Helllo
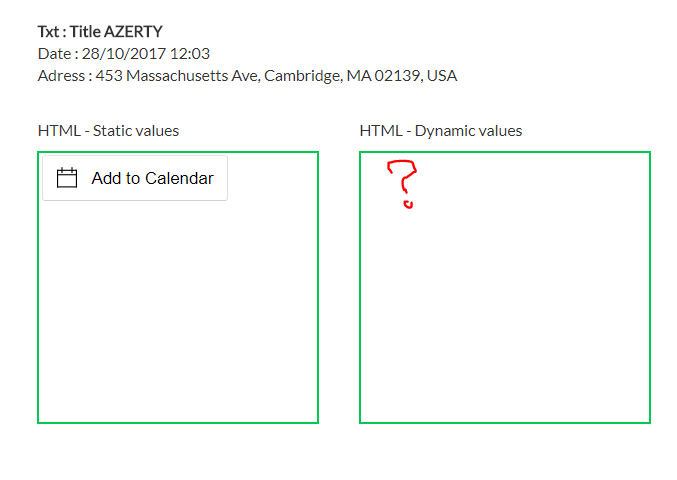
I want to add an Add to Calendar button, but I don’t understand why I get this :
here the demo public app : bebubbletest | Bubble Editor
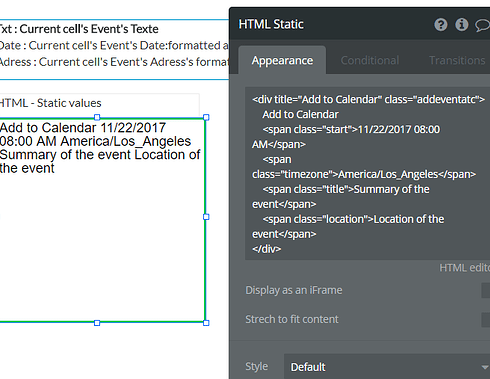
The HTLM element with static values works
but the HTML element with dynamic values doesn’t
Does someone know what’s going on here ?
1 Like
jarrad
November 8, 2017, 9:43am
2
Im wondering if it requires a “date type” as once you add formatted as to the date there it becomes a string.
A stting is needed actually"Start date of the event. Accepts most date/time formats, e.g. 11/22/2017 03:00 PM (12-hour format) or 22-11-2017 15:00 (24-hour format). "
jarrad
November 8, 2017, 9:53am
4
If you take all the html out and leave the dynamic refs, do you see all the data you would expect to see?
yes, with static values it works. I wonder if a refresh of the element isn’t needed after the page as loaded since the button work Async.
jarrad
November 8, 2017, 10:21am
6
Whats the service? have you got a link to the doc? the html element is a bit of a pig for doing these sort of things with. we may have to use toolbox or a quick plugin wrap.
See the link in my first post “Add to Calendar”. You’ll get to the doc of the button
jarrad
November 8, 2017, 10:45am
8
There you go mate, give that a shot.
Thanks @jarrad
Why it doesn’t work with the script from the HTML Page header ? I would like to understand
jarrad
November 8, 2017, 11:06am
10
It’s more than likely because by having the js reference in the HTML element it’s not able to physically load until the page has loaded the element.