Hey @pork1977gm !!
First off, want to thank you for this plugin - I got solid use of out. It has a ton of features – And it got me through some critical client requests.
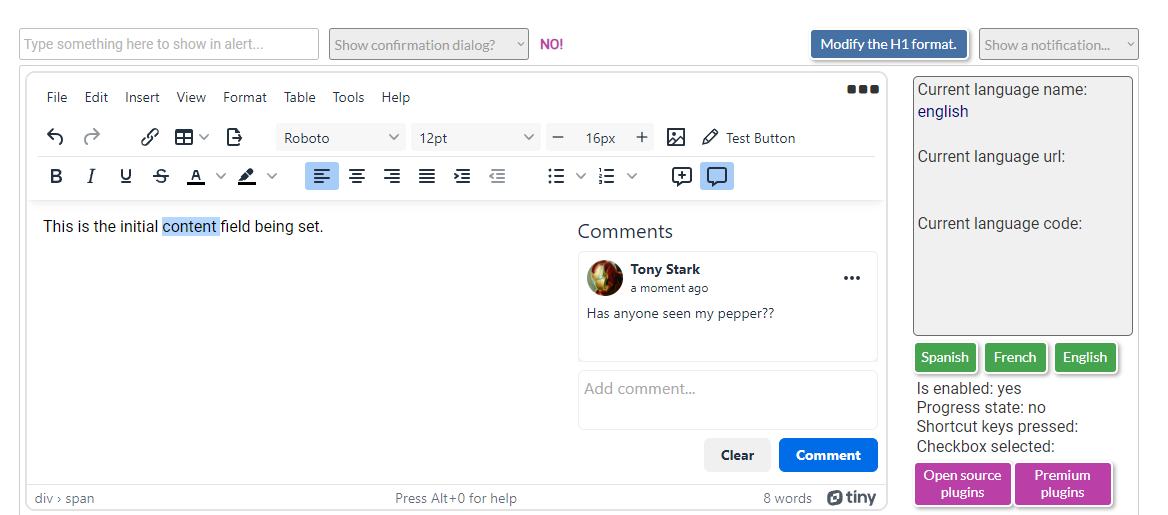
Over time, I’ve been learning Javascript - And forked off my own TinyMCE (way less feature rich than your app) – But there is one thing I was able to do that you might find use of - Real checkboxes… That work very similiar to the TinyMCE Checklist premium plugin.
I figure I’d share this with you for all you’ve done - And maybe you can find some use of it!
Here is the CSS that needs to be applied (I put it in the header):
.tox-checklist>li:not(.tox-checklist--hidden) {
list-style: none;
margin: .25em 0;
}
.tox-checklist>li:not(.tox-checklist--hidden)::before {
background-image:url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-unchecked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2215%22%20height%3D%2215%22%20x%3D%22.5%22%20y%3D%22.5%22%20fill-rule%3D%22nonzero%22%20stroke%3D%22%234C4C4C%22%20rx%3D%222%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
background-size:100%;
content:'';
cursor:pointer;
height:1em;
margin-left:-1.5em;
margin-top:.125em;
position:absolute;
width:1em;
}
.tox-checklist li:not(.tox-checklist--hidden).tox-checklist--checked::before {
background-image:url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-checked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2216%22%20height%3D%2216%22%20fill%3D%22%234099FF%22%20fill-rule%3D%22nonzero%22%20rx%3D%222%22%2F%3E%3Cpath%20id%3D%22Path%22%20fill%3D%22%23FFF%22%20fill-rule%3D%22nonzero%22%20d%3D%22M11.5703186%2C3.14417309%20C11.8516238%2C2.73724603%2012.4164781%2C2.62829933%2012.83558%2C2.89774797%20C13.260121%2C3.17069355%2013.3759736%2C3.72932262%2013.0909105%2C4.14168582%20L7.7580587%2C11.8560195%20C7.43776896%2C12.3193404%206.76483983%2C12.3852142%206.35607322%2C11.9948725%20L3.02491697%2C8.8138662%20C2.66090143%2C8.46625845%202.65798871%2C7.89594698%203.01850234%2C7.54483354%20C3.373942%2C7.19866177%203.94940006%2C7.19592841%204.30829608%2C7.5386474%20L6.85276923%2C9.9684299%20L11.5703186%2C3.14417309%20Z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A")
}
Next, I created a new Registry for the checklist – I did this in the TinyMCE init. (Note that I am updating the state every time this happens – I’m fairly certain that won’t work in your case since you are firing off an event to let someone know that the tinyMCE data is ready…)
editor.ui.registry.addButton('checklist',
{
icon: 'checklist',
tooltip: 'Insert check list',
onAction: _onAction
});
function _onAction()
{
let node = grabLatestNode();
if (node.className === 'tox-checklist')
{
editor.dom.removeClass(node, 'tox-checklist');
}
else
{
editor.execCommand('ApplyUnorderedListStyle', false, {
'list-style-type': 'decimal'
});
node = grabLatestNode();
editor.dom.addClass(node, 'tox-checklist');
instance.publishState("content", editor.getContent());
}
}
function grabLatestNode() {
let getULNode = editor.selection.getNode().parentElement;
if(getULNode.nodeName !== 'UL') {
//If it is HTML, then this means it is at the top of the doc... so get rid of the "parent Element" piece.
getULNode = editor.selection.getEnd().parentElement;
}
return getULNode;
}
And finally, I added in the listener that checks the box on and off ONLY when they are clicking the checkbox itself.
editor.on( 'click', function ( event )
{
var node = editor.selection.getNode();
var getter = editor.selection.getSel();
var parent = node.parentElement;
if (parent.className === "tox-checklist" && getter.anchorOffset == 0) {
if ((node.nodeName === "LI") && (node.className === "tox-checklist--checked"))
{
node.className = "";
} else if ((node.nodeName === "LI") && (node.className === ""))
{
node.className = "tox-checklist--checked";
}
}
instance.publishState("content", editor.getContent());
Anywho, I know that your TinyMCE config is quite different, so not sure if this will help much… but figured I’d share it anyways!
Appreciate you!