Progressive web application - новый вид приложений, устанавливаемых прямо с браузера. Визуально очень похожи на стандартные нативные приложения. Так же поддерживают пуш-уведомления. Еще их можно размещать в сторах, используя TWA оболочку.
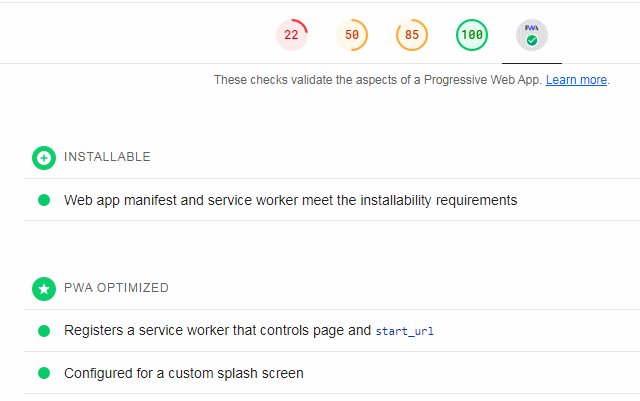
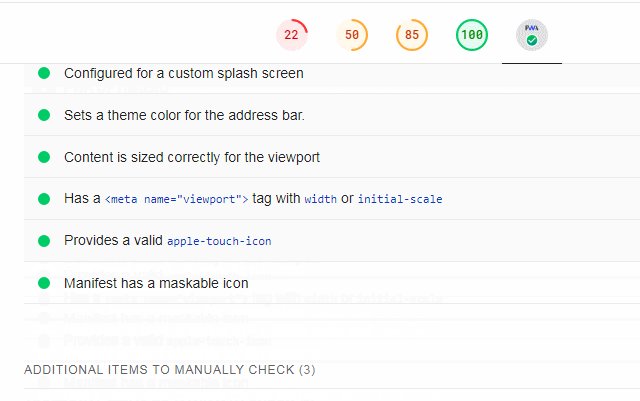
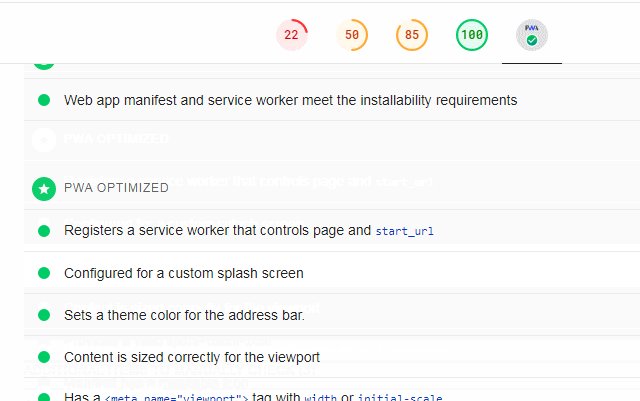
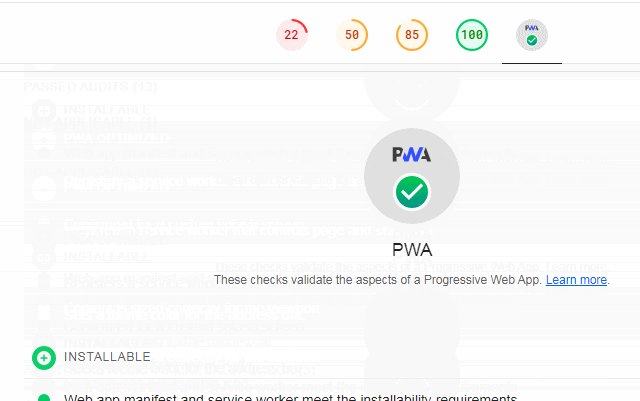
В новом уроке от Devolve мы дадим шаблоны файлов для конвертации вашего сайта в PWA, научим оптимизировать его для Lighthouse и PWAbuilder.

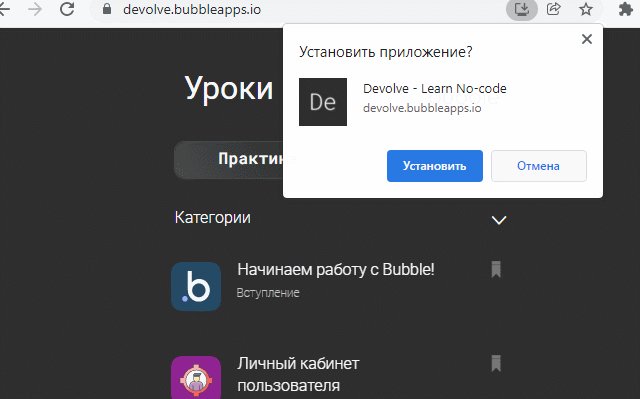
Устанавливать PWA можно и на ПК и на мобильные устройства. Такие приложения визуально копируют нативные приложения. Это отличный вариант для любых веб-приложений Bubble, если им не нужны особенные нативные функции.

Урок и шаблон PWA смотрите через приложение на Android: https://play.google.com/store/apps/details?id=devolve.bubble
Или устанавливайте на ПК и iOS как PWA:
