Hi, I am a newbie. I like Bubble’s power, but also find it overly complex for quite simple features. Here’s what I’d like to do. In the home page, I would like to introduce several sub-sections of my site. One of these subsections consists of a list of Tools, available from the tool_index internal page. Howver, when I try to link to that internal page using a Link from Visual Elements, I keep getting a warning that “Data to send should be a Tool but right now it is a User”. This doesn’t make any sense at all. Only at the tool_index page do I want users to select a tool from the list of tools there. The home page is just an introductory page from which you should be able to click through to the actual content pages. How to do this? Thanks.
When one of your pages has a Data type associated with it and you link to it you have to send over data with the same Data type as the linked page.
Have you tried removing the data type in the Tools page being linked?
That defeats the purpose, over there I do need the Tool data type, that’s the essence of that page. I find this “feature” an extremely limiting one, making it much harder to apply Bubble for real-world purposes.
Can you link it? Its difficult to advise without understanding what you’re trying to accomplish
Why does your Tool page need to be Data Type Tool? Setting the page’s data type to a certain Data Type usually means that page or its elements are planning to receive a certain set of the Data Type (thus having to pass some when you’re linking)
The “Type of Content” has a very specific role. It has no bearing at all on what your can search for or display on the page. So a page all about tools … doesn’t need a type of “Tool” to work.
Where this function is most use is linking to a specific thing. So your tool_index has a list of tools - when you click on one it takes you to a specific page about that thing. That is when you set “Type of Content”. And you send the tool’s “thing” when you navigate.
Here is an example. I have a list of Blogposts on a page as a repeating group. The page has no Type, despite it being about Blogposts. It is linked to from a main menu, so doesn’t need to send anything.
When you click on one an action takes you to an edit page for THAT blog post. So I am sending the thing I have clicked on…

And the page is set up around dealing with a SINGLE blogpost.
Thanks, Nigel, for the clarification, and Hilltribesolutions for reaching out. Much clearer now!
One quick question that I can’t find the answer to when searching the documentation and forums: how do I set the tool_index page to have “no type” instead of the current Tool type?
Never mind: double-clicking the whole frame did the trick.
One thing that might help improve clarity is to explicitly list “No Type” instead of showing the empty field that is displayed now.
I am having the same problem. When I create the links to seperate pages, i get an error telling me I need to fill out the data type.
My Header has a type of content as a “User”.
The pages the links in the header that are giving me a problem go to pages that are all “file” as a type of content.
https://bubble.io/page?type=custom&name=Header&version=test&id=feed-fuddy&tab=tabs-1
You’re navigating to a page that is expecting a “file” but in the workflow you are passing on a “User”
HI all!
I have a question about linking. I am attempting to do conditional linking based on a boolean result. I have all the workflows and searches working correctly. However, in the window ‘format as text’ which allows me to edit the different results, links can only be entered in rich text.
So the question is, how do I get a link to a sign up page (which is already created), if the zip code checker returns a positive result?

Then, if it returns a negative result, display a request to sign up to an email list for updates?
Thank you!
Why can’t you add a link as a rich text clicking on Rich text editing?
Right, so I wasn’t able to find a way to determine a URL for the destination page. If there is away to do that, it’ll work. Is it possible without having a domain yet?
Yes, just use website home in the drop down and add the page name. That’ll work with and without a domain.
Thank you for your help @emmanuel!
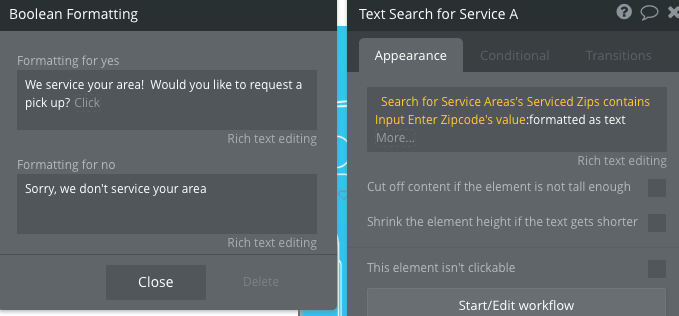
I am not sure that I understand, or that I am missing something. After clicking the ‘rich text’ link found below the ‘yes’ field here:
I am confronted with a rich text editor that looks like this:
I am not sure exactly how to format what you are saying. Do you mean that it should be something like: http://index/signup
Where our site home is currently index, and signup the page we want to navigate to.
Also, there is a potential 2nd problem. I don’t seem able to test this as the ‘save’ function for the rich text editor doesn’t seem to be working. I tried simply bolding some text, but when I click save nothing happens. The only way to close the editor is to click ‘cancel’, and when I check, the changes to the text have not been saved, even without the link.
Right, you need to do this in two steps. You fist type a URL there manually, and then once the BBCode is generated you can replace the static URL by a dynamic one.
Oh! That makes so much sense, thank you. Also didn’t realize that was a possibility or needed that kind of work around.
Thank you again!





