Hi, it turns out it was the slot and time display steps. When both are set to 60 the time indicator stays at the current hour beginning time instead of actual time. Once i set the slot step to 30 the time indicator tracks the current time correctly. Possibly a bug? I really dont want to show each half hour, id prefer to only show the hour and have the time indicator track in between those.
Hello @nocode8 , @alan.mackintosh1
I’m excited to share that we have added the Clickable resources feature for the Air Calendar plugin and have updated it to version 2.81.0.
Can you please update the plugin within your apps to this latest version and confirm whether everything is now operating smoothly?
Feel free to explore these plugin functionalities in your app, and If everything is functioning well, we would appreciate it if you could leave us your feedback or consider rating our plugin and team efort, by giving it as many stars as it deserves
The more feedback we get, the more motivated we are to make things better in Bubble.
Thanks again for your patience and cooperation.
Take care!
Zeroqode Support Team.
Hello @jacob2 ,
Thanks for your message.
From what we understand your current time indicator in your Air Calendar element is not displaying your local time accurately, please tell us if we understand this correctly.
To assist you more effectively, we kindly ask you to provide us with a few screenshots of your Air Calendar setup, particularly focusing on the “Show Current Time Indicator” checkmark and everything below it.
Additionally, a video capturing the moment you launch the app and navigate to the current time indicator would be incredibly helpful. Please also use the inspect tool to check for any console errors during this process.
These details will help us pinpoint any potential issues and provide you with a more accurate answer.
Thanks again for your cooperation and patience.
Best regards,
Zeroqode Support Team
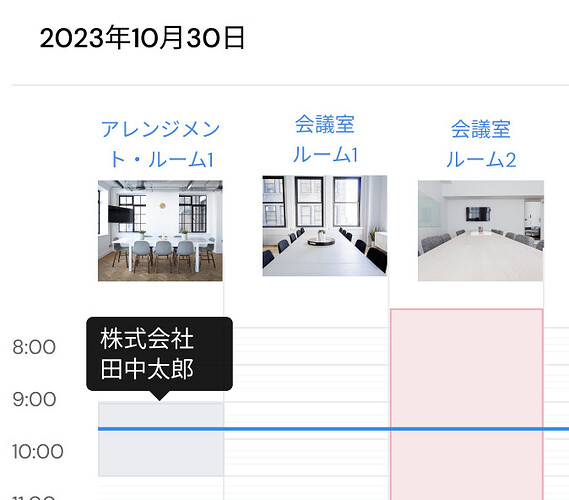
Hi, see this screen shot to understand. Unfortunately i havent had a chance to open up the editor and show the error but i can explain it from this.
When both the slot step and time description step are set to 60 the indicator only shows the hour and not the relative time like this screenshot. Its currently 630am. See how the indicator is properly tracking the time in this image. When both steps are set to 60 the indicator would be staying at 6am not showing 630am

As soon as i set the slot step to 30 it begins tracking time properly again
@ZeroqodeSupport The use case is simply to create a full page calendar that adjusts the height to the viewport height dynamically. I don’t know if you tested on old responsive engine, but there are no layout settings to adjust the height and the code provided unfortunately doesn’t work on old responsive.
Hello @jacob2,
Thanks for providing further details.
Upon configuring both the “Slot Duration” and “Slot Label Interval” to 60 minutes, the calendar is designed to display hourly slots with a single slot separating each hour. On our side the time indicator is showing the correct relative time, meaning if it’s 12 it will be at the beginning and when it’s 12:30 it will be at half between the 12 and 13 timeframes.
If you are getting different results, kindly provide further information such as the settings for the Air Calendar element and a video demonstrating the calendar’s behavior, including any discrepancies or errors you encounter. Additionally, we invite you to visit our test page, where we’ve applied the same 60-minute settings, to compare its functionality with that of your application.
Thanks again for your cooperation and we’re looking forward to your reply. ![]()
Best regards,
Zeroqode Support Team
Hello @creatorbee,
Thank you for reaching out to us.
Upon reviewing your concern, we’ve conducted tests on an older page and observed that the HTML did not alter its design as before. It appears that Bubble’s older responsive design framework may phase out certain design capabilities over time. To potentially resolve this inquiry, we recommend transitioning your application to Bubble’s new responsive engine. This update could enable the HTML customization you’re aiming to achieve.
We appreciate your understanding and patience.
Wishing you a wonderful day ahead. ![]()
Best regards,
Zeroqode Support Team
Thank you @ZeroqodeSupport , one suggestion too. We’ve one requirement to render resources from database. We need to display images too. Can you provide the feature or let us know if you have this in enhancement? Please refer to the screenshot below:
Hello @nocode8,
Thank you for your suggestion ![]() .
.
We’ve one requirement to render resources from database. We need to display images too.
