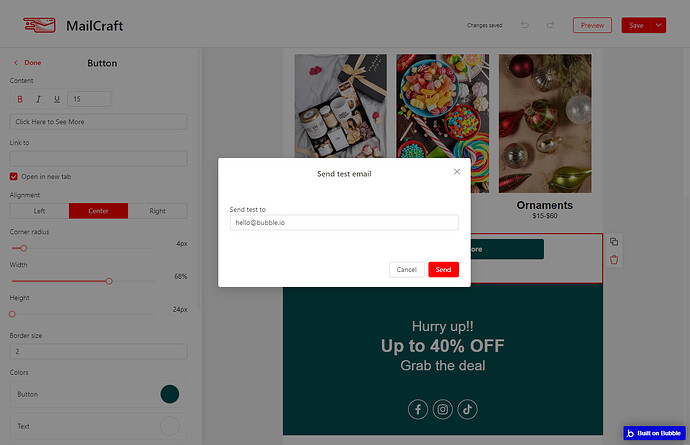
Customizable Functions: Tailor the Save, Send Test Email, and Exit functions to fit your workflow.
Why Use MailCraft?
MailCraft is built for individuals and teams looking for a straightforward, efficient way to create emails. It’s particularly suited for bubble.io users who want to integrate email building into their existing workflows without the need for extensive coding knowledge.
How to use
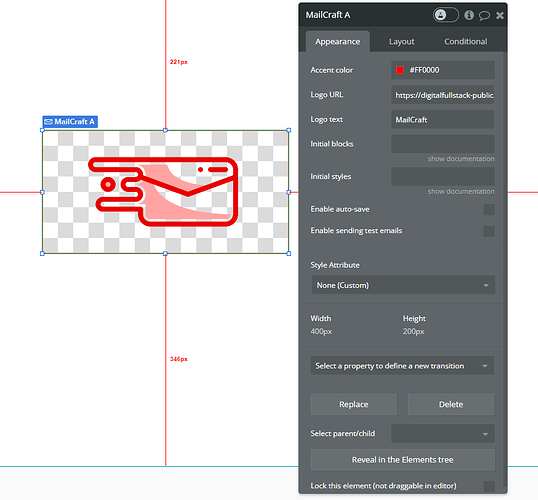
- Drag and drop the MailCraft Element into a blank page
- Make it full screen (full width and full height)
- Modify the Element properties to your preferences
- Go into Workflows
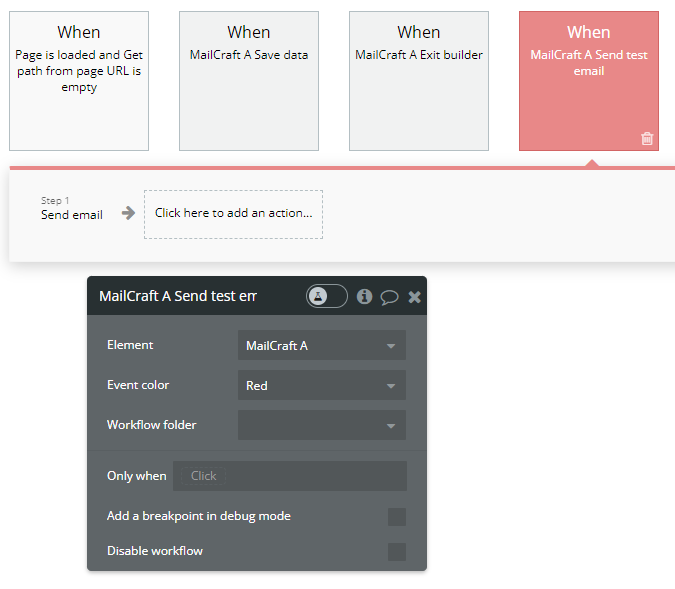
- Add 3 new events from the MailCraft plugin:
a. Save data
b. Exit builder
c. (Optional) Send test email - ???
- Profit
Components
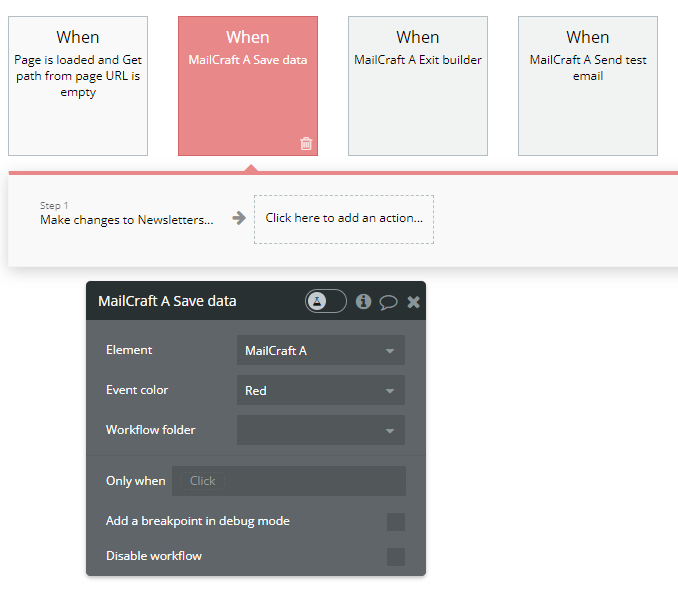
Workflow Events
Save data
Triggered when the user clicks on the Save , Save and exit and on auto-save (if enabled) inside the builder.
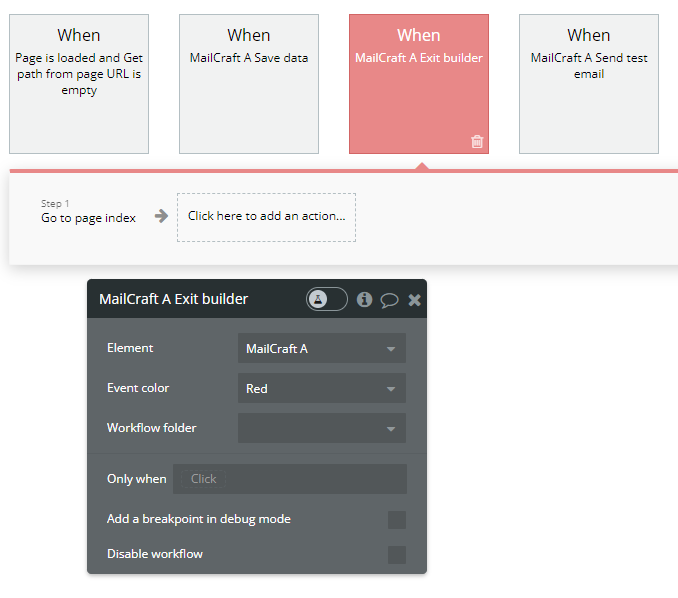
Exit builder
Triggered when the user clicks on Exit and Save and exit inside the builder.
Send test email
Triggered when the user clicks on Send test email inside the builder.
Elements
MailCraft
- Accent color - branding color of the builder
- Logo URL - URL of the logo that will be displayed in the builder
- Logo text - text that will be displayed next to the logo inside the builder
- Initial blocks - encoded string of a JSON that contains building blocks that will be shown when the builder loads up. Used for templates or for loading previously saved data
- Initial styles - encoded string of a JSON that contains the styles that will be applied to the builder. Used for templates or for loading previously saved data
- Enable auto-save - enable in case you want the builder to save data on every change
- Enable send test emails - enable in case you want the builder to display the option to send test emails.
Media