Okay. Thanks for your answer.
Hey, @BubbleSam,
I am using the free version of Screenshot Element (Screenshot Element Plugin | Bubble), and love the plugin.
But it only works in Firefox, in Safari, the downloaded image is empty, and in Chrome it doesn´t downloads anything.
Thanks in advance 

Humm… just tested in Safari, Chrome and FF and … it works!
For you, even the demo app doesn’t work?
https://screenshotdemo.bubbleapps.io
Hi @BubbleSam
I’m having an issue with your paid plugin here : https://wariprono.com/generator
We are basically generating an element which is composed by a background image and other images and texts coming from API calls.
It seems that the plugin is working by selecting the element id. It does get the background image, the texts coming from API but not the images (team logos) coming from API.
I’ve tried to play with the element id but it seems not working.
Could you please have a look?
Thanks in advance
Hi @haddad.anthony26 ,
This is probably CORS issue.
Actually sometimes (depends on the server settings) you can’t capture an image hosted on an external domain 
I’m facing the same issue of trying to screenshot images from external sources e.g wasabi servers. Just to clarify, does this mean that the plugin can only screenshot images hosted on your app’s bubble aws server? Even when images hosted on wasabi can be accessed publicly?
No, it doesn’t mean that but it depends on the server setting.
Hello!
I’m having some issues with the screenshot. Whether I generate a screenshot of the visible part of the screen or the entire page, it only takes a screenshot of the corner or a small portion of the page.
The way my app works, I have a board element in which I drag smaller word elements onto it and I would like to have a screenshot of that whole thing. Preferably, I’d like to take a screenshot of an element by its ID, but since it only has the board element’s ID, it only takes a screenshot of the board element without the words. Is there a way to take a screenshot of all of it together since I’m struggling with all the different options. I’m still very new to all this so I’m learning as I go along. Please let me know if I need to clarify anything. Any suggestions would be super helpful, thank you!
Hi @connectionpractice ,
Do you have a public app page to understand better the issue?
Hi @BubbleSam,
No I don’t but I can provide pictures if it makes it a little easier to understand.
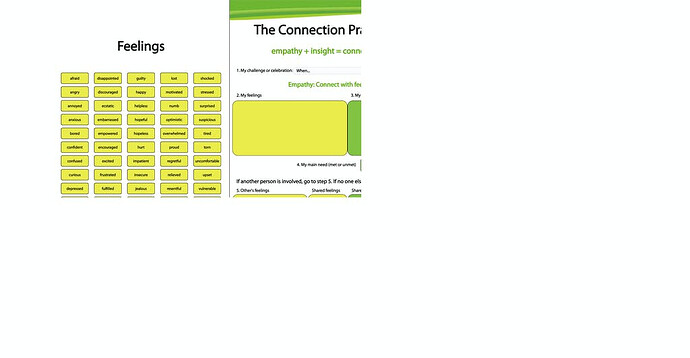
If Screenshot Element Pro is set to Entire Page, it looks like this:
If it’s set to Screen, it looks like this:
If it’s set to the element ID of the board, it looks like this:
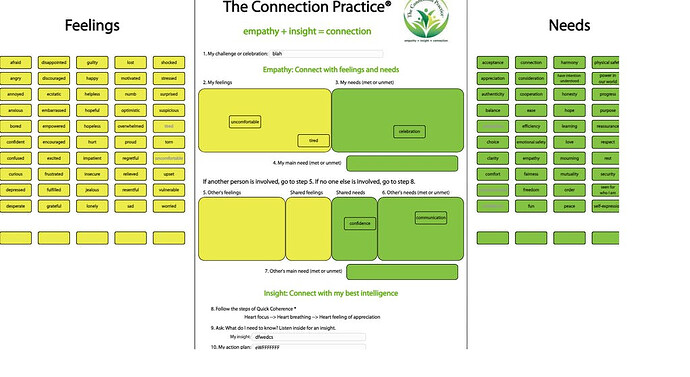
Ideally, we would like the screenshot to be of just the board like above, but it needs to have the draggable cells so it looks something like this:
I’ve only been able to achieve that above screenshot if I zoom out a ton, but that option isn’t realistic for the app’s use, and it makes it so that the words are hardly legible.
I hope that can clarify some things. Please let me know if you have other suggestions!
Hi @connectionpractice ,
Thank you for the provided details!
Did you try to group all of your 3 panels into one group with a unique ID? And then capture this parent group
Thank you for the suggestion! I will look into that.
I also wanted to know if there’s a way to make the screenshot a higher resolution or bigger in any way. As you can see from my previous screenshots, the smaller words are hardly legible.
Actually, this plugins takes a screenshot of what user sees on the screen. Unfortunately, it can’t zoom in the captured area. The only way is to make the elements and texts bigger on the screen.
Is it possible to not have the screenshot compressed?
Yes, you should set the “quality” field to 100%. You can try out with our demo app to see the quality difference
Hi @BubbleSam I’m also looking to have a screenshot taken with extremely high resolution and dpr. If you’re thinking about adding it I would purchase. I want to be able to export 4k images or larger similar to google chrome dev tools screenshot taker.
Hi @justinnnnnn ,
Thank you for your interest in our plugin! It uses some JS libraries behind the scenes to take screenshots so it’s pretty impossible to change the behaviour. The resulting quality and resolution should be enough in most of the cases however we are going to rethink how we can make “4k-like” images in the next plugin release!
@BubbleSam
Hey Sam! Noticed you just released another update (1.3.0 underlying libraries update) - what does this change about the plugin? and i noticed that if I update to the new version of the plugin, the existing workflows no longer work. Does this mean I have to delete and redo/reattach the element & workflows throughout all the pages that have the plugin everytime I update?
Thanks & best regards
No, normally it shouldn’t break your workflows… But if you redo it (staying on the latest aversion), will it work again?
@BubbleSam Oh wow it actually doesn’t work even if I redo everything (1.3.0), works fine when I switch back to 1.2.2 though. All images captured are stored on AWS, returns a blank screenshot when using the latest version (1.3.0)