We will add that to the list of plugin improvements and check if it’s feasible and if the plugin library allows us to implement these changes - we will notify you once there are any updates but can’t provide any timeframes.
In the meantime, if you find the update and our service great, we’d be incredibly grateful if you could leave us a review. You can rate Air Calendar by going to the Plugins tab in the Bubble editor and giving it as many stars as it deserves.
Your feedback not only helps us but also motivates our team to continue providing excellent service and support.![]()
If you have any more questions or need further support down the line, don’t hesitate to reach out. I am here to help!
Best regards,
Zeroqode Support Team
Hello! I just got this plugin and it has been amazing! I see that it is based on FullCalendar Library. Is there a way to create recurring events like is capable with FullCalendar ( Recurring Events - Docs | FullCalendar)?
I would like to create indefinite weekly events, but not have to create 100’s of appointments in the database to do so. Just like how full calendar uses the recurrence rules to calculate the occurrences of the recurring event and renders each occurrence as if it were a separate event. This happens dynamically, and the actual number of event objects in the database or event source does not increase.
I see that there are already two actions for rendering the calendar. It seems like it would fit right in, and adding on one of these actions when you select a different calendar view would make rendering the recurring events easy! But I don’t see a way to label an event as recurring. Maybe I am missing something?
Hello @teamprogresscomplete ,
Thanks for reaching out.
Unfortunately, the Air Calendar plugin doesn’t provide this feature, I will discuss with my team the possibility of adding this feature to the future plugin update. However, I suppose it can be done with API workflows.
Try researching backend workflows (API Workflows). These will be vital for scheduling events to happen like that. Basically, very simply put, backend workflows are workflows that run on the server, not in the browser. So the backend workflows can run even when there is no user on your site to trigger the workflow at that time. You can schedule a backend workflow to happen at a certain time, then trigger itself to run again next week.
Here are a couple of useful links that might help you:
https://manual.bubble.io/using-the-bubble-api/how-to-use-the-api#setting-up-api-workflows
Scheduled Workflows - Bubble Docs Schedule API on a List | Bubble.io Tutorial - YouTube
Recurring Event - Bubble Docs
Also, Bubble Forum threads about recurring events:
Recurring Dates or Recurring Events in Bubble - Database - Bubble Forum
Recurring event in calendar plugin - Need help - Bubble Forum
Hope it helps. In case any other questions will appear, please let me know, I will be glad to help. ![]()
Have a nice weekend!
Zeroqode Support Team.
Hello @jacob2,
We hope this message finds you well.
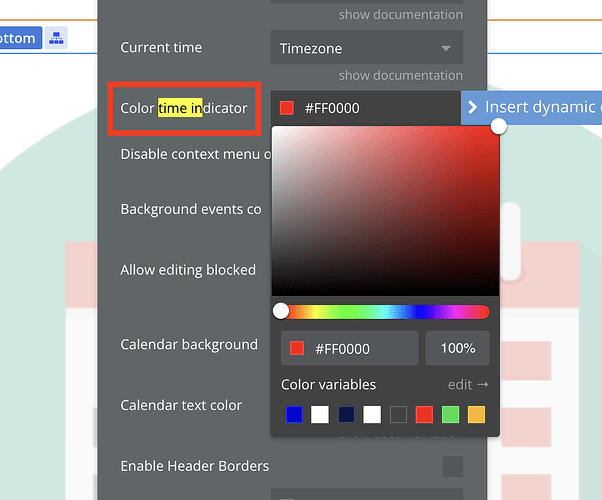
We’re excited to share with you the release of version 2.82.0 of the Air Calendar plugin. In response to your feedback, we’ve introduced a new feature - the “Color Time Indicator” label. This enhancement allows you to customize the color of the current time indicator according to your preferences. You’ll find this option in the element settings, as illustrated below:
We kindly ask you to update the plugin within your application and explore the newly added feature. Your feedback is invaluable to us, so please share any thoughts or insights you have regarding this update.
Additionally, if you have any further questions or need assistance, don’t hesitate to reach out to us.
Thank you once again for your continued cooperation and patience. ![]()
Best regards,
Zeroqode Support Team
Perfect, thank you!
Hello @nocode8 ,
We hope this message reaches you in good spirits.
Our dev team further verified your request and found a workaround that allows you to add images to your calendar events.
The process is very simple, you just need to open Air Calendar and set this checkmark called "Title has HTML Content " :
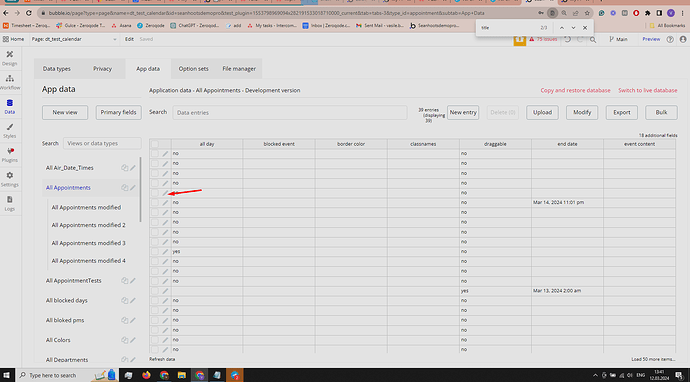
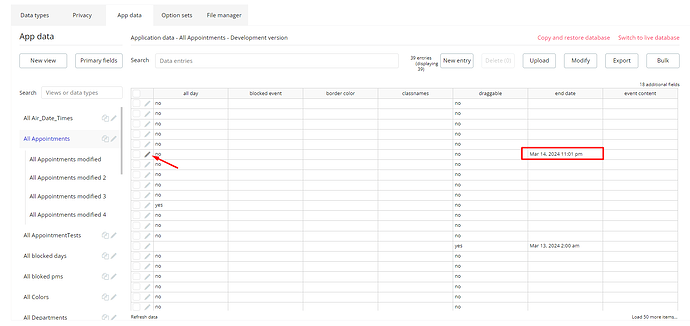
From there you will need to open the Appointments from your App data:
Then you can press edit icon on an already existing event or create a new one and add the following code in the title, feel free to adapt it for your own app of course.
You can see that the image is added and now with the help of HTML you can customize the details according to your needs.
To get this exact HTML code please follow this link on our test page and press edit for the highlighted event.
Hope this was helpful, let us know if you have any other plugin-related questions. ![]()
Best regards,
Zeroqode Support Team.
Hello @jacob2,
We’re so glad to hear that you appreciate the recent update to the plugin, your positive feedback is incredibly valuable to us. Furthermore, we’re excited to share that we are in the process of enhancing the Air Calendar with additional features, including the capability to drag external events. We hope these new functionalities will also meet your approval and enhance your experience even further.
Please feel free to reach us again when you need some help or assistance. It will be a pleasure to cooperate.
If you’re willing, we would be immensely grateful if you could share your experience by leaving a review. It not only supports us but also helps the wider Bubble community in making informed choices.
Thank you once again, wish you a great week ahead! ![]()
Best regards,
Zeroqode Support Team
Hello! When you have more than one calendar on the same page, they are unable to have different calendar line colors even when they are set differently.
(edit) This seems to be true with the other color changing features as well like background color, current day color, etc.
Is there a way to edit the way that selected dates look? For example, rounded like in this image

Hello @teamprogresscomplete,
Thank you for reaching out and sharing your observations with us. ![]()
We’ve conducted some tests and noticed the thing you mentioned, where one style attribute goes to the second element as well. Our development team is currently exploring solutions to address this.
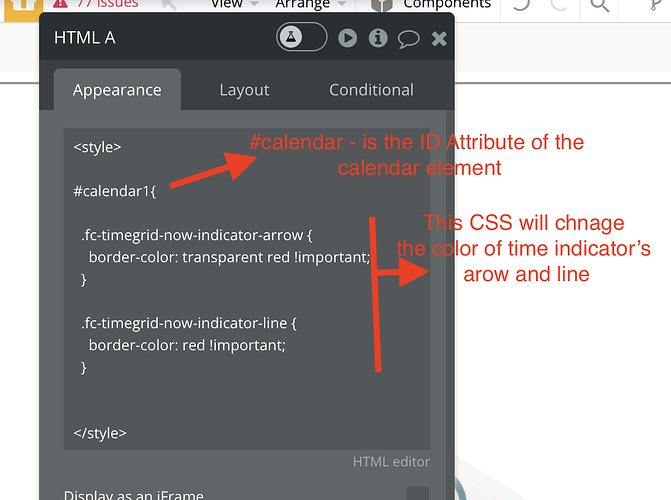
Meanwhile, there’s a workaround you can try. Begin by assigning a unique ID Attribute to each Calendar. Then, add an HTML element to your page. This will allow you to customize the style attributes for each element individually. For instance, the image below demonstrates how to modify the time indicator color for a specific calendar:
Using this method, you can adjust any style attribute for a specific Air Calendar element on your page. To identify the names of the elements you wish to modify, simply use the inspect tool in your browser and select the component in your Calendar.
Regarding your second inquiry, it pertains to the Air Date/Time Picker plugin, which offers the ability to change its style attributes. If you’re looking to achieve a unique appearance, you can apply the same strategy using the HTML element to tailor it to your preferences.
We hope you find this information useful, please let us know about your progress. ![]()
Have a great day ahead!
Best regards,
Zeroqode Support Team
Great thanks!! Did some work guided by the example you provided and made some changes!
Also super small addition to last post it seems the calendar background cannot be transparent as the opacity number does not register.